詳解淘寶店鋪導航CSS代碼使用修改技巧
方法/步驟
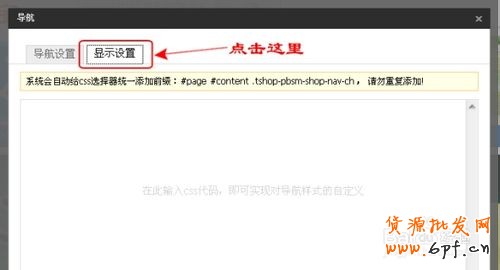
1.首先我們進入到店鋪的裝修頁面,將鼠標放在導航上面會出現“編輯”字樣,單擊,選擇“顯示設置”選項卡


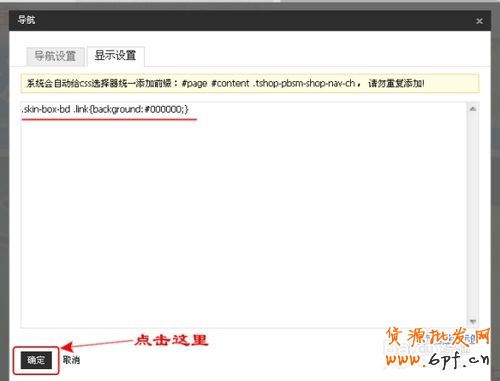
2.修改導航分類下面的背景色,代碼如下:
.skin-box-bd .link{background:#000000;}
效果如下


3.如果你想要更加個性,而不想只要簡單的純色塊的話,可以自己做圖片,然后連接上去,代碼如下:
.skin-box-bd .link{background:url(http://img03.taobaocdn.com/imgextra/i3/682206429/T210IOXCdXXXXXXXXX_!!682206429.jpg);}
將“圖片連接”換成你的圖片的連接就可以了,一般都是自己做好然后上傳到淘寶圖片空間,然后鏈接就可以了!在圖片空間點擊對應圖片下方的“鏈接”按鈕可以直接復制圖片鏈接,替換到代碼里就可以了!



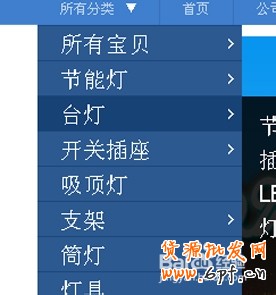
導航背景色代碼(除去“所有分類”)如下:
.menu-list .link{background:#000000;}

導航欄文字(除去“所有分類”)如下:
.menu-list .menu .title{color:#顏色代碼;font-size:字號px;}

“所有分類”的背景色代碼如下:
.all-cats .link{background:#000000;}

“所有分類”的文字代碼如下:
.all-cats .link .title{color:#顏色代碼;font-size:字號px;}

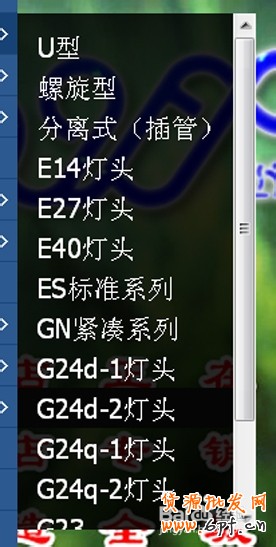
二級分類文字代碼如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字號px;color:#顏色代碼;font-weight:bold/bolder/normal;}


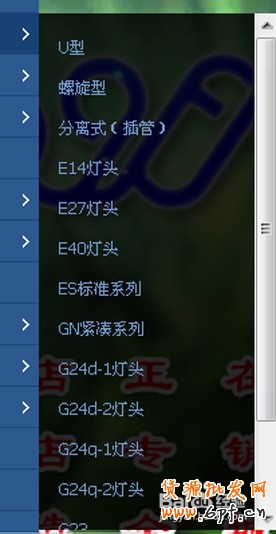
二級分類背景代碼如下:
.popup-content{background:#000000;}

三級分類文字代碼(除去“所有寶貝”分類)如下.popup-content .cats-tree .snd-pop-inner{font-size:字號px;color:#顏色代碼;font-weight:bold/bolder/normal;}


一級導航分類(除去“所有寶貝”分類)分隔線顏色代碼如下:
.menu-list .menu{border-color:#FFFFFF;}

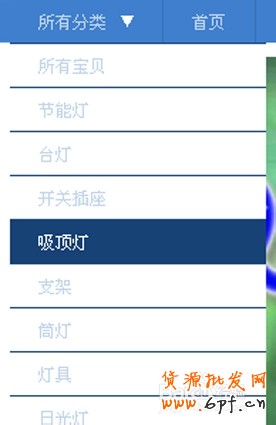
鼠標滑過一級分類導航文字變換背景色代碼如下:
.menu-list .menu-hover .link{background:#000000;}

鼠標滑過一級分類導航文字變換顏色代碼如下:
.menu-list .menu-hover .link .title{color:#FFFFFF;}

注意事項
注意顏色代碼的提取,可以用ps等工具選擇你喜歡的顏色
制作圖片鏈接時,注意圖片的大小
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪導航CSS代碼使用修改技巧




