商家在淘寶店鋪裝修的時(shí)候都會(huì)面臨各種難題,如:排版、詳情頁裝修問題,而今天這里給大家講解的是關(guān)于淘寶Banner設(shè)計(jì)技巧。
先看下面這個(gè)Banner,有一種鏤空和陰影制造的空間感,模特像是鉆在紙殼里面的感覺,所以好幾個(gè)人問我這個(gè)是怎么實(shí)現(xiàn)的(要說明的是,這種Banner有條件的話直接搭場景拍攝就好了,沒條件的話就自己用ps搞掂出來也是可以的)。

接下來我用同樣的原理做了另外一個(gè)Banner,先看下我自己做完的效果圖咯,如下圖所示:

接下來,我將以上面這個(gè)Banner為例,給大家實(shí)操一遍。
(1)首先分析一下這個(gè)Banner:

是不是有一種卡片的效果啊,模特有躲在卡片里面的,也有一半身子鉆出卡片透氣裝B的,這種Banner設(shè)計(jì)的主要難點(diǎn)在于模特和sale之間的多層層級關(guān)系,所以到時(shí)候需要將模特切割成好幾部分然后再拼接在一起,再然后就是模特的姿勢和表情選擇要與字母的形相貼合,會(huì)比較有美感。
(2)好了分析完后,我們就開干吧,先找2個(gè)表情姿勢比較帥的模特(注意這個(gè)選模特姿勢是跟我們的英文Sale的形狀相關(guān)的,不是瞎選的哈):

(3)然后用鋼筆工具將模特?fù)赋鰜恚瑩笀D的時(shí)候隨手把模特簡單修一下并且要摳干凈哦(小孩子才用魔棒工具摳圖,像我這樣的大人都是用鋼筆和通道工具摳圖噠~):

(4)將英文Sale和2個(gè)模特都甩到ps的畫布里(甩的時(shí)候姿勢要優(yōu)美利索~~),得到下面這樣一張圖:

(5)接下來調(diào)整模特和文字大小和布局(當(dāng)然還有模特的角度和方向,比如左邊的模特水平翻轉(zhuǎn)一下可以跟字母S比較貼合):

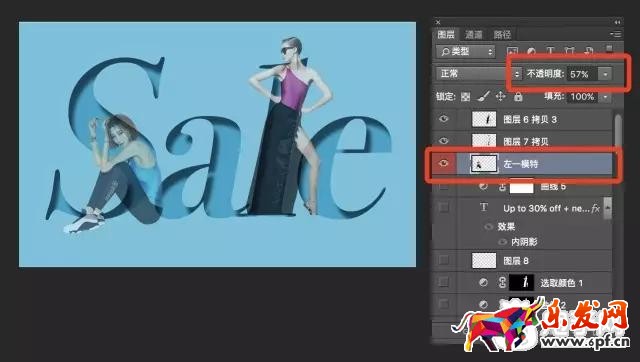
(6)接下來就要開始制作卡片效果,另外到這里也就需要一點(diǎn)邏輯思考能力了,先把模特調(diào)整為半透明,以便查看模特需要切分為幾塊:

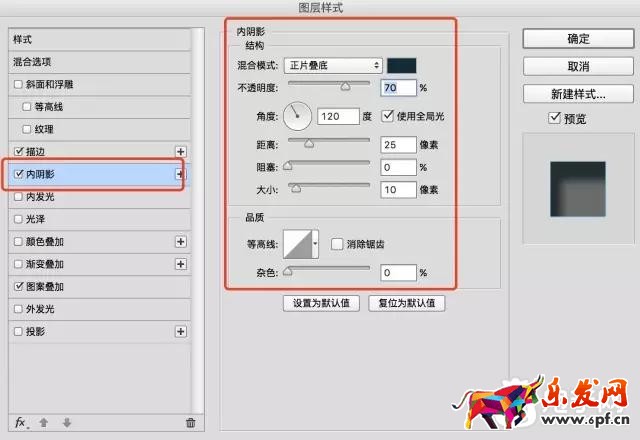
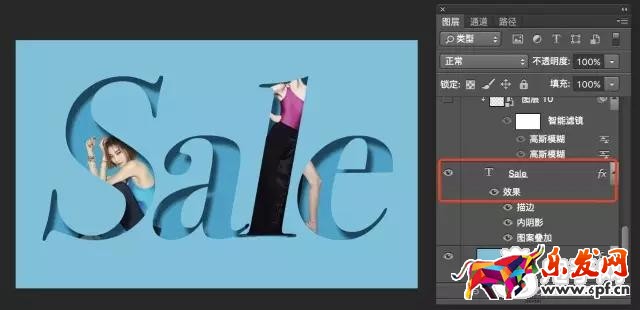
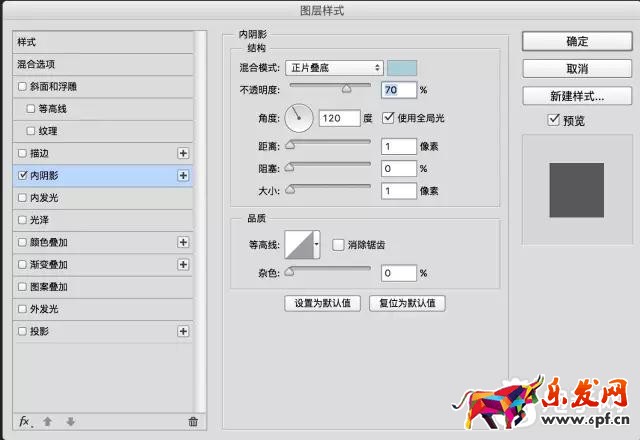
將Sale設(shè)置內(nèi)陰影,參數(shù)你們可以參考下(這個(gè)參數(shù)你們可以自定義,我這里只是一個(gè)參考而已):

這里的透明度可以按照自己的需要去調(diào)整,我這里調(diào)整為57%就差不多了,主要是方便查看模特與Sale之間的結(jié)構(gòu)關(guān)系:

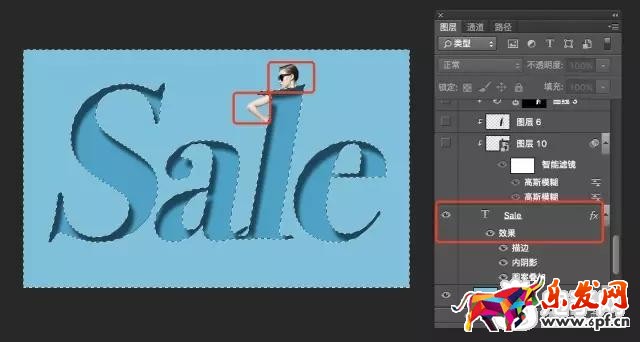
(7)接下來我們看下sale將模特劃分成了幾塊:

這里,我將1、2、10部分放置在最上層,3、4、7、8、11、12、13部分隱藏在卡片后面(它們是不可見的),5、6、9部分因?yàn)榭ㄆU空的緣故所以即使在卡片下面一層也是可見的。
其中,1、2部分是怎么得到的呢?先ctrl+enter+鼠標(biāo)左鍵點(diǎn)擊sale圖層的字符T,得到一個(gè)sale選取,然后ctrl+shift+i將sale選取反轉(zhuǎn),就得到一個(gè)sale形以外的選取,接著回到右邊模特的圖層,ctrl+j復(fù)制圖層,就得到了1、2部分(我說了這么多快捷鍵,大家明白了沒呀??這些快捷鍵都是要記住噠~~),如下圖所示:

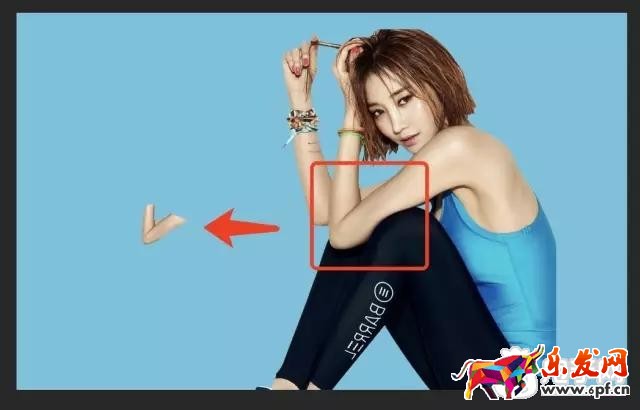
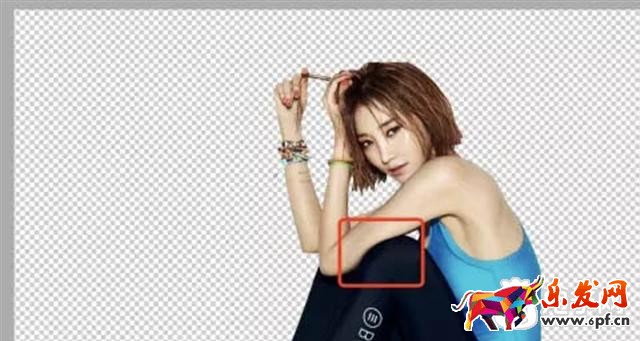
其中,10部分怎么得到的呢?因?yàn)樵L貓D的胳膊部分是緊壓在膝蓋上的有點(diǎn)變形了,所以我們需要液化處理下,然后將這一部分胳膊用鋼筆工具摳出來,步驟如下:

將紅框部分的胳膊向右下方液化涂抹幾下,直到看起來像是正常的未被擠壓的胳膊:

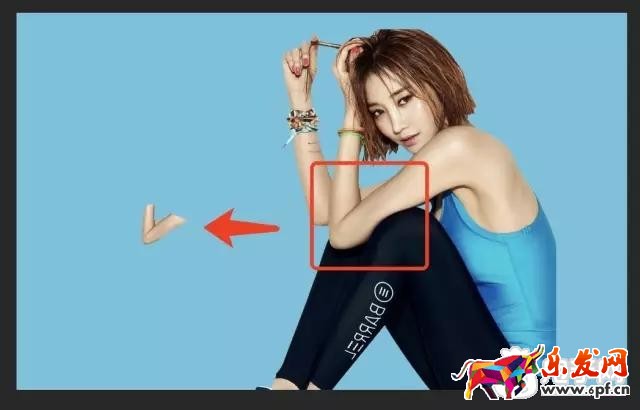
最后用鋼筆工具把紅框這部分的胳膊摳圖取下來,就得到了上面的10部分:

那么,3、4、7、8、11、12、13部分和5、6、9部分怎么得到的呢?這個(gè)很簡單哇,繼續(xù)重復(fù)上面的動(dòng)作,先ctrl+enter+鼠標(biāo)左鍵點(diǎn)擊sale圖層的字符T,得到一個(gè)sale選區(qū),然后分別點(diǎn)擊左右2個(gè)模特圖層,ctrl+j復(fù)制圖層,就得到了下面這幾個(gè)部分:

(8)將以上所有部分合并拼接,于是噔噔噔噔~~~~得到了下面這張圖:

(9)到這一步差不多是把最復(fù)雜的部分搞完了,接下來就是細(xì)節(jié)處理了,比如模特光影/模特膚色等的處理調(diào)整,在這里主要就是用到了畫筆工具和曲線調(diào)整工具:

(10)加上文字就大功告成了

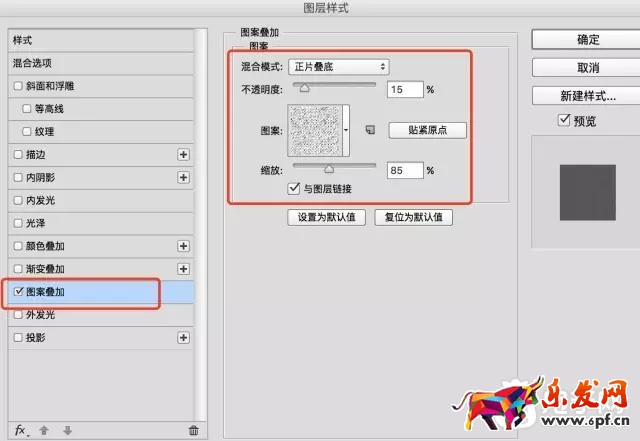
(11)最后檢查一遍,感覺畫面還是缺點(diǎn)啥,對了缺少一些紙張的紋理,所以我給背景添加了一些紋理,同時(shí)給小字部分加了微弱的內(nèi)陰影,做個(gè)內(nèi)嵌的效果,給sale加了一個(gè)像素的高光描邊,最終效果圖如下所示:

雖然我不覺得應(yīng)該死板地看參數(shù),但為了照顧一部分新手我還是把參數(shù)截圖放出來好了:
背景的參數(shù):

小字部分內(nèi)陰影的參數(shù):

以上,我們的手把手教授的Banne教程就寫完了,大家學(xué)會(huì)了嗎?希望對大家有幫助。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 淘寶店鋪裝修教程之Banner制作技巧







