旺旺交談來看,很多朋友對如何讓自己的旺旺頭像動起來,感到非常困惑,為了能夠解決這些朋友的困惑,今天特來寫一下,如何讓我們的旺旺頭像動起來。
磨刀不誤砍柴功,在正式制作之前,我們有一些準備工作要做。
第一,我們先來了解一下:什么是GIF動畫?
GIF動畫其實很簡單,其原理就是將一幅幅差別細微的靜態圖片不停地輪流顯示,就好像在放映電影膠片一樣。說得更具體一些,就是要做好GIF動畫中的每一幅單幀畫面,然后再將這些靜止的畫面連在一起,設定好幀與幀之間的時間間隔,最后保存成GIF格式即可。
優點:GIF廣泛支持Internet標準。支持無損耗壓縮和透明度。動畫GIF很流行,易于使用許多GIF動畫程序創建。
缺點:GIF只支持256色調色板,GIF支持有限的透明度,沒有半透明效果或漸變色效果,因此GIF格式普遍適用于圖表,按鈕等等只需少量顏色的圖像。
第二,PS當中圖層效果如何啟用和停用。
在PS當中,將我們上次制作的立體雕刻旺旺頭像的PSD格式源文件打開,如下圖所示:

從上面可以看出,我們每個文字都實現了立體效果,事實上這個立體效果的產生就是靠圖層的混合屬性來實現的,如果我們把這個效果停用會怎么樣呢?也就是說把上圖藍色橢園所圈的那個眼晴圖標用鼠標左鍵點一下,會出現什么效果呢?

點擊之后,那個眼晴圖標消失,從圖上很明顯可以看出“經”這個字由立體效果變成了平面效果,原因就是因為我們把這個字的斜面和浮雕效果取消了。如果這時再用鼠標左鍵在黃色方框內的“效果”左側灰色小方框處點一下,這個灰色小方框內又會出現一個眼晴圖標,這時就表明啟用這個圖層效果,從而又實現立體效果。
原理清楚之后,下面我們就為看一看如何利用ImageReady軟件來讓我們的旺旺頭像動起來。
首先,我們在打開源文件的基礎之上,將所有文字的圖層效果都停用,結果如下圖所示:

然后,用鼠標點擊上面紅色方框處,此時,PS會自動將當前工作界面轉換到ImageReady當中,如下圖所示:

這個界面和PS中的界面有些類似,我們只需要注意這個界面中的動畫窗口,在這個窗口中有幾個地方要加以注意。紅色方框中是動畫播放控制按鈕,利用這些按鈕我們可以在動畫窗口實現動畫的播放和不同幀的選擇。藍色方框是兩個不同幀之間的過渡按鈕,這個我們不加詳細介紹,各位朋友如果有興趣,可以自己找一些相關資料具體研究一下。黃色方框內是復制當前幀按鈕,每按一次,就將當前幀復制一份。黑色方框內的是刪除按鈕,每點擊一次,就刪除當前幀。
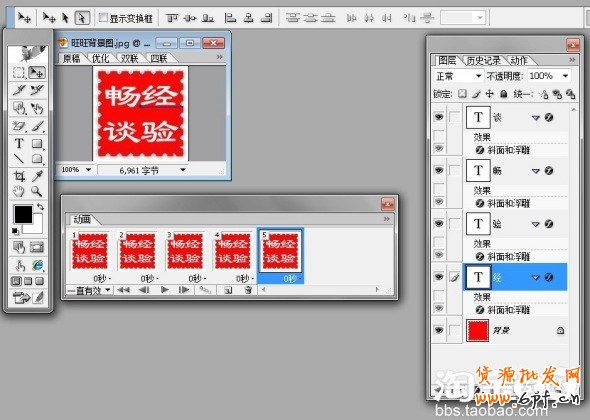
我們將“復制當前幀”按鈕點擊四次,出現如下圖:

從上面我們不難看出,現在在動畫窗口已經出現了五幀畫面哦。并且當前幀是第五幀。
其次,我們就要開始讓這五幀的畫面分別發生一些變化。
用鼠標點擊動畫窗口的第二幀,并在右側圖層窗口選定“經”字圖層,如圖所示:

在這里我們啟用“經”字圖層的“斜面和浮雕”效果。
同樣道理,選擇第三幀,啟用“經”“驗”這兩個文字圖層的“斜面和浮雕”效果;選擇第四幀,啟用“經”“驗”“暢”這三個文字圖層的“斜面和浮雕”效果;選擇第五幀,啟用所用文字圖層的“斜面和浮雕”效果。經過這樣處理之后,就得到了五個不同的畫面,第一個畫面是平面效果,第二畫面是突出一個字,第三個畫面是突出二個字…
第三步,得到了五個不同畫面之后,我們就要開始設定好幀與幀之間的時間間隔。如何設定,細心的朋友會發現,在每一幀下面都有一個“0秒”,并且左側還有一個下拉箭頭,點一下看一看,是否會出現如下畫面:

這個地方就是設置本幀和下一幀播放時間間隔的,依次設置好每幀的時間間隔

設置完畢后,可以點一下“播放”按鈕,看一看動畫效果,如果不滿意,就進行調整,直到自己滿意為止。
最后,當調試完畢,就該把自己的成果進行保存。
在ImageReay中,點擊“文件”菜單,選擇“將優化結果存儲為”菜單項,會出現如下對話框:

在彈出對話框中選擇“保存類型”為“僅限圖像(*.gif)”,并為自己的成果取上名字,點擊保存,此時,就完成了動態旺旺圖像的制作哦。
看一看我們的勞動成果吧!

是不是不錯哦!當然動畫的設計是豐富多變,并不局限于此,我只希望本文在這里能夠拋磚引玉,讓新手朋友們能夠了解GIF動畫制作的一般流程,從而能學以致用,設計出更精美的GIF動畫,為自己的店鋪增加一道亮麗的風景!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶裝修如何讓立體雕刻旺旺頭像動起來






