“hi,小米,明天一起去園博會哇?”
場景1:“好阿,等等…我查下天氣。… 見鬼!明天下雨,只能改天了。”
“….(好失落)”
場景2:“好阿,等等…我查下天氣。… 太好了!明天陽光燦爛,走著!”
“走著!!”
不要誤會,這里不是社交平臺,也不是約會場合,以上兩種不同場景所帶來的不同心情,在你查看天氣情況時是否也遇到過?為什么越來越多的產品都融入了情感化的設計,其實產品的使用者,也就是我們都是情感化的動物(高級動物),在使用任何產品時我們都會有相應的心理訴求,如果你沒發現的話,那只是你還不善于觀察自己。
查看天氣相信是大多數人每天都會進行的操作,無論是愛美麗帥氣的姑娘小伙兒,還是愛旅游社交的靚妹帥哥…天氣在搜索項目里自然是搜索量很大的應用。現今無論是桌面端,網頁端或是手機端關于天氣的應用已經不計其數,其中不乏很多創新的設計。近幾年整體的設計趨勢都漸漸靠向情感化的設計,將天氣對應的場景融入了設計中,讓用戶有身臨其境的感覺,在這些天氣前輩們的面前,我們的應用該如何做到亮眼,吸引用戶并且讓用戶下次再來光臨呢?是個難題。
設計—思路變現
想讓用戶對搜索天氣印象深刻,就需要從設計中傳達一種正面的情感觸動。最初我們嘗試了實體化的場景,考慮到雨天相較于其他天氣容易對用戶造成心理上微弱的負面影響(影響出行),于是將雨天作為第一個設計的天氣。

天氣遇上情感化設計—–折紙天氣的誕生
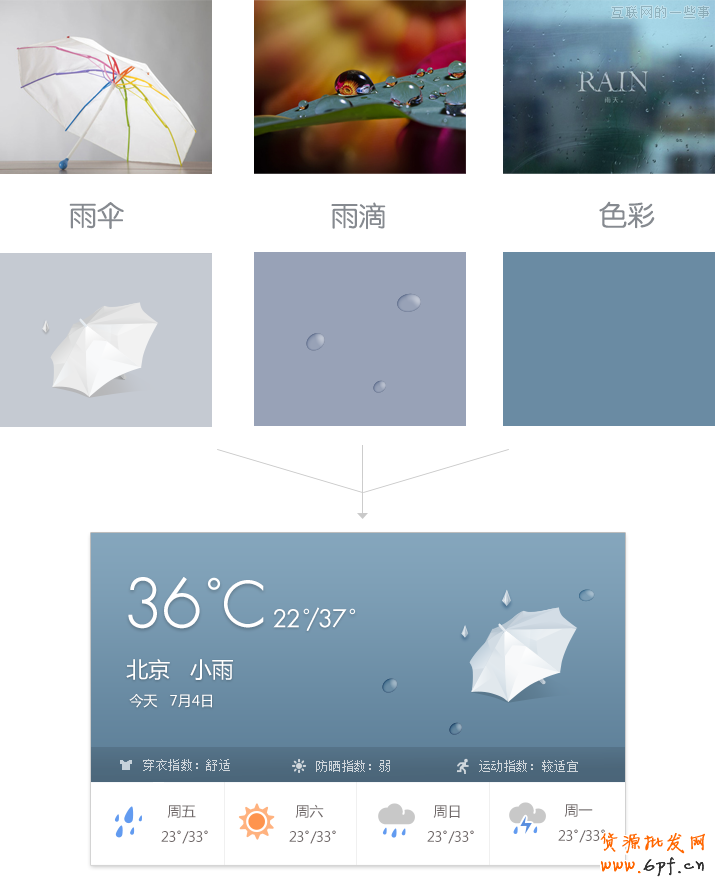
如上圖,將雨天的實體化場景作為背景圖,加上用戶最想了解的溫度,天氣狀態,日期,部分指數信息以及未來四日的天氣。信息和場景滿足需求,但僅僅是基本需求。離我們的宗旨—做一款能夠觸動用戶并主動使用的天氣應用—還相差甚遠。通俗說就是設計沒有亮點,情感不夠真摯。
打散思路,重新整合。去各種圖片站找找天氣的靈感,搜索“雨天”,鎖定重要場景元素

撲面的雨點,撐傘的行人,這樣的場景似乎很熟悉,某一天的你和我也這樣冒雨趕路,這是一種相對負面的思路,那是否能提取正向的畫面呢?

拋開昏暗陰沉天氣的雨天,拋開砸下來的雨點。提取雨傘這個代表元素,可以有示意的雨滴,雨天的場景配色必然為冷色,在色譜中提取屬于冷色但不冷酷的顏色,將它們結合構成一幅寧靜舒適雨天的畫面。雨傘在整個畫面一是配合了雨天場景應有的元素,二也起到了提醒用戶勿忘帶傘出門的意圖。將雨傘融入畫面,不能突兀的用實體傘對畫面造成違和感,采用清新,細膩的折紙圖標來打破一貫的扁平風,成為此款應用的一大亮點。

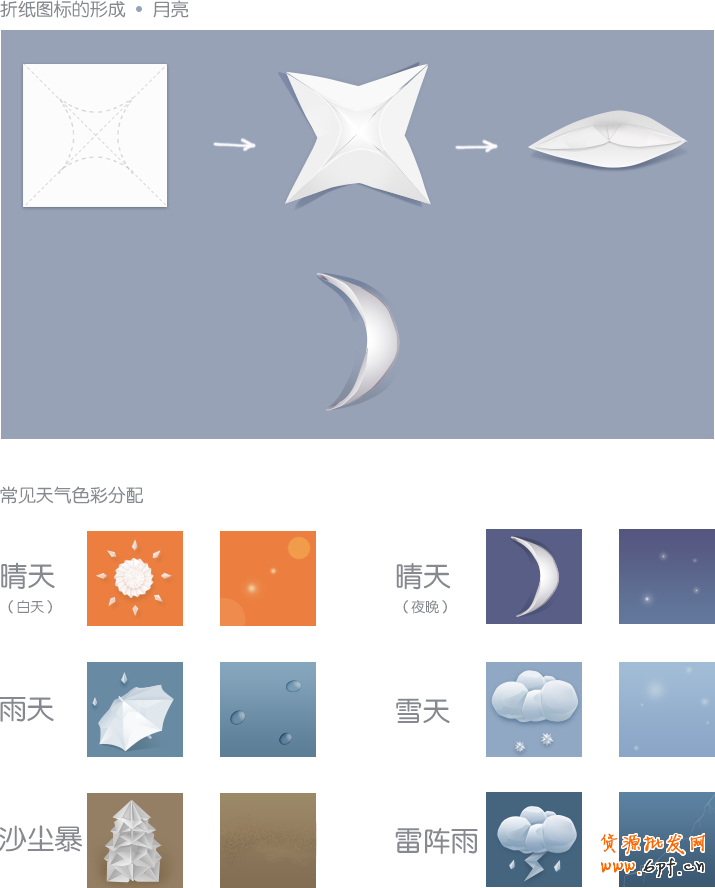
沿用雨天的思路,將其他常見天氣的場景進行了細致的配色分配,元素的提取,折紙圖標的構思與繪制。每一種天氣融入其帶給用戶的心情,例如晴天,橙色帶來陽光sunshine的心情,讓用戶在看到這樣的好天氣也有同樣的好心情;雪天,不是冰冷的雪花,而是松軟的折紙云朵與折紙雪花,加上星星點點的點綴,營造一種浪漫的雪天場景。
追思—版本迭代
天氣應用在搜索項目中的地位是不容忽視,天氣的改版最重要的目的是在滿足用戶的需求,保留最高的留存率,在這次改版一周后,我們觀察數據發現進入360搜索查看天氣的用戶的導出率相較改版前沒有很大的降低,問題出在哪里?


通過一次小規模調研和后臺反饋信息的觀察發現主要問題出在了信息的排列與梳理上,用戶除了查看當天的天氣,溫度以外更關心的是未來幾天的天氣情況,如果不能滿足,自然會有很高的導出率,我們將重點放在了信息的排列上,以做到體驗更好的天氣應用。
在第二版中,強化了未來幾天的天氣,增加了tab切換,重點信息的排放位置,將“天氣狀態”“地域”“溫度”“風力”幾個最重要的信息從上而下排列。這些細節調整后,迅速上線。一周的周期過后查看后臺數據顯示導出率從第一版的70%下降到50%左右,這樣的數據證實了我們修正的點是正確的,只有滿足了用戶對基本信息的全面了解才能讓用戶不需要多點擊跳轉到其他頁面上去了解更多的信息。
導出率的降低讓我們對信息的排列看的尤為重要,是否可以再優化下?在第三版中我們補充了“星期”“陽歷與農歷”等信息,改版后導出率降到40%。這些數據都印證了我們的精益求精是有用的,是有收獲的!
優化—動畫特效
為了給用戶營造更生動有趣的天氣場景,我們在常見的天氣里加入了動畫特效,讓天氣的場景更逼真。
【動畫效果1】
【動畫效果2】
【動畫效果3】
補充—醬油伙伴

主角介紹完后,也不能落下醬油君,天氣簡型圖標也是不可或缺的。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 折紙天氣情感化設計:傳達正面情感觸動







