旺鋪裝修之促銷區制作
1、用PS打開素材圖片,在工具欄中選中“矩形選擇工具”,選擇自己需要的那一部分,并使用“ctrl+C”復制下來。選擇并新建一個寬度為740像素,高度為500像素,分辨率為72像素/英寸的新圖片。按“Ctrl+V”將在素材圖片的選中的部分粘貼到新建圖片中,用PS工具做適當調整,從而得到如下圖所示促銷區背景圖。

2、選擇“矩形工具”在背景圖上繪制出公告區、聯系我們及人氣寶貝這三個區域所在位置,并分別將其所在的圖層的不透明度改為45%,并在圖層混合選項中選擇“投影”效果(這在前面店招制作和分類圖片制作中已說明,所以在此并不再次說明)。

這樣就形成了如下圖所示效果:

為了讓這三個區域的內容能夠很好的顯現出來,我們再次選擇“圓角矩形”工具,半徑設為10像素,并將填充色設為灰白色,在這三個區域上再次描繪出三個以灰白色圓角矩形框。并分別將其所在的圖層的不透明度改為49%,并在圖層混合選項中選擇“描邊”效果(這在前面店招制作和分類圖片制作中已說明,所以在此并不再次說明)。如圖所示。

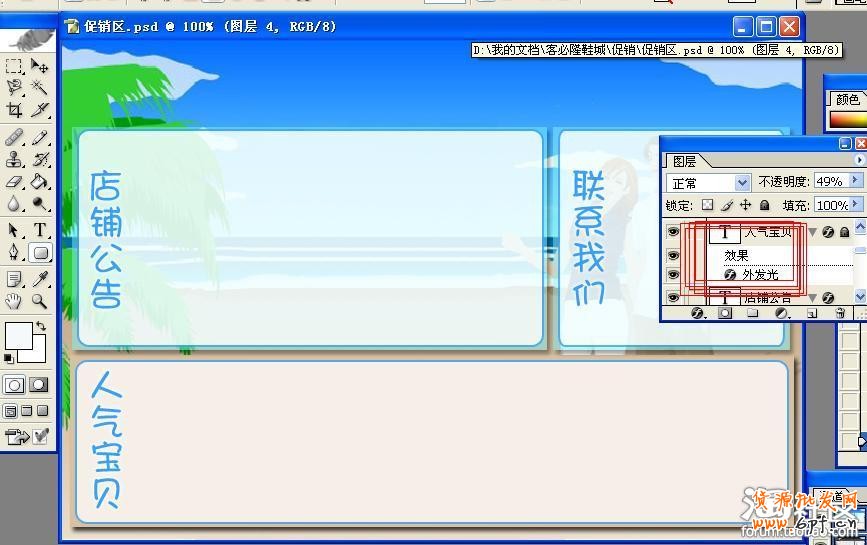
3、添加文字:在工具欄中點擊“豎排文字工具”,字體選擇“華康少女字體”,字體大小設置好,輸入“店鋪公告”、“聯系我們”及“人氣寶貝”,將文字移動到合適位置,并將各文字圖的混合屬性設定為“外發光”。最終如下圖所示:

4、切片:接下來,我們就開始利用PS的“切片”工具對我們所制作的促銷區圖片進行切割。在切片時,親們要注意把握一個原則“盡量橫著切”,為了切割的方便是,可事先在圖片上畫出切割的參考線。

當參考線確定之后,就開始用“切片”工具進行切割

最終如圖所示,我們將背景圖切割為11片:

然后在PS的“菜單”選擇“存儲為web所用格式”

在彈出對話框中選擇“優化”選項卡,并將優化文件格式選定為“Jpeg”,壓縮品質設為“中”。

設置完畢后,點“存儲”按鈕,彈出“將優化結果存儲為”對話框:

在該對話框中的“保存類型”選項中選擇“HTML和圖像(*.html)”,然后保存。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 旺鋪裝修攻略(4):促銷區圖片制作教程






