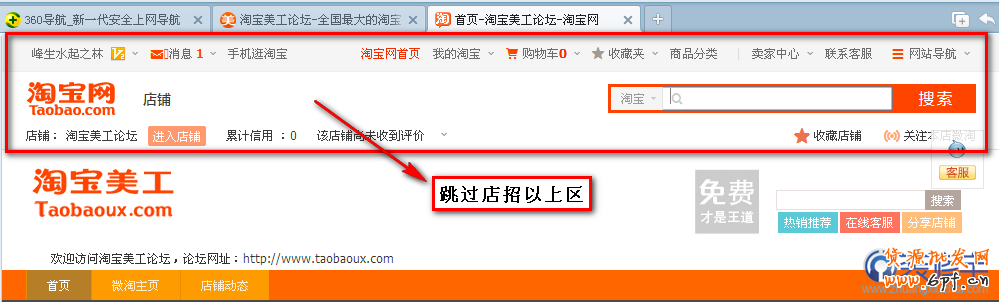
揭曉一下頁內跳轉,集市與天貓各頁面都能實現。它與錨點比起來更方便,因為它不用添加錨點就能實現跳轉到該處了。視覺體驗在首頁鏈接加入content或hd即可跳過導航以上區域了,再也不用看見淘寶那煩人的東東了。
一、元素:
- content———目錄
- page———頁
- footer———頁腳
- 其它:
- bd
- hd
二、使用方法:在元素前面加“#”,再將它添加到鏈接后面即可。
拿老大店鋪測試一下直觀體驗一下效果:
例如:
1、“content” 加 “#” 后如 “#content”,與 “hd”效果是一樣的 效果如下:

連接形式:http://XXXX.taobao.com/#hd
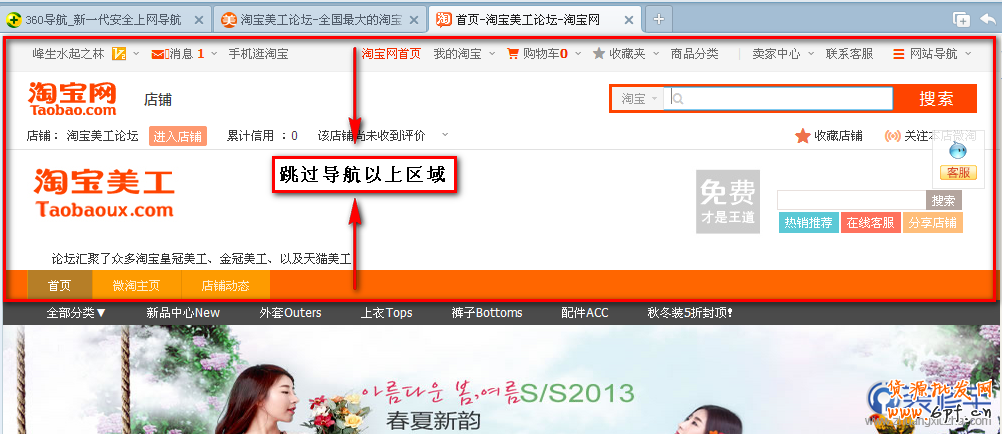
2、“page” 加 “#” 后如 “#page” 效果如下:

連接形式:http://XXXX.taobao.com/#page
3、“footer” 加 “#” 后如 “#footer” 跳至頁面底部效果如下:
店鋪預覽:http://XXXX.taobao.com/#footer
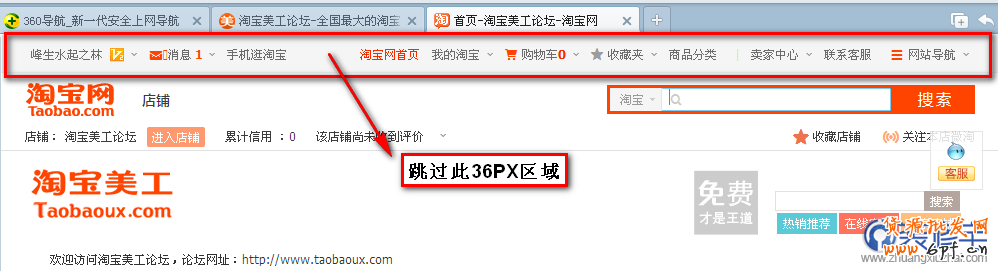
4、“bd” 加 “#” 后如 “#bd” 效果如下:

連接形式:http://XXXX.taobao.com/#bd
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 利用淘寶官方CSS代碼實現頁內跳轉店鋪裝修教程







