今天也交流一下我個人的一點小經驗,11月20號我因覺得標準版比扶植版更能提高轉化率,所以花了30元購買了標準版......在使用標準版一段時間,想把得到的一些技巧介紹給大家..
我們首要任務...效用標準版做出一些不標準的版面,實際就是打造山寨拓展版面.

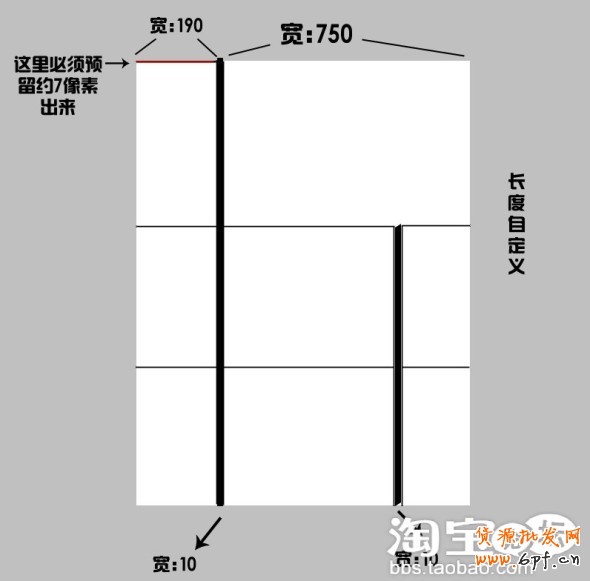
這個就是我們今次做的最終模版,下面我們看看頁面版規

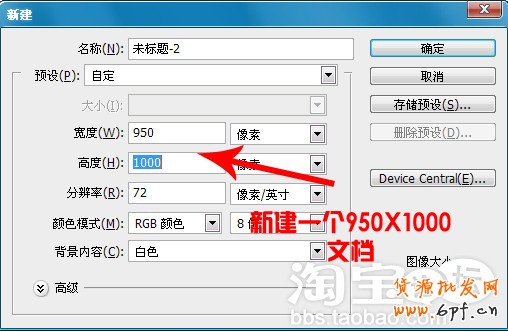
然后我們就要馬上動手了,打開PS,選擇文件,單擊新建

新建一個9501000的文檔,寬度固定,長度自定

版面劃分為如下圖.利用參考線來輔助.

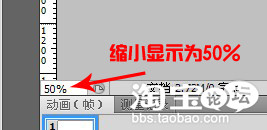
先縮小版面顯示為50%,方便制作

單擊標尺,拖拉到相對應的地方.如下圖

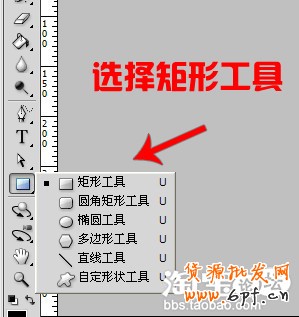
用矩形工具畫出一個略小與750400的矩形,底色為白色,描邊

然后打開已準備的圖片.ALT+S+A全選,單擊左鍵,直接拖到版面去

放到你喜歡的位置,然后填加與店鋪相對應的文字,比如店鋪名稱或促銷信息

這樣一來,我們的750400的框格里已經完成了,接下來左側選擇矩形工具,來制作邊框

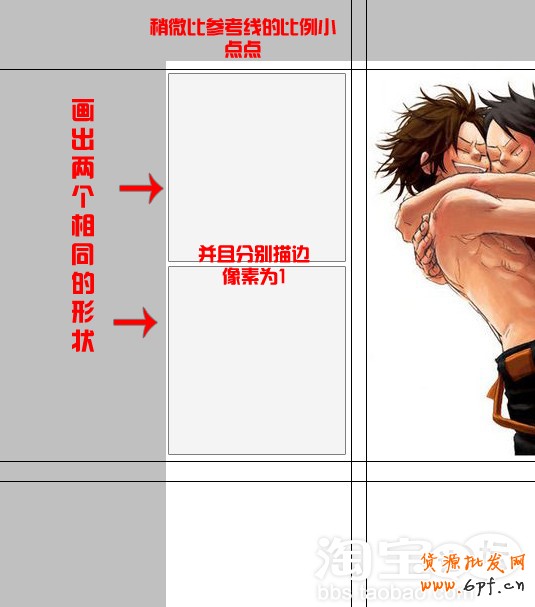
畫出兩個矩形圖按,比例自定.大小略比參考線小......并且設置描邊

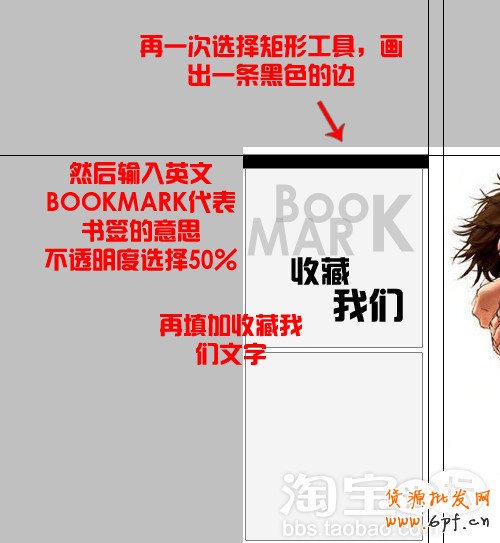
用矩形工具畫出黑色的邊
然后輸入文字,BOOKMARK是書簽的意思
設置不透明度50%,看起來比較時尚

然后制作下面,先是用選框工具如A-1圖,拉出
選區,新建圖層如A-2圖,填充灰色,再選擇橡皮擦工具
如A-3圖.

A-1,如下圖

A-2,如下圖

A-3,如下圖


上方的版面我們已經完成咯~是不是還不錯呢
下面我們繼續做
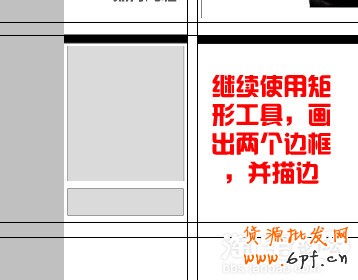
用矩形工具畫出三條黑色的邊,看上去就看分段的

然后再用矩形工具,畫出邊框,并描邊,注意顏色的深淺

設置好第一個邊框,然后復制圖層,擺放好就可以了,省心又省力

把剛制作出來的黑邊以及邊框都全選起來,在圖層里按右鍵合并圖層,得到一個新的圖層

再把新的圖層復制,移動到下面,就做出下面的效果了

然后就把商品的圖片打開,拖進去擺放好
注意商品圖片的大小應比版規的尺寸略小些.這樣看起來才會舒服
最后按視圖菜單,清除參考線,得下圖(我換個展示圖給大家看看的)

然后的工作就是切片,切片的技巧我還沒有弄得非常好的,所以我只說我的哪個方法...希望各位前輩看到的話也指導下我.

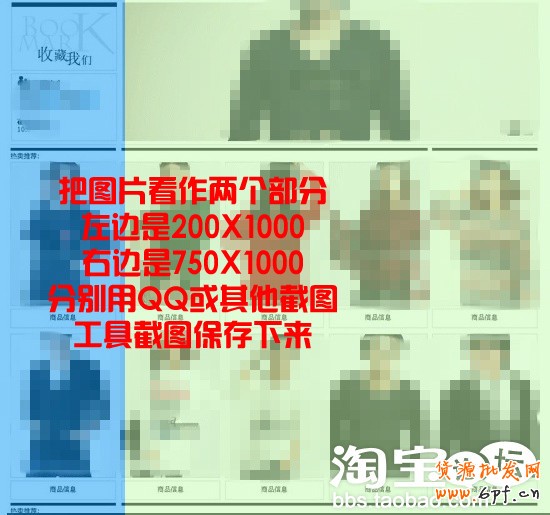
截圖后再用PS打開,選擇切片工具

利用切片工具把各商品部分都切分開.

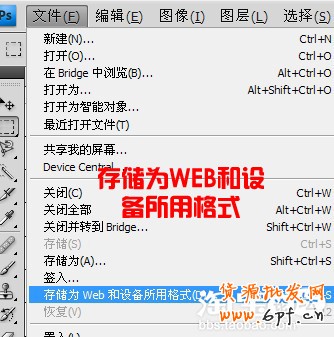
然后保存,選擇存儲為web和設備所用格式



存儲為HTML和圖像,左邊的版塊做法一樣,我就不在這里說明了..若有不懂的地方可以前來咨詢我~
PS:注意左邊版塊那預留出來的7像素,是需要裁掉了,也就是左邊的版塊要比右邊版快長度小7像素
雖然我們版面做出來了,但是我們還需要去給商品加上超鏈接,那就得運用Dreamweaver這款軟件.
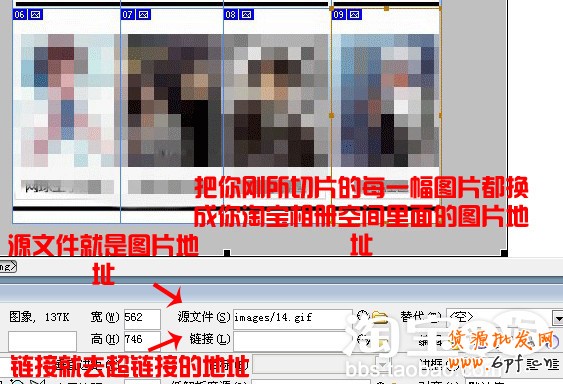
剛剛PS保存得到的一個images和一個html文件.把images里面的圖片都上傳到你的淘寶相片空間去...然后打開
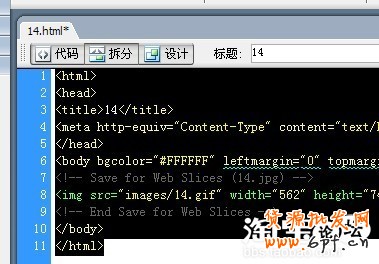
把html文件拖到Dreamweaver里面

最后,把圖片地址與鏈接都設置好了,我們只要復制代碼,到店鋪的自定義版塊里面就OK了

左邊版塊的做法也是一樣,我們來看看最終效果
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶裝修-利用PS讓你淘寶網店標準版變成拓展版






