在裝修旺鋪專業版的個性全屏頁頭時,發現存在一個問題:插入的全屏頁頭背景圖與店鋪招牌中的圖片錯位,沒有完美的重疊在一起,如圖顯示。

針對如何解決這個問題,我有一些心得與大家分享,希望能幫助到碰到這個問題的新手賣家們。
提前說明:本人使用的是PHOTOSHOP CS2(簡稱PS)中,其他版本的PS軟件同樣可以按照圖示操作的。
第一階段:關于制作個性的全屏頁頭背景圖片,在這里就沒有必要多說了。大家都是根據店鋪活動制作的。親們可以參考將背景圖片大小設置為寬度1920PX,高度150PX.
第二階段:在PS 中,將全屏頁頭背景圖片中的店招部分截取出來(寬度950PX;高度150PX)。
PS打開頁頭背景圖片后,點擊工具面板中的‘矩形選框工具“->設置”樣式“為固定大小,寬度950PX,高度150PX。任選取虛線選區,創建與選區同等大小的圖層1.


選中圖層1,填充圖層內容為方便操作的顏色。

按CTRL+D快捷鍵取消圖層1的選區,按CTRL選中圖層1和背景。

點擊菜單欄上的”圖層“->”對齊“->”水平居中“。這樣可以正確截取背景圖片中店招的內容。

在圖層面板中,選中圖層1,按住CTRL鍵不放,再次點擊圖層1,完成對圖層1的全選,形成寬度950PX、高度150PX的選區->刪除圖層1.

刪除圖層1后,虛線選區直接出現在背景中,按住CTRL+C,對背景中店招部分的圖片進行復制。
點擊文件->新建->在彈出窗口,默認設置,按確認->生成新的圖片。

按住CTRL+v快捷鍵,將選區的內容粘貼在新圖片文件中,自動生成圖層1.將背景圖片店招部分的圖片截取出來,

第三階段:利用PS的切片工具,對店招圖片進行切片;編輯切片選項,插入相對應的頁面鏈接地址。


彈出如下窗口,在URL輸入頁面鏈接地址,其他默認,按確定

對需要插入頁面鏈接的切片區域,重復第2-4步的操作。
第四階段:在ImageReady中,生成image文件夾和html網頁文件。
點擊”文件“->”在ImageReady中編輯“,打開ImageReady程序。

在ImageReady打開切片的背景圖片后,點擊”文件->-“將優化結果存儲為(m)。

在彈出窗口中,為方便管理文件,建議如下圖新建文件夾,讓自動生成的文件放入該文件夾。(第3步也可以不考慮操作,視個人需要)。輸入新建的文件名,同時必須將保存類型設置為”html和圖像(*.html)。

按保存即可在新創建的文件夾里自動生成image文件夾和HTML網頁。

雙擊打開image文件夾,看到自動生成的都是GIF圖片。

第五階段:針對image文件夾中的每一個GIF圖片,在PS中,制作與其同等大小的PNG圖片。
在PS中,打開image文件夾里的gif圖片,按住CTRL+A,全選,再按住CTRL+C,復制選區的內容。點擊“文件”->“新建”。

彈出對話窗口,背景內容必須設置為透明。按確定后,生成背景透明的圖片。

將圖片存儲為WEB所用格式,保存圖片為PNG圖片。

在彈出的對話框中, 圖片格式必須設置為“PNG-8”,按存儲。

彈出“將優化結果存儲為”窗口,建議新建的png圖片命名與同等大小的gif圖片命名一樣,方便后續網頁代碼中圖片地址的替換。保存類型必須為:PNG格式。

針對其他的GIF圖片,重復第1-11步的操作,生成同等大小的PNG圖片。操作完畢,將新建的PNG圖片都上傳至圖片空間。
第六階段:將網頁代碼中原先的GIF圖片替換成PNG圖片。
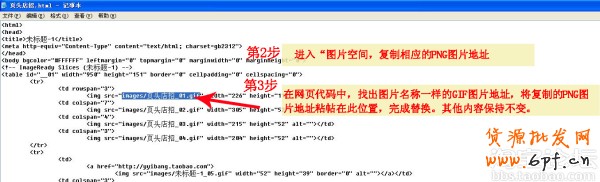
用記事本方式打開網頁代碼進行編輯。

進入圖片空間,復制PNG圖片地址,再返回記事本中替換GIF圖片地址。

第七階段:制作透明店招
所有png圖片地址替換后,復制整個代碼。登錄店鋪裝修頁面,從首頁進去店鋪招牌編輯窗口。

透明店招的效果如下圖:

第八階段:插入頁頭全屏背景圖片


保存的全屏效果如下;

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 透明個性店招完美呈現的打造過程







