不知道大家有沒有發現,我們的圖片輪播區塊是一個非常好的展示方式,他可以讓顧客更加直觀的看到我們賣家店鋪里主推的寶貝,就因為這樣,幾乎90%的店鋪里都會運用到輪播圖片展為這一模塊,可是,受到官方制定好的模塊束縛,我們的輪播展位區塊最多最多只能放5張展示圖,無法自由控制輪播時間等等,下面,我就帶領大家脫離束縛,自由化我們的輪播展位區塊,讓它變得更實用,更好玩!
--------------------------- 自由化輪播區塊的好處---------------------------
1——無限制輪播圖片張數,如果設計得好,將利用輪播區塊最大力度的發揮出你寶貝的吸引力,吸引買家眼球!
2——自由控制輪播時間,僅需設置你所希望的輪播時間,即可自由控制寶貝切換的頻率(在此要說明的是原版輪播模塊無法控制時間,制定的是5秒切換制,導致寶貝還沒有切換到下一張寶貝圖,顧客已經將其忽略了)
3——由于自由化輪播區塊完全屬于代碼組成,就意味著我們能夠自由的將其縮放,改變其寬度,讓它隨心所欲的出現在你想讓它出現的位置,配合其他模塊代碼,構建出新的展示板塊區域(關于構建,將在以后的課程中公布)
4——自由開關默認的 控件按鈕,真正做到自由化輪播模塊
控件按鈕,真正做到自由化輪播模塊
PS:由于這次教學多半涉及到代碼,對于新手賣家來說,可能會覺得很難,呵呵,不過沒關系,我自己就是個新手,不是什么大師,只是普通的小毅,任何一種編程語言我都不會,但我肯鉆研,發掘,所以呢,大家不用覺得難,如果我可以弄懂,那么聰明的各位一定也能學會,來!我們開始吧~
---------------------------教學開始-------------------------
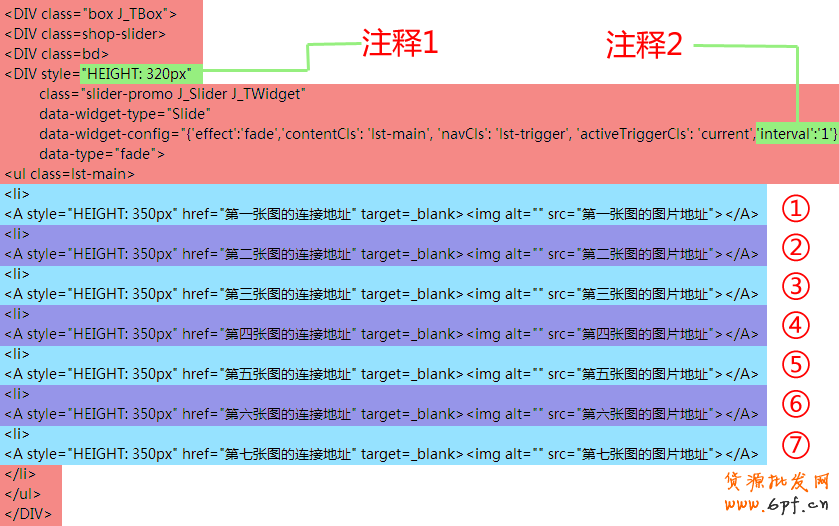
首先,為了讓代碼變得讓各位覺得通俗易懂,我將代碼上了色,更加好看,更好分辨,如下圖所示

看到了嗎?呵呵,下面我就來講解這串代碼:
⒈ 紅色部分——完全不用您修改的部分,您可以直接無視(主要是一些調出來官方源碼,高手可以自己研究一下,呵呵)
⒉ 綠色部分——
①注釋1:用來改變你要的輪播模塊的高度,你只需把綠色部分的“320”修改成你要的數值就行了,其他的不管
②注釋2:用來改變你要的輪播切換時間,你只需把綠色部分的“1”修改成你需要的數值就行了,“1”代表一秒,以此類推
⒊ 藍色與紫色部分—— 不難看出,以上顯示的代碼一旦運用起來,就完成了7張圖片輪播,很顯然已經實現了突破5張約束目的
如何修改呢?——我們先只看第一個藍色塊(藍塊和紫塊都是一樣的,只是我用顏色區分,方便理解),它代表的是輪播時第一張圖的信息代碼
⑴ 代表的是:你所展示的圖片的高度,如需修改,你只需把“350”修改成你要的數值就行了,其他的不管
代表的是:你所展示的圖片的高度,如需修改,你只需把“350”修改成你要的數值就行了,其他的不管
⑵ 代表的是:寶貝轉到的地址,你只需把“第一張圖的連接地址”這幾個字修改成你要的跳轉地址就行了,引號保留
代表的是:寶貝轉到的地址,你只需把“第一張圖的連接地址”這幾個字修改成你要的跳轉地址就行了,引號保留
⑶ 代表的是:所展示的圖片地址,你只需把“第一張圖的圖片地址”這幾個字修改成你上傳到淘寶空間對應的地址就行了,引號保留
代表的是:所展示的圖片地址,你只需把“第一張圖的圖片地址”這幾個字修改成你上傳到淘寶空間對應的地址就行了,引號保留
按照以上步驟替換完對應的地址就可以了
--------------------增加與減少展示圖片的方法----------------------
這時大家可能會問了,如果不需要那么多展示圖或者需要更多的展示圖,我們該怎么做呢?呵呵,很簡單,仔細觀察,其實藍色和紫色塊代碼都是一樣的,也就是說,想要減少展示圖片,只需要刪除其中一個藍色或者紫色塊所對應的代碼,反之,如果想增加展示圖,我們就可以增加藍色或者紫色塊所對應的代碼,增加的越多,所展示的圖片就越多,為了讓大家更直觀了解,我放兩張顯示圖
| 圖一所示的是減少后的代碼 |
圖一
|
| 圖二所示的是增加后的代碼 |
圖二
|
呵呵,看懂了嗎,就是這樣以此類推,達到無限制的自由控制增加輪播圖片
來看看效果怎么樣~

---------------------附件篇---------------------
代碼下載地址——http://u.115.com/file/f23212e2b0# (里面包含顯示控件按鈕和不顯示控件按鈕的代碼,修改方式都是一樣的~)
代碼安裝教程——http://www.tbxt.com/zhuangxiu/jiaocheng/2866.html
講到這里,今天的課也就結束了,利用自由化輪播展位,以后我還會教大家不再輪播單純的圖片,而是輪播商品展位等等你想不到的有趣想法,也請大家繼續關注我~
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 普通店鋪利用CSS特效實現自由化輪播展位








