關于全屏自定義頁面,很多人找不到答案,看著別人家的導航,跳轉的寶貝排版頁面,都是全屏,各種裝*【和諧君出場】,高大上,這里編者就為大家揭曉謎底。
首先,果斷的把事先把準備好要裝*【和諧君出場】,哦不對,是把事先準備好做專業化自定義頁面的全屏海報在PS里打開
先把photoshopCS5這貨請出來,這點,大家毋庸置疑吧,不請出來,還怎么滴干活!!!

當當當當!!!下面是編者準備好的全屏海報

編者現在這里給大家聊聊自定義頁面全屏海報的一些事,其實呢,自定義頁面全屏海報,就是頁面背景和中間系統模塊寬度950像素的拼接【阿勒,對于系統模塊950像素天貓君有異議,摔!!】【編者:天貓的系統模塊寬度是990像素哦~】
所以,我們要開始拆分這一張圖了
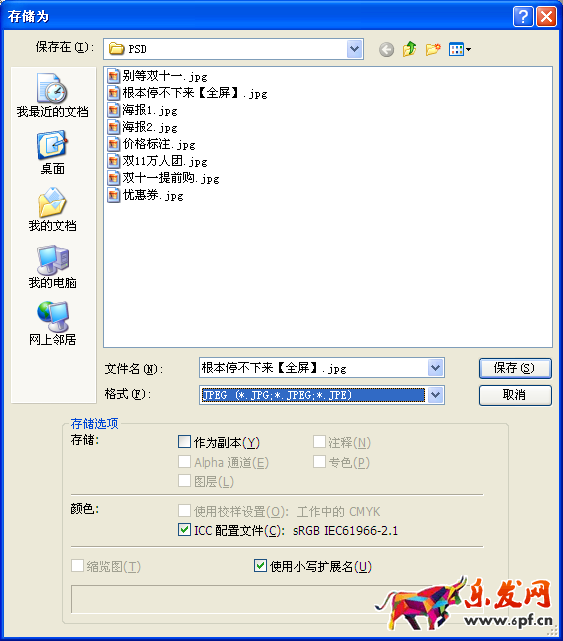
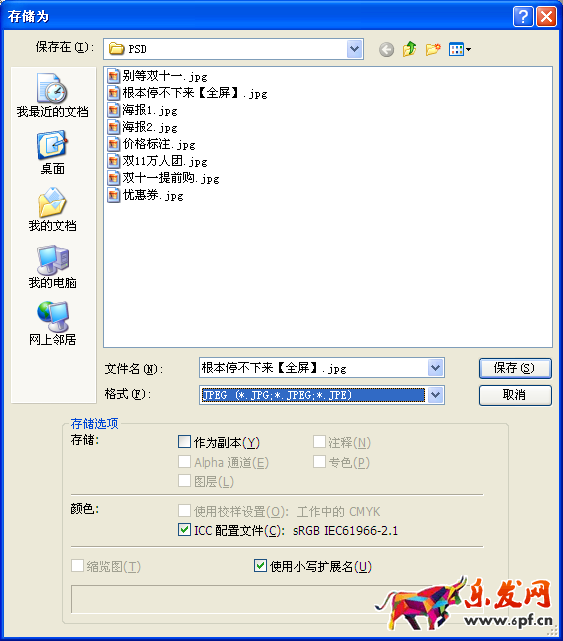
先把海報全屏海報直接存個JPG的文件先!

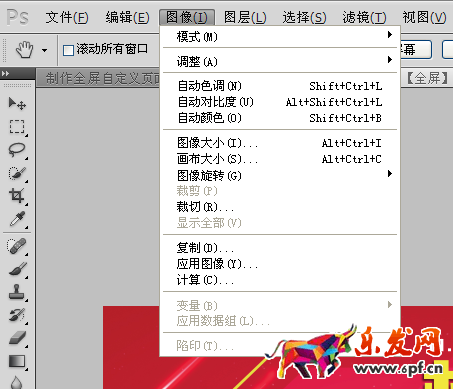
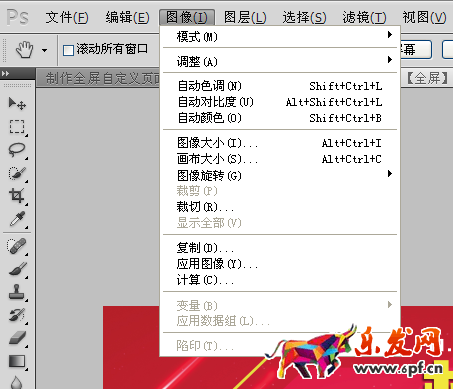
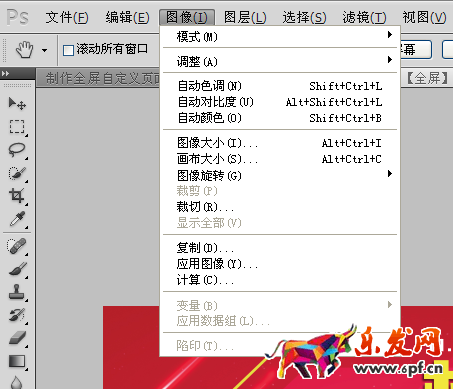
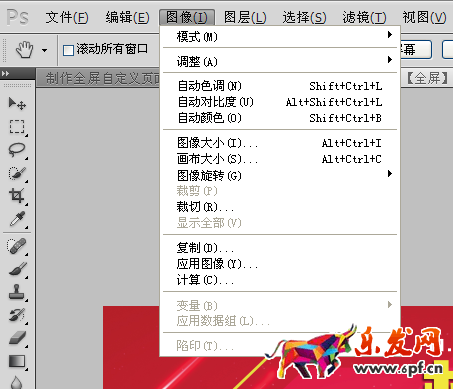
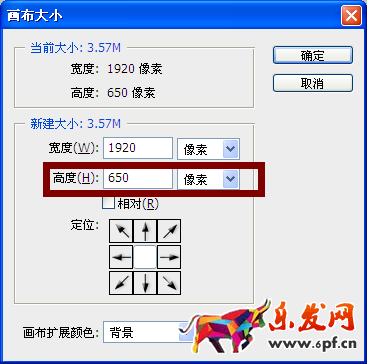
再用photoshop菜單欄里的圖像命令—畫布大小,可以直接裝*式【和諧君出場】,啊不對,高手式按Alt+Ctrl+C

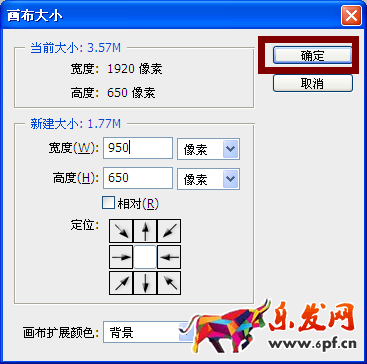
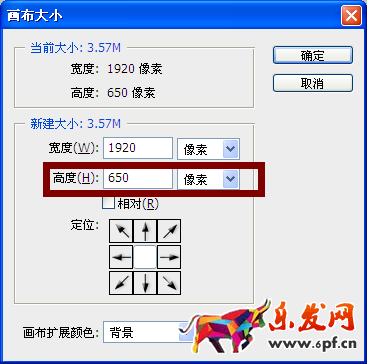
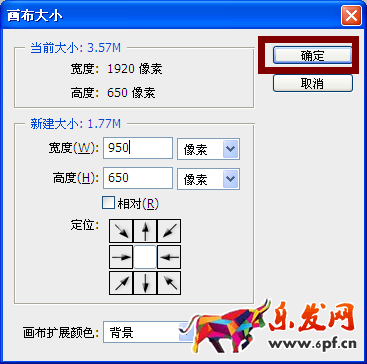
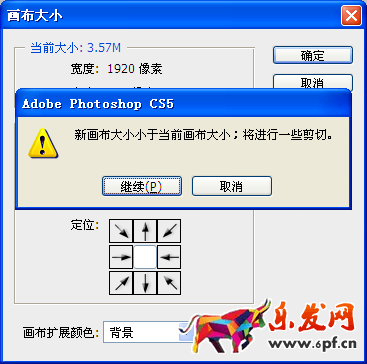
參數調整如下圖【編者只動了寬度啊,是哪個貨動了高度,看見編者手里的鍵盤了嘛,信不信編者跪了啊!!!】

調整參數完以后,親,您到是把確定按下去好嘛,不按確定,調參數有啥用!!!

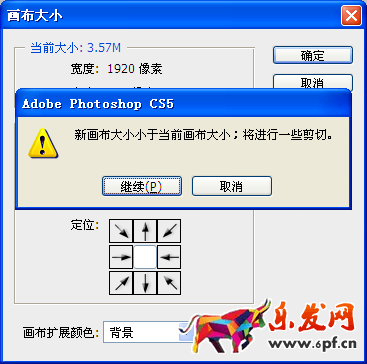
剪吧剪吧,編者不稀罕你,哼~╭(╯^╰)╮

剪完記得保存啊~

好了,我們可以開始裝*【和諧君出場】,啊不對,專業化處理全屏自定義頁面海報。
先登陸賣家中心
進入店鋪裝修!進入店鋪裝修!進入店鋪裝修!
重要的事情,需要說三遍!!
再進入圖片空間,把剛才切的950寬度那圖,上傳圖片空間!復制代碼!!

進入店鋪裝修,選擇自定義頁面或者新建一個自定義頁面

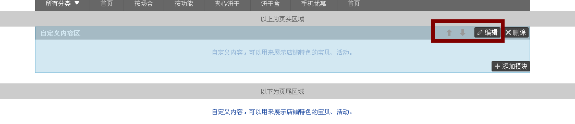
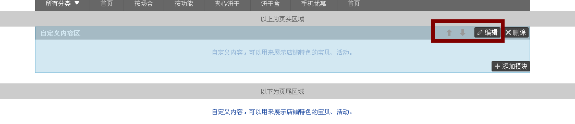
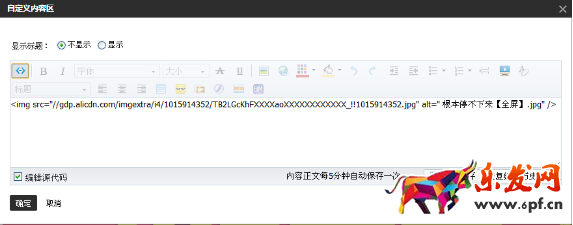
編輯自定義頁面的自定義內容區【看見下圖編者為大家準備好的紅框嘛,點那就行了】

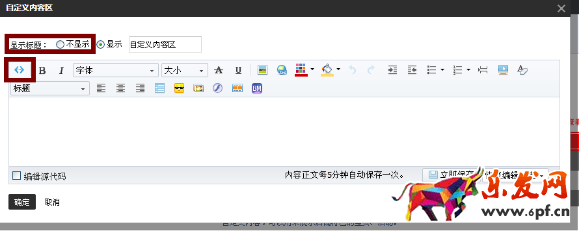
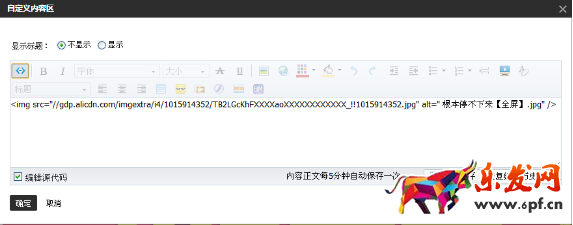
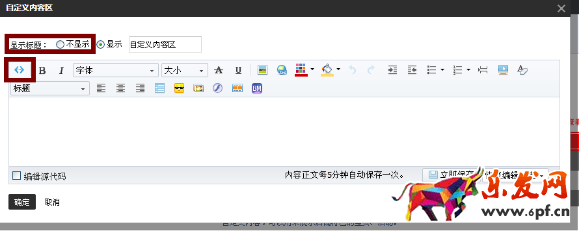
標題果斷不要,那么丑,代碼那個圖標也要按下去,否咋還怎么放剛才復制的代碼進去啊,
什么,你不懂?看見下圖的紅框框沒,摔!!!

當當當當,確定要按下去

初步效果如下,沒全屏把,哈哈,當然沒有,接下來,跟著編者一起操作,一起浪~

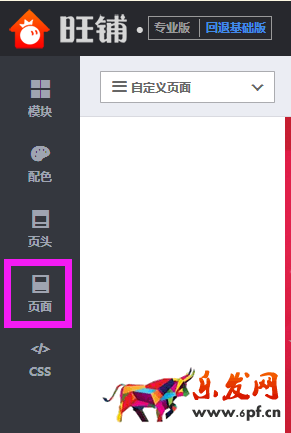
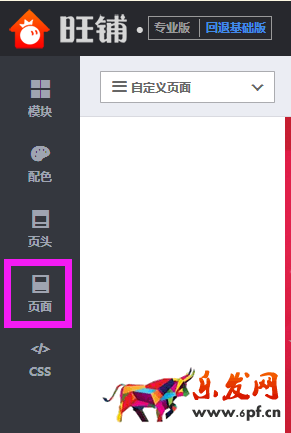
看見下圖的瞎眼亮框沒,里面是不是頁面兩個字,【編者:瞅瞅瞅,瞅啥呢你,還不按下去。】

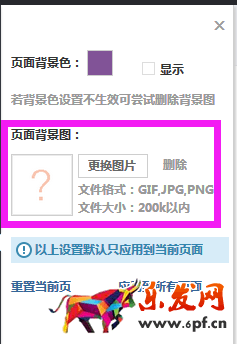
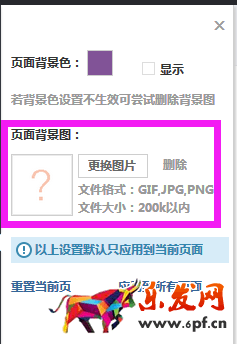
看見頁面背景圖沒,吶,那就是自定義頁面全屏海報的秘密武器。【編者:更換下圖片唄,是寬度1920像素的那一張,全屏海報哦~】

下圖的兩個參數都要按下去喲。

效果如下圖

摔!!!,這哪里是全屏海報,編者你還我眼睛【編者:急啥急,點擊預覽瞅瞅】

預覽就變成這個鬼樣子了,仔細觀察,寬度1920和寬度950的事不是相差一截,沒關系,咱們給1920的再給他處理處理!!!

再次回到PS那貨里面打開寬度1920的圖片

用菜單欄上圖像——畫布大小【編者:用現有的高度再加上150試試。】

加就加,who怕who,加好了【編者:加好了要按確定】

存圖JPG格式【存圖的時候注意K數,不能超過200K】
阿勒,早已超過200K,怎么辦(╰_╯)#

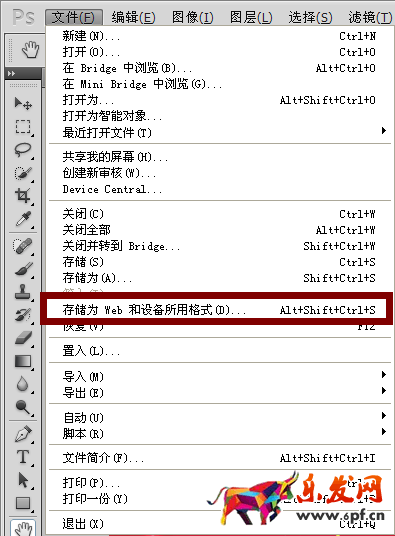
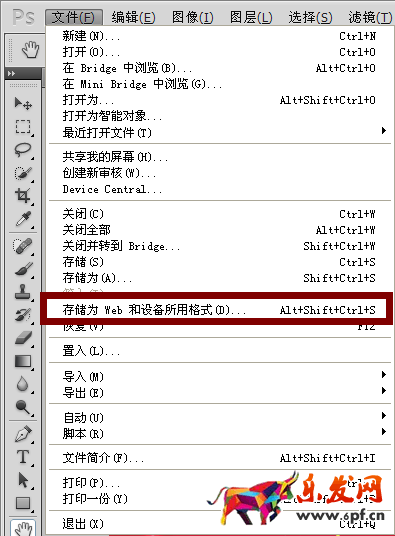
試試用文件菜單里面的存儲為web個設備所用格式

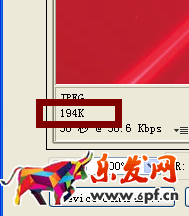
調整右上角的品質,左下角的K數,不超過200K就OK了。【編者:K數越小越模糊啊!!!】


再次去店鋪裝修,更換頁面背景

換好了,再次去預覽一下
當當當當,全屏海報完成,好了,編者可以去領盒飯了。

首先,果斷的把事先把準備好要裝*【和諧君出場】,哦不對,是把事先準備好做專業化自定義頁面的全屏海報在PS里打開
先把photoshopCS5這貨請出來,這點,大家毋庸置疑吧,不請出來,還怎么滴干活!!!

當當當當!!!下面是編者準備好的全屏海報

編者現在這里給大家聊聊自定義頁面全屏海報的一些事,其實呢,自定義頁面全屏海報,就是頁面背景和中間系統模塊寬度950像素的拼接【阿勒,對于系統模塊950像素天貓君有異議,摔!!】【編者:天貓的系統模塊寬度是990像素哦~】
所以,我們要開始拆分這一張圖了
先把海報全屏海報直接存個JPG的文件先!

再用photoshop菜單欄里的圖像命令—畫布大小,可以直接裝*式【和諧君出場】,啊不對,高手式按Alt+Ctrl+C

參數調整如下圖【編者只動了寬度啊,是哪個貨動了高度,看見編者手里的鍵盤了嘛,信不信編者跪了啊!!!】

調整參數完以后,親,您到是把確定按下去好嘛,不按確定,調參數有啥用!!!

剪吧剪吧,編者不稀罕你,哼~╭(╯^╰)╮

剪完記得保存啊~

好了,我們可以開始裝*【和諧君出場】,啊不對,專業化處理全屏自定義頁面海報。
先登陸賣家中心
進入店鋪裝修!進入店鋪裝修!進入店鋪裝修!
重要的事情,需要說三遍!!
再進入圖片空間,把剛才切的950寬度那圖,上傳圖片空間!復制代碼!!

進入店鋪裝修,選擇自定義頁面或者新建一個自定義頁面

編輯自定義頁面的自定義內容區【看見下圖編者為大家準備好的紅框嘛,點那就行了】

標題果斷不要,那么丑,代碼那個圖標也要按下去,否咋還怎么放剛才復制的代碼進去啊,
什么,你不懂?看見下圖的紅框框沒,摔!!!

當當當當,確定要按下去

初步效果如下,沒全屏把,哈哈,當然沒有,接下來,跟著編者一起操作,一起浪~

看見下圖的瞎眼亮框沒,里面是不是頁面兩個字,【編者:瞅瞅瞅,瞅啥呢你,還不按下去。】

看見頁面背景圖沒,吶,那就是自定義頁面全屏海報的秘密武器。【編者:更換下圖片唄,是寬度1920像素的那一張,全屏海報哦~】

下圖的兩個參數都要按下去喲。

效果如下圖

摔!!!,這哪里是全屏海報,編者你還我眼睛【編者:急啥急,點擊預覽瞅瞅】

預覽就變成這個鬼樣子了,仔細觀察,寬度1920和寬度950的事不是相差一截,沒關系,咱們給1920的再給他處理處理!!!

再次回到PS那貨里面打開寬度1920的圖片

用菜單欄上圖像——畫布大小【編者:用現有的高度再加上150試試。】

加就加,who怕who,加好了【編者:加好了要按確定】

存圖JPG格式【存圖的時候注意K數,不能超過200K】
阿勒,早已超過200K,怎么辦(╰_╯)#

試試用文件菜單里面的存儲為web個設備所用格式

調整右上角的品質,左下角的K數,不超過200K就OK了。【編者:K數越小越模糊啊!!!】


再次去店鋪裝修,更換頁面背景

換好了,再次去預覽一下
當當當當,全屏海報完成,好了,編者可以去領盒飯了。

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶裝修制作全屏自定義頁面教程







