
天貓淘寶店鋪專業版通用全屏海報代碼
在店鋪首頁950布局(天貓店鋪990布局)中添加自定義模塊,將以下代碼粘貼在自定義模塊中,添加寶貝鏈接和海報圖片鏈接,修改相對應的內容。
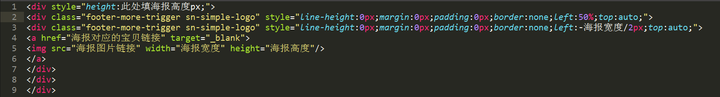
<div style="height:此處填寫海報圖片高度px;">
<div class="footer-more-tirgger sn-simple-logo" style="left:50%;line-height:0px;margin:0px;padding:0px;border:none;top:auto;">
<div class="footer-more-tirgger sn-simple-logo" style="left:-海報寬度/2px;line-height:0px;margin:0px;padding:0px;border:none;top:auto;">
<a href="海報圖片對應的寶貝鏈接" target="_blank">
<img src="http://m.gooddi.cn/skin/zhixunskin/image/lazy.gif" class="lazy" original="http://m.gooddi.cn/skin/zhixunskin/image/nopic.gif" width="海報圖片寬度" height="海報圖片高度" />
</a>
</div>
</div>
</div>

淘寶店基礎版全屏海報代碼
淘寶店鋪基礎版只有190+750的布局模塊,在店鋪首頁添加190+750布局,將全屏海報代碼粘貼在右側750的自定義模塊中,粘貼在右側750的自定義模塊中,粘貼在右側750的自定義模塊中。重要的事情說三遍!
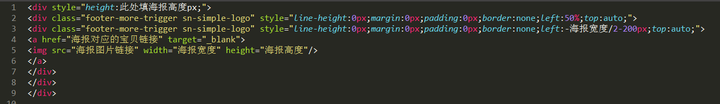
<div style="height:此處填寫海報圖片高度px;">
<div class="footer-more-trigger sn-simple-logo" style="left:50%;top:auto;line-height:0px;margin:0px;padding:0px;border:none;">
<div class="footer-more-trigger sn-simple-logo" style="left:-海報圖片寬度/2-200px;top:auto;line-height:0px;margin:0px;padding:0px;border:none;">
<a href="海報圖片對應的寶貝鏈接" target="_blank">
<img src="http://m.gooddi.cn/skin/zhixunskin/image/lazy.gif" class="lazy" original="http://m.gooddi.cn/skin/zhixunskin/image/nopic.gif" width="海報圖片寬度" height="海報圖片高度" />
</a>
</div>
</div>
</div>

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。





