當(dāng)我們還是初次接觸淘寶的時(shí)候,什么都還不是不懂的,更別說要裝修店鋪了。這些都是直接給錢別人做的,一來是要給密碼別人不安全,二是感覺被深深的宰了。這里廣州淘寶美工培訓(xùn)就讓你省下那點(diǎn)冤枉錢,手把手教你怎么裝修店招和導(dǎo)航。詳細(xì)看以下的教程:
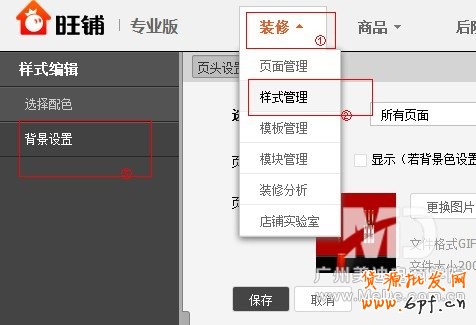
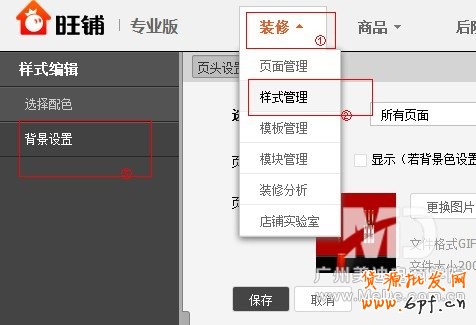
登陸淘寶網(wǎng)站,進(jìn)入賣家中心--店鋪裝修--頂部“裝修“--下拉”樣式管理“--選擇背景設(shè)置,如下圖:
一、怎么安裝自定義店招?

進(jìn)入頁頭設(shè)置頁面,頁頭背景色不做設(shè)置,下面的頁頭背景圖上傳剛才下載保存到桌面的頁頭背景素材,上傳后背景顯示選擇橫向平鋪,背景對(duì)齊選擇居中。
背景設(shè)置上方有個(gè)頁頭下邊距10像素的選項(xiàng),一般選擇關(guān)閉即可取消頁頭與頁面的間隔,如果選擇開啟會(huì)有10像素的間隔。
所有的設(shè)置好了以后注意點(diǎn)擊保存,然后返回裝修頁面。
復(fù)制下面的店招自定義代碼:
1. <divstyle="width:950px;height:120px;">
2. <divstyle="width:950px;text-align:center;height:85px;padding-top:10px;">
3. <divstyle="float:left;width:760px;">
4. <h1style="line-height:60px;font-size:38px;">
5. <ahref="#"style="font-family:微軟雅黑;color:white;text-shadow:2px2px0#444;">淘寶店鋪名字</a></h1>
6. <h2style="color:white;font-size:14px;text-shadow:1px1px0#555;">
7. ————————淘寶店鋪簡單介紹,簡單寫一下即可————————</h2>
8. </div>
9. </div>
10. <divstyle="width:950px;height:22px;clear:both;overflow:hidden;">
11. <divstyle="position:relative;padding-left:25px;width:350px;background:url(http://img01.taobaocdn.com/imgextra/i1/1015393481/T2eIoKXnpXXXXXXXXX-1015393481.gif)no-repeat5px5px;float:right;height:22px;overflow:hidden;">
12. <divclass="J_TWidget"data-widget-config="{contentCls:bbs-taobaoux-com,hasTriggers:false,effect:scrollx,easing:easeOutStrong,interval:5,duration:1}"data-widget-type="Slide"style="position:relative;">
13. <ulclass="bbs-taobaoux-com"style="width:999999px;left:-573.994px;">
14. <liclass="-_-switchable-panel-internal539"style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
15. <ahref="第一個(gè)公告鏈接"style="color:yellow;"target="_blank">第一個(gè)公告內(nèi)容</a></li>
16. <liclass="-_-switchable-panel-internal539"style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
17. <ahref="第三個(gè)公告鏈接"style="color:yellow;"target="_blank">第二個(gè)公告內(nèi)容</a></li>
18. <liclass="-_-switchable-panel-internal539"style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
19. <ahref="第三個(gè)公告鏈接"style="color:yellow;"target="_blank">第三個(gè)公告內(nèi)容</a></li>
20. </ul>
21. </div>
22. </div>
23. </div>
24. </div>
注意:不要復(fù)制代碼前面的數(shù)字。需要修改的內(nèi)容我們都已經(jīng)在代碼里標(biāo)明,您直接修改代碼即可。
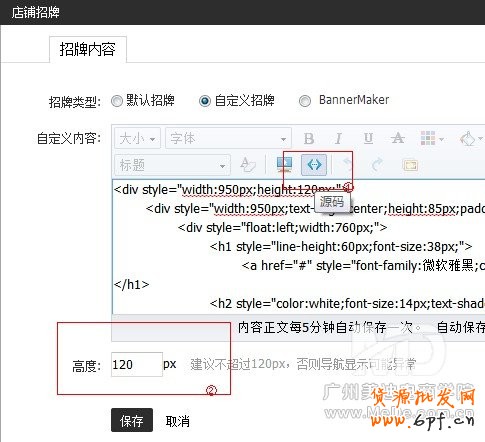
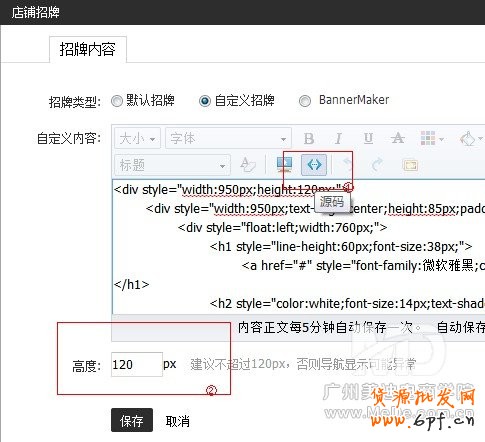
改好了代碼以后,復(fù)制下改完的代碼,在首頁裝修頁面店招區(qū)域,選擇編輯--自定義店招--在自定義編輯器里選擇源碼按鈕,將代碼粘貼進(jìn)去,然后底部高度設(shè)置為120。如下圖所示:

安裝完了以后注意點(diǎn)擊保存按鈕。
二、怎么安裝自定義導(dǎo)航?
下面的代碼就是本次需要安裝的導(dǎo)航CSS代碼:
1. .menu-list.menu{border-color:white;border:none;background:none;}
2. .all-cats{background:none;max-width:200px;}
3. .skin-box-bd.menu-list{width:700px;margin-left:50px;}
4. .skin-box-bd.menu-list,.skin-box-bd{float:left;background:none;}
5. .skin-box-bd.menu-list.link{background:none;}
6. .all-cats.link{background:none;}
7. .popup-content,.popup-content.cats-tree.snd-pop-inner{background:black;opacity:0.9;}
8. .menu-list.menu.title{color:#FFFFFF;}
9. .all-cats.link.title{color:#FFFFFF;margin:00060px;font-family:microsoftyahei;font-weight:bold;font-size:16px;}
10. .popup-content.cat-name{color:#FFFFFF;}
11. .popup-content.cats-tree.snd-pop-inner.cat-name,.popup-content.cats-tree.fst-cat.snd-pop.snd-cat-hda{color:#FFFFFF;}
12. .menu-list.menu-hover.link{background:none;}.all-cats-hover.link{background:none;}
13. .popup-content.cats-tree.cat-hd-hover{background:#FF0000;}
14. .popup-content.cats-tree.snd-cat-hd-hover{background:#FF0000;}
15. .menu-popup-cats.sub-cat-hover{background:#FF0000;}
16. .menu-list.menu-hover.title{color:#FFFF00;}.all-cats-hover.link.title{color:#FFFF00;}
17. .popup-content.cat-hd-hover.cat-name{color:#FFFFFF;}
18. .popup-content.cats-tree.snd-cat-hd-hover.cat-name,.popup-content.cats-tree.fst-cat.snd-pop.snd-cat-hda:hover{color:#FFFFFF;}
19. .menu-popup-cats.sub-cat-hover.cat-name{color:#FFFFFF;}
20. .skin-box-bd.menu-list.menu-selected.link.title{background:none;color:#FFFF00;}
21. .skin-box-bd.menu-list.menu-selected.link{background:none;}
22. .all-cats.link{border-color:white;border:none;}.menu-list.menu{border-color:white;border:none;}
23. .skin-box-bd.all-cats-popup{width:200px;}.skin-box-bd.popup-content.cats-tree.fst-cat{width:200px;text-align:center;height:40px;line-height:40px;}
24. .skin-box-bd.popup-content.cats-tree.fst-cat.cat-name{padding-left:20px;text-align:center;height:40px;line-height:40px;}
25. .popup-content.cats-tree.has-children.fst-cat-icon{margin-top:15px;}.popup-content.cats-tree.snd-pop-inner{padding:0;}
26. .skin-box-bd.popup-content.cats-tree.fst-cat.snd-pop.snd-cat-hda,.popup-content.cats-tree.snd-cat-hd,.popup-content.cats-tree.snd-cat-hd,.popup-content.cats-tree.fst-cat-hd{text-align:left;height:40px;line-height:40px;border-bottom:1pxsolid#666;}
復(fù)制上面或者下載文件里的代碼,在裝修頁面鼠標(biāo)放在導(dǎo)航區(qū)域出現(xiàn)編輯按鈕,點(diǎn)擊編輯,彈出導(dǎo)航設(shè)置對(duì)話框,這里您可以設(shè)置需要在導(dǎo)航里顯示的分類或者頁面。
然后點(diǎn)擊顯示設(shè)置,彈出一個(gè)空白的框,將上面復(fù)制的代碼直接粘貼進(jìn)去就可以了。最后注意保存。
最后裝修效果:

這樣是不是很簡單阿?呵呵,只要用心去搞的話,是比較容易的。所以各位同學(xué)都要在課上學(xué)好每一點(diǎn)內(nèi)容,最后廣州淘寶美工培訓(xùn)希望大家都能有一個(gè)好的發(fā)展。
登陸淘寶網(wǎng)站,進(jìn)入賣家中心--店鋪裝修--頂部“裝修“--下拉”樣式管理“--選擇背景設(shè)置,如下圖:
一、怎么安裝自定義店招?

進(jìn)入頁頭設(shè)置頁面,頁頭背景色不做設(shè)置,下面的頁頭背景圖上傳剛才下載保存到桌面的頁頭背景素材,上傳后背景顯示選擇橫向平鋪,背景對(duì)齊選擇居中。
背景設(shè)置上方有個(gè)頁頭下邊距10像素的選項(xiàng),一般選擇關(guān)閉即可取消頁頭與頁面的間隔,如果選擇開啟會(huì)有10像素的間隔。
所有的設(shè)置好了以后注意點(diǎn)擊保存,然后返回裝修頁面。
復(fù)制下面的店招自定義代碼:
1. <divstyle="width:950px;height:120px;">
2. <divstyle="width:950px;text-align:center;height:85px;padding-top:10px;">
3. <divstyle="float:left;width:760px;">
4. <h1style="line-height:60px;font-size:38px;">
5. <ahref="#"style="font-family:微軟雅黑;color:white;text-shadow:2px2px0#444;">淘寶店鋪名字</a></h1>
6. <h2style="color:white;font-size:14px;text-shadow:1px1px0#555;">
7. ————————淘寶店鋪簡單介紹,簡單寫一下即可————————</h2>
8. </div>
9. </div>
10. <divstyle="width:950px;height:22px;clear:both;overflow:hidden;">
11. <divstyle="position:relative;padding-left:25px;width:350px;background:url(http://img01.taobaocdn.com/imgextra/i1/1015393481/T2eIoKXnpXXXXXXXXX-1015393481.gif)no-repeat5px5px;float:right;height:22px;overflow:hidden;">
12. <divclass="J_TWidget"data-widget-config="{contentCls:bbs-taobaoux-com,hasTriggers:false,effect:scrollx,easing:easeOutStrong,interval:5,duration:1}"data-widget-type="Slide"style="position:relative;">
13. <ulclass="bbs-taobaoux-com"style="width:999999px;left:-573.994px;">
14. <liclass="-_-switchable-panel-internal539"style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
15. <ahref="第一個(gè)公告鏈接"style="color:yellow;"target="_blank">第一個(gè)公告內(nèi)容</a></li>
16. <liclass="-_-switchable-panel-internal539"style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
17. <ahref="第三個(gè)公告鏈接"style="color:yellow;"target="_blank">第二個(gè)公告內(nèi)容</a></li>
18. <liclass="-_-switchable-panel-internal539"style="line-height:20px;width:580px;display:block;height:20px;font-size:12px;overflow:hidden;text-decoration:none;float:left;">
19. <ahref="第三個(gè)公告鏈接"style="color:yellow;"target="_blank">第三個(gè)公告內(nèi)容</a></li>
20. </ul>
21. </div>
22. </div>
23. </div>
24. </div>
注意:不要復(fù)制代碼前面的數(shù)字。需要修改的內(nèi)容我們都已經(jīng)在代碼里標(biāo)明,您直接修改代碼即可。
改好了代碼以后,復(fù)制下改完的代碼,在首頁裝修頁面店招區(qū)域,選擇編輯--自定義店招--在自定義編輯器里選擇源碼按鈕,將代碼粘貼進(jìn)去,然后底部高度設(shè)置為120。如下圖所示:

安裝完了以后注意點(diǎn)擊保存按鈕。
二、怎么安裝自定義導(dǎo)航?
下面的代碼就是本次需要安裝的導(dǎo)航CSS代碼:
1. .menu-list.menu{border-color:white;border:none;background:none;}
2. .all-cats{background:none;max-width:200px;}
3. .skin-box-bd.menu-list{width:700px;margin-left:50px;}
4. .skin-box-bd.menu-list,.skin-box-bd{float:left;background:none;}
5. .skin-box-bd.menu-list.link{background:none;}
6. .all-cats.link{background:none;}
7. .popup-content,.popup-content.cats-tree.snd-pop-inner{background:black;opacity:0.9;}
8. .menu-list.menu.title{color:#FFFFFF;}
9. .all-cats.link.title{color:#FFFFFF;margin:00060px;font-family:microsoftyahei;font-weight:bold;font-size:16px;}
10. .popup-content.cat-name{color:#FFFFFF;}
11. .popup-content.cats-tree.snd-pop-inner.cat-name,.popup-content.cats-tree.fst-cat.snd-pop.snd-cat-hda{color:#FFFFFF;}
12. .menu-list.menu-hover.link{background:none;}.all-cats-hover.link{background:none;}
13. .popup-content.cats-tree.cat-hd-hover{background:#FF0000;}
14. .popup-content.cats-tree.snd-cat-hd-hover{background:#FF0000;}
15. .menu-popup-cats.sub-cat-hover{background:#FF0000;}
16. .menu-list.menu-hover.title{color:#FFFF00;}.all-cats-hover.link.title{color:#FFFF00;}
17. .popup-content.cat-hd-hover.cat-name{color:#FFFFFF;}
18. .popup-content.cats-tree.snd-cat-hd-hover.cat-name,.popup-content.cats-tree.fst-cat.snd-pop.snd-cat-hda:hover{color:#FFFFFF;}
19. .menu-popup-cats.sub-cat-hover.cat-name{color:#FFFFFF;}
20. .skin-box-bd.menu-list.menu-selected.link.title{background:none;color:#FFFF00;}
21. .skin-box-bd.menu-list.menu-selected.link{background:none;}
22. .all-cats.link{border-color:white;border:none;}.menu-list.menu{border-color:white;border:none;}
23. .skin-box-bd.all-cats-popup{width:200px;}.skin-box-bd.popup-content.cats-tree.fst-cat{width:200px;text-align:center;height:40px;line-height:40px;}
24. .skin-box-bd.popup-content.cats-tree.fst-cat.cat-name{padding-left:20px;text-align:center;height:40px;line-height:40px;}
25. .popup-content.cats-tree.has-children.fst-cat-icon{margin-top:15px;}.popup-content.cats-tree.snd-pop-inner{padding:0;}
26. .skin-box-bd.popup-content.cats-tree.fst-cat.snd-pop.snd-cat-hda,.popup-content.cats-tree.snd-cat-hd,.popup-content.cats-tree.snd-cat-hd,.popup-content.cats-tree.fst-cat-hd{text-align:left;height:40px;line-height:40px;border-bottom:1pxsolid#666;}
復(fù)制上面或者下載文件里的代碼,在裝修頁面鼠標(biāo)放在導(dǎo)航區(qū)域出現(xiàn)編輯按鈕,點(diǎn)擊編輯,彈出導(dǎo)航設(shè)置對(duì)話框,這里您可以設(shè)置需要在導(dǎo)航里顯示的分類或者頁面。
然后點(diǎn)擊顯示設(shè)置,彈出一個(gè)空白的框,將上面復(fù)制的代碼直接粘貼進(jìn)去就可以了。最后注意保存。
最后裝修效果:

這樣是不是很簡單阿?呵呵,只要用心去搞的話,是比較容易的。所以各位同學(xué)都要在課上學(xué)好每一點(diǎn)內(nèi)容,最后廣州淘寶美工培訓(xùn)希望大家都能有一個(gè)好的發(fā)展。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來源: 如何安裝自定義店招和導(dǎo)航?







