一個淘寶店鋪裝修不單單是頁頭和頁尾要裝修布局好,頁中的部分同樣十分重要,因為它展現店鋪的內容最多,我們不容忽視。
店鋪首頁的頁中裝修主要是由兩塊組成的:(如何添加布局、添加模塊)學會了這兩項,那我們頁中的裝修也是簡單上手的,下面我們來具體學習下淘寶店鋪頁中的裝修教程:
1.如何添加布局?
賣家中心—店鋪管理—店鋪裝修—裝修—頁面管理—頁面布局
點擊進去后,我們會發現頁面布局的頁面(如下圖)分為頁頭,頁中,頁尾。

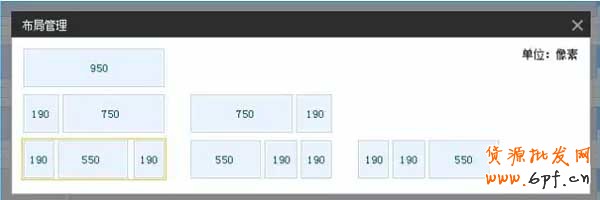
當我們點擊【添加布局單元】按鈕,便新添加了一個一欄、兩欄或者三欄的框架。

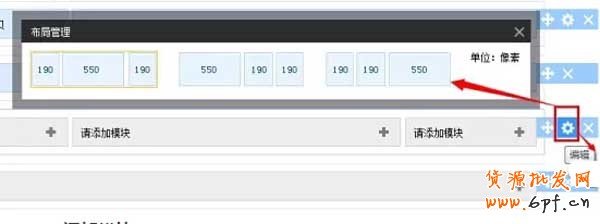
假如,我們添加了一個三欄的框架,當我們想換一種頁面尺寸設置的時候,可以點擊右邊【編輯】圖標,重新選擇便可以了。在這里需要注意的是,如果添加布局單元的時候選擇了三欄,編輯的時候是不可以修改為一欄或者兩欄的,除非刪除了重新布局;如果添加的是一欄布局單元,那就不會出現【編輯】按鈕的圖標了,只有【移動】和【刪除】按鈕圖標。而且,頁中最多只能添加5個布局單元框架。

2.如何添加模塊?
添加好頁面布局單元后,這時,我們便開始添加模塊了。有些模塊是付費的,有些是免費的,新手分銷商們,只要充分利用好免費的模塊很不錯了。
下面以一個兩欄布局單元為例。
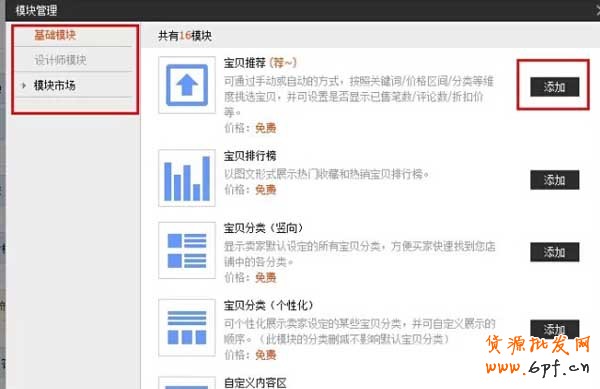
1)點擊【添加模塊】按鈕,進入模塊管理。

2)在基礎模塊中選擇自己需要的模塊,點擊【添加】按鈕即可。模塊管理里面一共有三部分:基礎模塊、設計師模塊和模塊市場。基礎模塊是免費的,模塊市場都是需要付費的。

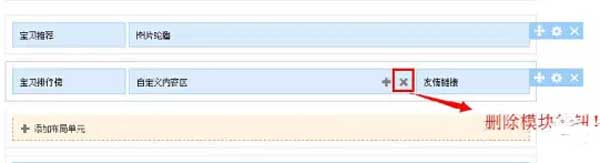
按照以上的方案,添加好的模塊如圖所示,假如我們不喜歡該模塊,也可以點擊【刪除】按鈕刪除,再重新添加新的模塊。

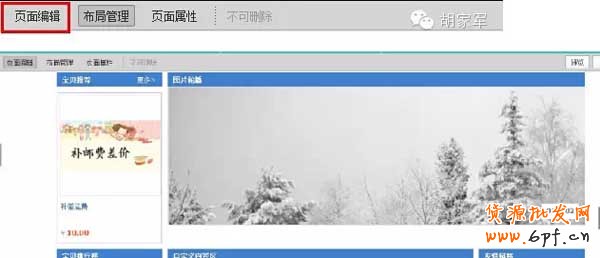
以上,是我們在后臺看到的布局效果,點擊【頁面編輯】按鈕,便可以看到前臺的效果了。

溫馨提醒:一個布局框架里面,還可以自定義嵌套框架,到底嵌套多少個呢,主要是看每個人的需求了。剛才添加的一個框架,就是相當于一個大容器,里面還可以裝小的容器。
懂代碼的分銷商們,就懂這是DIV嵌套了。如圖:這就是一個大框架里面嵌套了4個小框架了。

3.模塊的使用
添加好布局單元和模塊后,我們便要來學習該使用模塊了。(賣家中心—店鋪管理—店鋪裝修—裝修—頁面編輯)
1)固定模塊
什么是固定模塊?也就是淘寶系統固定只能以某種形式展現內容。
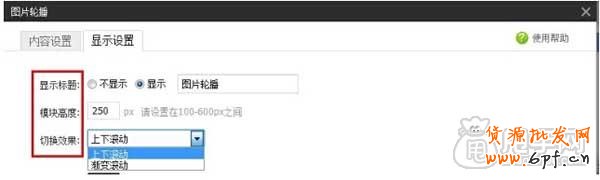
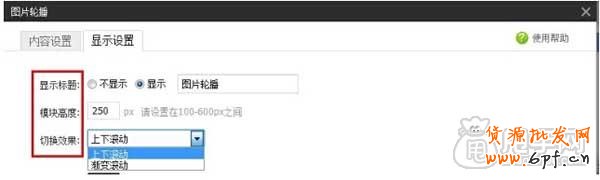
如,圖片輪播模塊。
雙擊圖片輪播區域或者點擊【編輯】按鈕。

我們可以看到【內容設置】里面,只能添加圖片地址和鏈接地址。如果有兩張圖片,還可以點擊右邊的操作按鈕,選擇輪播的順序。
當我們點擊【顯示設置】按鈕,便可以選擇顯示標題和圖片切換的效果。

2)自定義模塊
自定義模塊是很靈活的,可視化編輯模式的使用方法,就和word文檔差不多,如果懂HTML和CSS代碼的親們,可以選擇用源代碼模式。新手們不懂代碼也不用太緊張哦,熟練使用可視化編輯模式也差不多了。

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪首頁裝修教程之頁中







