Part.1 輪播尺寸1920*?
顯示器分辨率普遍在1920*1080p的當下。由于淘寶不支持全屏代碼的自適應(淘寶天貓都屏蔽width:100%;);所以首頁的寬度自然而然選擇1920px的寬度!至于高度而言單屏1080px的高度。輪播高度的選擇就根據個人喜好而定。主要考慮的一些因素:淘寶官方標題的115px高度+店招150px高度+不同瀏覽器的標簽標題工具欄高度不統一。因此輪播高度建議:450px-700px。下面我們以650px高度舉例!
Part.2 1920全屏輪播代碼(淘寶店鋪基礎版)
輪播尺寸:1920px*650px | 輪播數量:3張。淘寶店鋪基礎版代碼如下:
輪播效果如下圖所示:
Part.3 輪播代碼解析
圖片更換成加鏈接:
- href=http://m.gooddi.cn/” 把#換成店鋪寶貝鏈接
- background-image:url(…) 把括號里面的圖片鏈接換成圖片空間的鏈接
輪播標題修改:
-
輕便緩震跑鞋
- “輕便緩震跑鞋” 修改為自己想要的文案(下方還有一個一樣的“輕便緩震跑鞋” 要修改哦)
Part.4 輪播高度調整
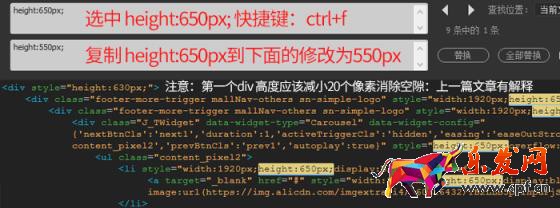
650px高度不是你想要的效果。那么下面就教大家修改輪播高度!舉例:650px高度修改成550px高度的輪播!需要的工具:Dreamweaver 是集網頁制作和管理網站于一身的所見即所得網頁編輯器(任何版本均可,需要綠色版的或者官方最新版cc2017 可以留言;給大家安裝包)

Part.5 專業版智能版天貓代碼
為了小店店主的福利。主要講解的均是店鋪基礎版的!專業版、智能版(包括天貓),代碼跟基礎版就一個數值的不同。其他是一模一樣的!定位數值第三個
修改為
這樣修改專業版智能版就可以直接使用了!
Part.6 輪播視覺效果進階
第四個
其中兩個數值修改將會改變輪播的視覺樣式。
漸變效果參數修改
‘easing’:’easeOutStrong’ 參數easeOutStrong修改視覺效果改變;供參考!
- ‘easing’:’easeNone’ 沒有任何變化
- ‘easing’:’easeBoth’ 感覺和None差不多
- ‘easing’:’elasticOut’ 變化很快后抖動一下
- ‘easing’:’easeOutStrong’ 先快后慢→強
- ‘easing’:’easeOut’ 先快后慢→速度比較緩
- ‘easing’:’easeIn’ 先慢后寬→速度比較緩
- ‘easing’:’elasticIn’ 抖動一下→很快變化
- ‘easing’:’backIn’ 倒回去一點→再變化→有點象起步跑
- ‘easing’:’backOut’ 跳過頭→又返回→速度比較緩
上一篇提到《教你淘寶美工0基礎淘寶店鋪全屏裝修技巧 Get!》;沒有學習的可以去看看!
下一篇講解預告:基礎裝修流程【ps切片→導出→上傳圖片空間→批量替換圖片鏈接→加鏈接(或者用熱點的方法加鏈接)→上傳裝修后臺→發布】
有幫到大家,希望大家點關注。以上!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪全屏代碼,淘寶店鋪全屏代碼解析?





