作為賣家,相信大家都非常清楚,每個詳情頁的轉化率和店鋪導航條設計都是息息相關的,因為每個詳情頁上面都會顯示出店鋪的導航條。
做個優秀的導航條是一定有必要。有些時候我們一定要去觀察每一處細節,針對自己的店鋪去認真思考怎樣去設計。包括我們要時刻站在客戶的心里去分析,雖然這個很難做到百分之百,但最起碼能提高你們的轉化率,店鋪店招和導航我們要去分析,設計出一個符合我們店鋪的一種效果,我們所有的工作都是為了拉銷量掙錢,轉化率是關鍵。而制作出更好的店鋪導航需要通過CSS代碼來實現。
引接上期一篇的文章:淘寶店鋪裝修之導航CSS代碼修改教程(中),下面還有通過更多的CSS代碼實現淘寶店鋪三級導航。
10、所有分類:三級導航
1.類名
彈出部分外邊框類名:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop{}
彈出部分內容類名:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner{}
導航外邊框類名:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd{}
導航單項類名:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat{}
鏈接:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd{}
文字:.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd .snd-cat-name{}
圖標:all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd .cat-icon{}
2.屬性
透明度:opacity(這個屬性在低版本瀏覽器中是無效的)
3.代碼如下
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop{width:190px; height:auto; margin:0px; padding:0px;}
彈出部分外邊框設置好寬高及清零內外邊距
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner{width:190px; height:auto; margin:0px; padding:0px; border:none; opacity:0.9;}
彈出內容設置寬高及清零內外邊距,去掉描邊,設置透明度(可設0.0 至 1.0)
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd{width:190px; height:auto; margin:0px; padding:0px; display:block; }
三級導航列表同樣設置寬高及清零內外邊距,按塊顯示
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat{width:190px; height:auto; margin:0px; padding:0px; display:block; }
單個項設置寬高,清零內外邊距,按塊顯示,這里值得注意的是,由于所有分類的三級導航和其他分類的三級導航不同,因此高度要設置auto(自適應)
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd{width:190px; height:30px; margin:0px; padding:0px; display:block; background:#444;}
彈出鏈接部分可以將高度設置為30,這樣所有分類的三級導航和其他分類的三級導航樣式同步,這里設置背景色,用于鼠標劃過時的變色。
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd .snd-cat-name{width:150px; height:30px; margin:0px 0px 0px 20px; padding:0px; display:block; float:left; line-height:30px; font-family:"微軟雅黑"; font-size:12px; color:#fff;}
文字設置時,由于美觀,左側要留出空間,故設左側間距設20,寬度適當設置150像素
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd .cat-icon{width:3px; height:30px; margin:0px; margin-left:10px; padding:0px; display:none; float:left; background:no-repeat url(圖片);}
圖標設置好寬高,背景使用素材,注意的地方是圖標一開始是隱藏的(display:none),在鼠標劃過時顯示,左側間距設10,用于對齊

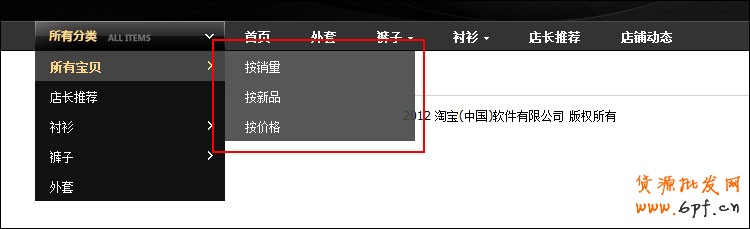
效果如下

現在開始設置鼠標劃過時的樣式
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover{background:#666;}
鼠標滑過時替換背景色
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover .snd-cat-name{font-weight:bold; color:#ffd98d;}
鼠標劃過時文字加粗替換顏色
.all-cats-popup .popup-inner .cats-tree .fst-cat .snd-pop .snd-pop-inner .fst-cat-bd .snd-cat .snd-cat-hd:hover .cat-icon{display:block;}
圖標部分,只需將原來隱藏的設置顯示即可(display:block)
效果如下

代碼比較多,屬性設置相同的部分也很多(如寬高,內外間距等等),這是為了適應更多的瀏覽器,但仔細一看,需要改變的地方不多,無非是顏色,字體及素材圖片而已,如果覺得還是復雜,則直接復制粘貼代碼即可生效,當然,素材圖片要上傳到您自己的圖片空間。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 首頁自定義導航CSS代碼修改教程(下)




