在裝修過程中最頭疼的一件事,也是最費了勁的一件事,給圖片做鏈接。
有人心生嘀咕,呵呵,不是給<image>標簽加一個href屬性就可以了嘛!!
是的,一一媽媽一開始也只知道這個方法呢,于是,問題應運而生了。
當時從網上找的一些素材,比如像下面這個圖

oh,my god,收藏本店,信用評價,店鋪介紹都在一張圖上,天啊給<image>標簽加href屬性用不了了。因為這種方法只針對一個圖片一個鏈接啊。如果是靜態圖的話好辦了,我們用手頭任何一款工具都足以把它切割開。然后再分別加上鏈接。
可是,一一媽媽偏偏選中的是一款動態GIF圖像,怎么辦。就知道ImageReady可以編輯GIF。
好吧,用ImageReady打開動態圖像,切片制作,再還原整圖,然后挨個加鏈接(此處非本文重點,具體操作省略)。由于一一媽媽當時找的圖內容比較多,切成了好多片,然后還原,最后在往整個頁面上合并。整整大半天時間過去了。
一一媽媽總覺得這個方法笨笨的。于是問百度大叔,大叔教了一一媽媽一個很討巧的方法。
圖像熱點設置。
有效利用<img>標簽的usemap屬性,給圖片劃分一個地圖,設定圖片熱點(即給圖片分區,但不是切割,圖片還是完整的,只是用代碼將圖片分成幾個部分),然后給熱點設定相應的鏈接。
先簡單介紹一下usemap屬性的用法。
使用時:
<img src="test.gif" usemap="#Map">
這里的#后面的Map為我們自定義的圖像地圖的名稱,可以任意設定噢。
之后,我們就要對圖像地圖進行定義,設定熱點了。
<map name="Map">
<area shape=rect coods="100,100,200,200" href="test1.html">
<area shape=rect coods="200,100,300,200" href="test2.html">
</map>
好,且聽一一媽媽一一解釋。
<map name="Map">,這里為map標簽,引號里的Map要和前面<usemap="#Map“>里定義的#后的內容一致噢,要不然是不會起作用的。
<area shape=rect coods="100,100,200,200" href="test1.html">,這里就是定義熱點的地方了,
shape和coods:是兩個主要的參數,用于設定熱點的形狀和大小。href就是用來設定你寶貝的鏈接嘍。其基本用法如下:
用法1:<area shape="rect" coords="x1, y1,x2,y2" href=url>表示設定熱點的形狀為矩形,左上角頂點坐標為(X1,y1),右下角頂點坐標為(X2,y2)。
用法2:<area shape="circle" coords="x1, y1,r" href=url>表示設定熱點的形狀為圓形,圓心坐標為(X1,y1),半徑為r。
用法3:<area shape="poligon" coords="x1, y1,x2,y2 ......" href=url>表示設定熱點的形狀為多邊形,各頂點坐標依次為(X1,y1)、(X2,y2)、(x3,y3) ......。
接下來是個小重點嘍,就是上面的坐標怎么取的問題了。
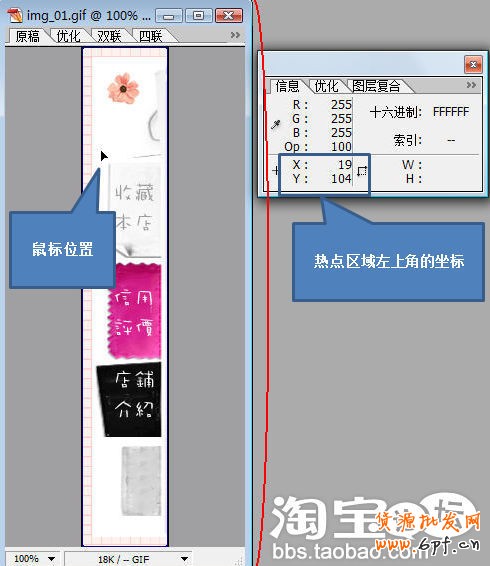
我們還是用ImageReady來打開動態圖像。

假如我們要給上圖中的“收藏圖片”加收藏自己店鋪的鏈接,我們就要把圖中的“收藏圖片”區域設為熱點。因為“收藏圖片”區域為方形,我們用上介紹的用法1:<area shape="rect" coords="x1, y1,x2,y2" href=url>。
shape="rect"就不用改了,因為我們就是要截方形區域。
coords="x1, y1,x2,y2"中坐標的取法,用ImageReady打開上圖后,將鼠標置于“收藏圖片”區域的左上角,記下X與Y坐標,這兩個值就是X1與Y1噢。

然后,將鼠標置于“收藏圖片”區域的右下角,記下X與Y坐標,這兩個值就是X2與Y2。

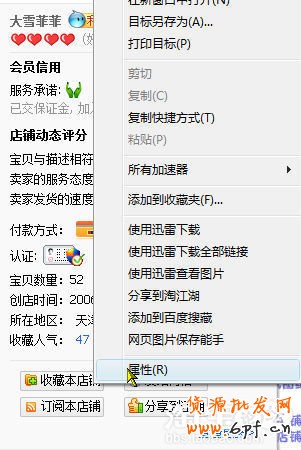
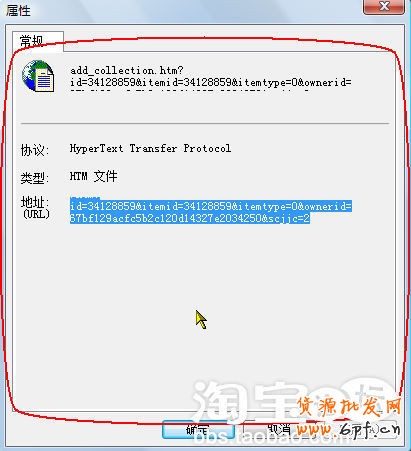
最后,我們取下自己店鋪收藏用的鏈接。在自己的ID區域點擊右鍵,然后點擊屬性。粘貼出自已的收藏鏈接地址。


好了,到此為止,我們的取值工作就完成了,熱點區域設完的完整樣式如下。
<area shape="rect" coords="19,104,79,208" href="http://.........">
可以依此法設置多個熱點,分別給信用評價,店鋪介紹等加鏈接噢。
最后,別忘了</map>,這個很重要,這告訴瀏覽器你的圖片地圖到這里結束了。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。







