很多淘寶賣家們在下載了淘寶專業版模板之后,往往不滿足于模板的色彩搭配,尤其是導航條的色彩,于是想修改導航條的顏色,那么如何修改呢,這里要用到一些代碼。
今天我們給大家提供一款導航條色彩css,操作方法呢也很簡單。大家只要對其中的#之后的顏色或者background后面的背景圖片進行改變就行了。
導航條色彩css代碼(復制下面代碼即可):
.skin-box-bd.menu-list{background:nonerepeat
scroll00#f86c4c}
.skin-box-bd.menu-list.link{background:nonerepeatscroll00
#f86c4c}
.skin-box-bd.menu-list.menu{border-right:1px#f86c4csolid;}
.skin-box-bd.menu-list.menu.title{color:#000000}
.all-cats.link{background:nonerepeatscroll00#f86c4c;}
.all-cats.link{border-right:1px#f86c4csolid;}
.skin-box-bd.all-cats.title{color:#000000}
.skin-box-bd{height:35px;background:url
(http://zx./shangchuan/20131016111822.jpg)no-repeat0
0;}.skin-box-bda{color:#FFFFFF;font-family:微軟雅黑;font-
size:14px;font-weight:normal;}.skin-box-bd.menu
{background:none;line-height:35px;}.skin-box-bd.menu-list
{height:35px;}.skin-box-bd.menu-list.link.title
{margin:0px;}.skin-box-bd.menu-list.link
{background:none;height:35px;line-height:35px;padding:0
20px;}.skin-box-bd.menu-list.menu{padding-right:0px;}.skin-box-bd
.menu-list.menua{background:url
(http://img.taobao.com/L1/142/404327582/assets/images/head/nav_li_bg
.jpg)no-repeatrightcenter;font-family:微軟雅黑;font-
weight:normal;}.skin-box-bd.menu-list.menua:hover{background:url
(http://zx./shangchuan/20131016111827.png)no-repeat0
center;cursor:pointer;}.skin-box-bd.menu-list.menuaspan{font-
size:15px;color:#000;}.skin-box-bd.all-cats.link
{background:none;line-height:35px;padding:0
10px;width:168px;}.skin-box-bd.all-cats.link{background:url
(http://zx./shangchuan/20131016111827.png)no-repeat0
center;border:none;color:#FFF;font-family:微軟雅黑;font-
size:15px;font-weight:normal;height:35px;line-height:35px;}.skin-
box-bd.all-cats.link.title{font-size:15px;margin-
left:10px;}.skin-box-bd.all-cats.link.popup-icon
{display:none;}.skin-box-bd.popup-content
{background:#F68B8B;border:none;}.skin-box-bd.popup-content.cats-
tree.snd-pop-inner{background:#65B6A4;}.skin-box-bd.popup-content
.cats-tree.cat-hd:hover,.skin-box-bd.popup-content.cats-tree
.cat-hd-hover{background:#86CABB;}.skin-box-bd.popup-content
.cats-tree.snd-cat-hd:hover,.skin-box-bd.popup-content.cats-tree
.snd-cat-hd-hover{background:#D90724;}.skin-box-bd.popup-content
.cats-tree.has-children{background:none;}.skin-box-bd.popup-
content.cats-tree.fst-cat-icon{background:none;}.skin-box-bd
.popup-content.cats-tree.snd-cat-icon{background:none;}.skin-box-
bd.menu-list.link.popup-icon{display:none;}.skin-box-bd.menu-
popup-cats.sub-cat-hover{background:#86CABB;}
將上面的代碼全選后,復制,然后打開店鋪裝修,點擊到導航條,選擇編輯。
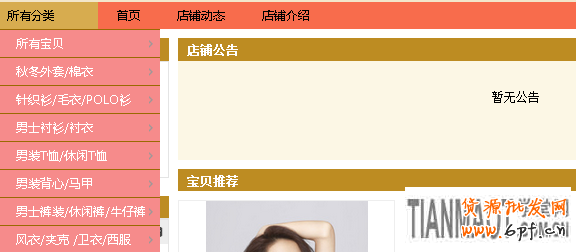
在出現的導航代碼編輯框中,選擇“顯示設置”,如圖所示:

將代碼黏貼到編輯框中,選擇確定。
然后保存就可以看到效果了。

如果你對這個色彩不滿意,可以對代碼中的background及其#后面的顏色進行修改。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶商城網店要如何改變導航條顏色?







