曾幾何時,你是否有過這樣的煩惱;曾幾何時,是否有過那樣的憂桑。
辛辛苦苦設計的店鋪頁面效果,然后滿懷欣喜去裝修到店鋪。卻發現導航條只能做990或者950寬度,不能全屏,并且超過950還能點擊。
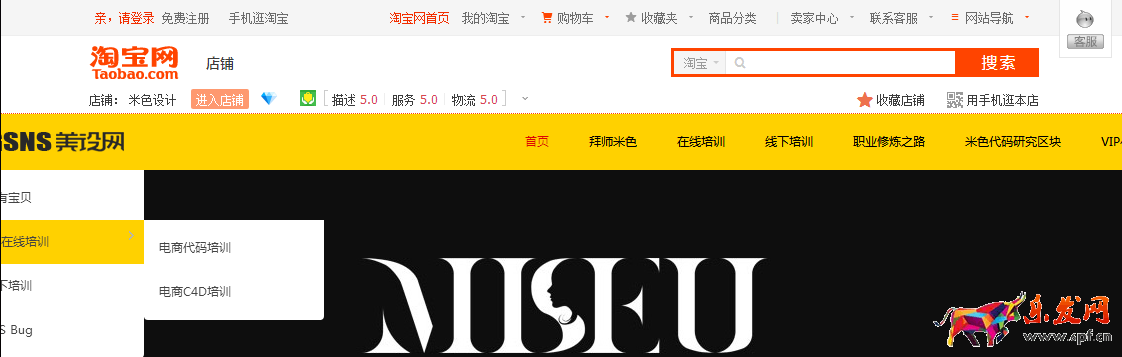
那怎么才能,突破950或者990限制,超過外范圍也能實現點擊呢?就想下面這樣

一:原因分析
跟店鋪自定義模塊不能全屏的原因是一樣的,都是因為限制了寬度,并且添加了溢出隱藏,造成不能全屏。
解決辦法也很簡單,跟自定義模塊全屏原理一樣,不過我們是通過相對定位來實現全屏。
二:代碼演練
方法1:
如果你店鋪不是逃避基礎版的,那么我們可以直接進入裝修后臺,頁頭設置里面,添加頁頭背景。這個頁頭背景就是店招和導航后面的背景圖。自己去試試就會知道怎么使用,很簡單
方法:2:
只需要找到默認導航條,最外層的框架。也就是class名位 skin-box-bd 的DIV標簽。然后設置一些CSS樣式就會全屏了、
.skin-box-bd { width:950px; padding:0 485px; position:relative; left:-485px;}
將上面代碼,復制放進店鋪導航--顯示設置里面,點擊確定。注意預覽看不到效果。發布后會看到全屏效果。
有同志會說,如果我想讓導航大于950呢,那么這里米色就以1000px寬度為例,寫出代碼
.skin-box-bd { width:1000px; padding:0 460px; position:relative; left:-460px;}
三:注意事項
- 因為這里只是實現導航全屏效果,所以代碼里面只實現了全屏效果。如果還需要實現更復雜的效果,比如我淘寶店的效果
http://cisdesign.taobao.com 所有分類和右側分類相聚很開,等效果。那就需要有一定的代碼基礎,自己編寫CSS代碼實現了。 - 預覽可能會看不到效果,發布后即可看到,全屏導航效果
- 淘寶允許我們通過CSS代碼修改默認導航的效果,所以理論上我們可以在店鋪里,實現任何的導航條效果
- 我不建議用自定義導航代替默認導航,因為自定義導航,詳情頁里面,沒辦法顯示分類的彈出子分類。如果你們公司無所謂,那么可以自定義導航
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶自定義全屏代碼怎么做(自己制作淘寶首頁模板)





