我們是不是會經(jīng)常看到天貓店鋪的首頁總會有特效,當(dāng)你的鼠標移動過去縮略圖的時候,就會出現(xiàn)一個大圖,那么我們是如何設(shè)置這個效果出來?下面,廣州淘寶美工培訓(xùn)訴說“淘寶天貓店鋪全屏帶縮略圖輪播代碼和方法設(shè)置”。
代碼如下(天貓和專業(yè)版C店通用):
設(shè)置方法:
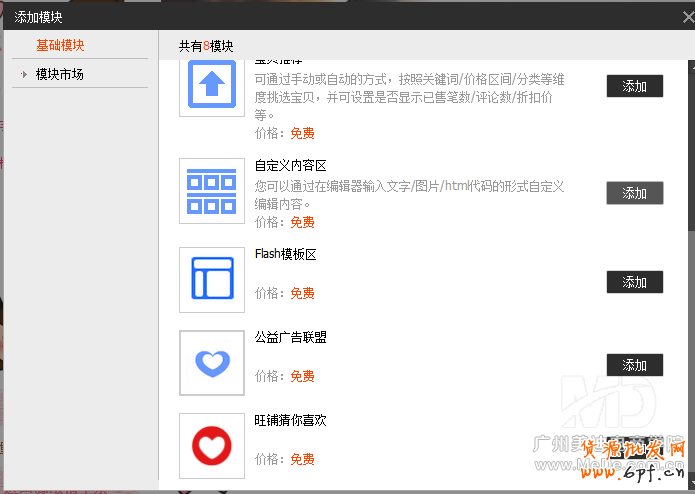
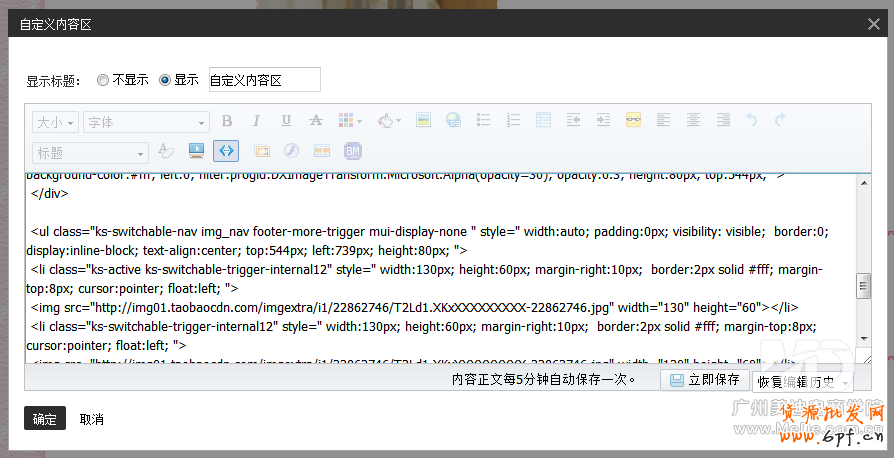
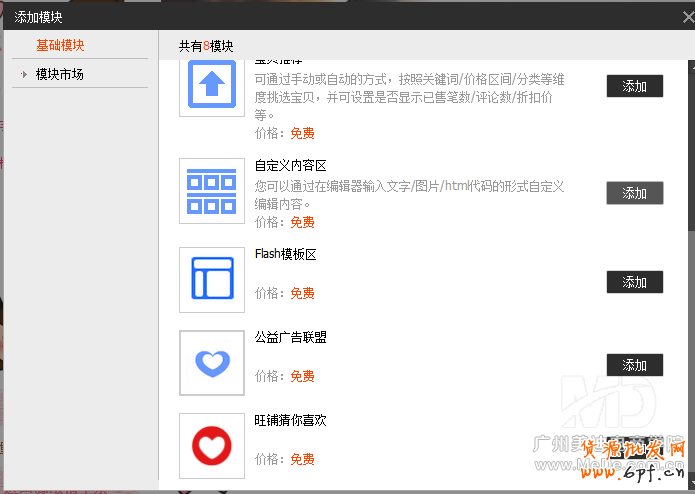
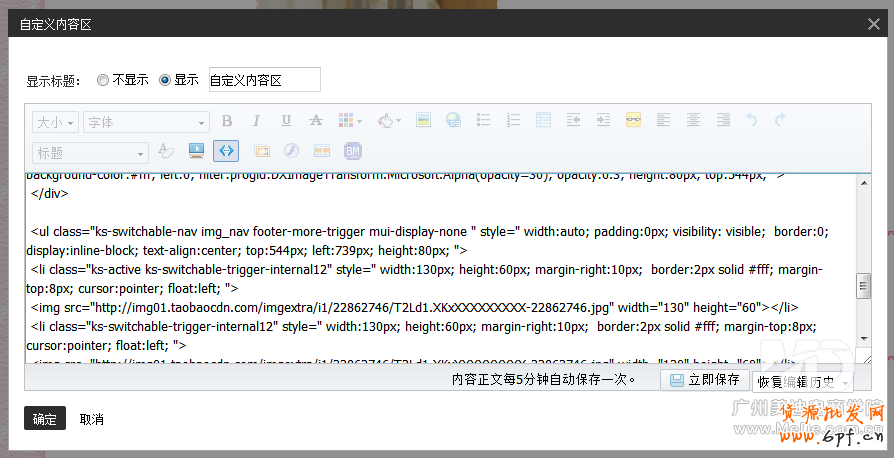
把以上代碼復(fù)制到自定義內(nèi)容模塊里面去,然后把代碼中的圖片鏈接替換成自己圖片空間的圖片鏈接,最后就能看到效果了。注意,紅色部分為替換圖片鏈接的地方,下面三個鏈接為縮略圖的鏈接,要對應(yīng)放好。


代碼如下(天貓和專業(yè)版C店通用):
<div class="tb-module tshop-um tshop-um-tophaibao" style="width:950px; overflow:visible; height:100%; margin-bottom:10px; height:624px;"> www.taoqao.com
<div class="haibao footer-more-trigger mui-display-none" style=" padding:0px; visibility: visible; border:0; left:50%; top:auto; width:1920px; _width:950px; height:624px; z-index:99;">
<div class=" footer-more-trigger mui-display-none" style=" padding:0px; visibility: visible; border:0; left:-50%; top:auto; width:1920px; height:624px; z-index:99;">
<div class=" footer-more-trigger mui-display-none" style=" padding:0px; visibility: visible; border:0; left:0; top:auto; width:1920px; overflow:hidden; height:624px; z-index:99;">
<div class="mall-slide J_TWidget bd bd" data-widget-type="Carousel" data-widget-config=" { effect: scrollx, easing: easeOutStrong, viewSize: [1920], circular: true, prevBtnCls: prev, nextBtnCls: next, disableBtnCls: disable, autoplay:true }" style="width: 1920px; overflow: hidden; position: relative; border: 0px; height: 624px;">
<div class="mall-content clearfix" style="width: 1920px; overflow: hidden; height: 624px; position: relative;">
<ul class="ks-switchable-content" style="width: 999999px; display: block; position: absolute;">
<li style="width: 1920px; display: block; float: left; height: 624px;" class="ks-switchable-panel-internal13">
<a target="_blank" href="#" style="display:block; width:100%; height:624px; background:transparent url(http://img01.taobaocdn.com/imgextra/i1/22862746/T2Ld1.XKxXXXXXXXXX-22862746.jpg) no-repeat center 0;"></a>
</li>
<li style="width: 1920px; display: block; float: left; height: 624px;" class="ks-switchable-panel-internal13">
<a target="_blank" href="#" style="display:block; width:100%; height:624px; background:transparent url(http://img01.taobaocdn.com/imgextra/i1/22862746/T2Ld1.XKxXXXXXXXXX-22862746.jpg) no-repeat center 0;"></a> www.taoqao.com
</li>
<li style="width: 1920px; display: block; float: left; height: 624px;" class="ks-switchable-panel-internal13">
<a target="_blank" href="#" style="display:block; width:100%; height:624px; background:transparent url(http://img01.taobaocdn.com/imgextra/i1/22862746/T2Ld1.XKxXXXXXXXXX-22862746.jpg) no-repeat center 0;"></a>
</li>
</ul>
</div>
<div class="bg img_bg footer-more-trigger mui-display-none" style=" padding:0px; visibility: visible; border:0; width:1920px; height:35px; background-color:#fff; left:0; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=30); opacity:0.3; height:80px; top:544px; ">
</div>
<ul class="ks-switchable-nav img_nav footer-more-trigger mui-display-none " style=" width:auto; padding:0px; visibility: visible; border:0; display:inline-block; text-align:center; top:544px; left:739px; height:80px; ">
<li class="ks-active ks-switchable-trigger-internal12" style=" width:130px; height:60px; margin-right:10px; border:2px solid #fff; margin-top:8px; cursor:pointer; float:left; ">
<img src="http://img01.taobaocdn.com/imgextra/i1/22862746/T2Ld1.XKxXXXXXXXXX-22862746.jpg" width="130" height="60"></li>
<li class="ks-switchable-trigger-internal12" style=" width:130px; height:60px; margin-right:10px; border:2px solid #fff; margin-top:8px; cursor:pointer; float:left; ">
<img src="http://img01.taobaocdn.com/imgextra/i1/22862746/T2Ld1.XKxXXXXXXXXX-22862746.jpg" width="130" height="60"></li>
<li class="ks-switchable-trigger-internal12" style=" width:130px; height:60px; margin-right:10px; border:2px solid #fff; margin-top:8px; cursor:pointer; float:left; margin-right:0;">
<img src="http://img01.taobaocdn.com/imgextra/i1/22862746/T2Ld1.XKxXXXXXXXXX-22862746.jpg" width="130" height="60"></li>
</ul>
</div>
</div>
</div>
</div>
</div>
設(shè)置方法:
把以上代碼復(fù)制到自定義內(nèi)容模塊里面去,然后把代碼中的圖片鏈接替換成自己圖片空間的圖片鏈接,最后就能看到效果了。注意,紅色部分為替換圖片鏈接的地方,下面三個鏈接為縮略圖的鏈接,要對應(yīng)放好。


樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進貨渠道。超市進貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 淘寶天貓全屏帶縮略圖輪播代碼和方法設(shè)置





