現(xiàn)如今我們需要的是全面而手機端淘寶店鋪就成了我們所不可缺少的一部分,只有珍惜每一個流量我們才有利可圖。
在設(shè)計手機淘寶客戶端首頁前,我們要明白,無線店鋪的首頁起的作用比PC首頁更大。
從下圖可以看出,無線店鋪首頁起著強大的分流作用,所以無線首頁的布局好或是差,就決定了店鋪內(nèi)流量流轉(zhuǎn)是否健康。

仔細分析用戶在手機淘寶的購物路徑,我們不難發(fā)現(xiàn),用戶的購物路徑非常簡單,一直圍繞著“商品詳情頁----店鋪首頁----商品詳情頁----店首頁”的軸,這有別于PC端客戶的訪問行為,因而,我們的美工及運營一定要依據(jù)客戶的實際走向來完成店鋪相應(yīng)頁面的設(shè)計。
注意:從用戶的訪問行為來看,手機店鋪的首頁與寶貝詳情頁的裝修是非常重要的環(huán)節(jié),決定了客戶去向以及是否購買。
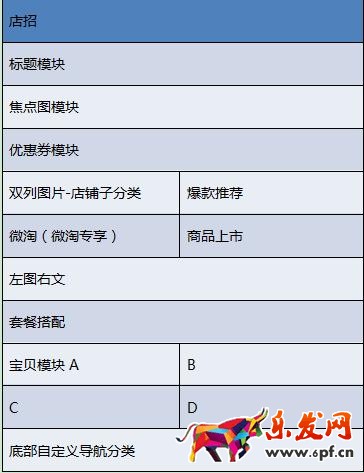
設(shè)計無線店鋪首頁框架,再去各個模塊單獨地設(shè)計修改。下圖是我們設(shè)計的無線店鋪首頁的框架,從整體內(nèi)容上看,無線首頁必須承載八大內(nèi)容:店招、會員分享、寶貝、分類、活動、形象、優(yōu)惠券和微淘。

參照上圖,我們來看一下無線店鋪首頁框架中各個模塊的主要作用及設(shè)計要點:
【店招】這一部分是告知客戶店鋪營銷亮點,比如聚劃算活動和店鋪活動等。
【標(biāo)題模塊】這部分是告知客戶店鋪的優(yōu)勢,品牌的理念等。
【焦點圖模塊】這部分是告知客戶店鋪主打活動,或者主推寶貝等,也是細化活動分類。
【優(yōu)惠券模塊】可以使用多圖模塊、左文右圖等模塊,細化活動分類。
【雙列圖片模塊】這部分可以是活動分類,也可以是產(chǎn)品分類。
【左文右圖模塊】這部分可以是活動分類,或者店鋪相關(guān)信息。
【搭配套餐模塊】這部分是告知顧客店鋪搭配套餐,提高客單價的神器。
【雙列寶貝模塊】這部分是店鋪熱賣或者主銷的寶貝。
【自定義菜單】這部分引導(dǎo)分類寶貝,有效促進客戶分流。
下面我們羅列下各個模塊設(shè)計要求
A.店招設(shè)計:如何讓店鋪高大上
【店招規(guī)格】640x200 像素,大小:100KB以內(nèi),圖片類型:jpg、jpeg、png。
【圖片內(nèi)容】1.體現(xiàn)行業(yè)地位;2.體現(xiàn)店鋪調(diào)性;3.凸顯活動主題。
舉例1:體現(xiàn)行業(yè)地位。店鋪:三只松鼠旗艦店,如圖1-3所示。
 圖1-3 三只松鼠旗艦店
圖1-3 三只松鼠旗艦店
舉例2:體現(xiàn)店鋪調(diào)性。店鋪:茵曼旗艦店,如圖1-4所示。
 圖1-4 茵曼旗艦店
圖1-4 茵曼旗艦店
舉例3:凸顯活動主題。店鋪:韓都衣舍旗艦店,如圖1-5所示。
 圖1-5 韓都衣舍旗艦店
圖1-5 韓都衣舍旗艦店
B.焦點圖模塊的裝修要點
焦點圖的輪播設(shè)定為三輪播:第一輪播設(shè)置為店鋪活動信息海報;第二輪播設(shè)置為單品爆款海報;第三輪設(shè)置為配合大促或者活動的單品爆款。手機端焦點圖的設(shè)置與PC端不同,與PC端相同的是首焦均是店鋪主要活動信息,但手機店鋪建議以爆款為主。
【焦點圖規(guī)格】圖片尺寸608像素x304像素,文件大小100KB,格式:jpg 、png。
【模塊內(nèi)容】最多可以添加4幅banner圖片。
模塊中的圖片內(nèi)容可以為店鋪主推活動,活動主題。聚劃算、手機專享、大促活動等。
舉例1:聚劃算。店鋪:茵曼旗艦店,如圖1-6所示。
 圖1-6 茵曼旗艦店
圖1-6 茵曼旗艦店
首焦圖設(shè)計要點要特別注意:
第一輪播:大促信息清晰可見,避免多重信息,避免視覺混亂;
第二輪播:單品爆款為主,排版簡潔,突出產(chǎn)品;
第三輪播:大促活動爆款推薦,信息清晰簡單明了。
C.優(yōu)惠券模塊設(shè)計
優(yōu)惠券所用模塊:多圖模塊,左文右圖模塊,雙列圖片模塊。
【多圖模塊】圖片尺寸:248像素×146像素,圖片最多6張,最少3張。
【左文右圖模塊】圖片尺寸:608像素×160像素,不限制個數(shù)。
【雙列圖片模塊】圖片尺寸:296像素×160像素,不限制個數(shù)。
舉例1:多圖模塊。店鋪:茵曼旗艦店,如圖1-7所示。注:雙11活動頁。
 圖1-7 茵曼旗艦店
圖1-7 茵曼旗艦店
舉例2:左文右圖模塊。店鋪:三只松鼠旗艦店,如圖1-8所示。
 圖1-8 三只松鼠旗艦店
圖1-8 三只松鼠旗艦店
舉例3:雙列圖片模塊。店鋪:茵曼旗艦店,如圖1-9所示。
 圖1-9 茵曼旗艦店
圖1-9 茵曼旗艦店
雙列圖片模塊設(shè)計,雙列圖片,也叫Minibanner。
【模塊內(nèi)容】多用于分類,讓客戶在首頁中可以更快地找到更貼合的寶貝導(dǎo)航,這樣分流作用更明顯。我們在裝修模塊的時候,要結(jié)合分類代表圖,做好店鋪產(chǎn)品分類。分類具體的設(shè)計包含兩種:1.優(yōu)惠券;2.寶貝分類。
設(shè)計Minibanner的要點
(1)需要清楚地羅列、展示店鋪主推商品,文字信息等元素需要體現(xiàn)會場折扣商品,從而快速引導(dǎo)消費者購買。
(2)主要目的是讓消費者快速進入承接頁,達到分流的效果。
無線首頁模塊設(shè)置的方法一一介紹給大家了,那在做無線首頁設(shè)計的時候需要注意哪些要點呢?
1.首頁布局要結(jié)構(gòu)清晰,設(shè)計頁面清晰,實現(xiàn)瀏覽便捷,手機店鋪首頁是樞紐,結(jié)構(gòu)模塊少而精,便于客戶快速讀取。
2.各模塊促銷文字、產(chǎn)品賣點簡潔清晰,手機受屏幕的限制,面積有限,所以呈現(xiàn)的內(nèi)容更是有限,信息量過多,會導(dǎo)致消費者無法讀取,帶來的就是客戶跳失。
3.爆款推薦,讓到店流量有更大的轉(zhuǎn)化,手機端的客戶訪問行為決定了流量的精準(zhǔn)度,爆款的推薦會讓店鋪流量集中。
4.首頁色彩要統(tǒng)一協(xié)調(diào)、主次分明、遞進,手機屏幕狹小,如果色調(diào)雜亂,客戶體驗會差很多,我們在做設(shè)計的時候一定要根據(jù)店鋪的受眾群,讓整體風(fēng)格保持一致。
5.優(yōu)惠券設(shè)計,讓到店用戶感受大促氛圍,提升轉(zhuǎn)化率,優(yōu)惠券在手機端,相比于PC端更有沖擊力,有利于客戶轉(zhuǎn)化。
6.建立分類爆款及其他分類專區(qū),盡可能多地曝光店鋪商品,在分流的同時,可以讓客戶看到更多商品,在提升客戶體驗的同時,加深訪問的價值。
我們在做無線首頁設(shè)計的時候,一定要明確設(shè)計思路,先構(gòu)思框架、再搜集素材。
最后提醒:在進行首頁產(chǎn)品布局分類時,建議以寶貝數(shù)量與流量大小來決定首頁布局和模塊功能,這樣才能讓首頁裝修更有重點,讓我們的客戶看到更加有邏輯、更加清晰的無線店鋪首頁。樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進貨渠道。超市進貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 手機淘寶首頁設(shè)計布局分析




