一個(gè)店鋪要裝修是免不了的,賣家也想用最少的錢得到做好的效果,那么下面就分享如何用PS制作寶貝描述頁,下面是以專業(yè)版旺鋪為例。
1、打開photoshop,新建寬度為950px,高度任意,以870px為例。

2、用photoshop,按照一排3個(gè)寶貝主圖,分兩個(gè),也可以多個(gè)設(shè)計(jì),按個(gè)人喜好。頭部為欄目標(biāo)題【2015夏季新品】。
用ps制作好一個(gè)模板

3、點(diǎn)擊photoshop——視圖——新建參考線,我們需要利用參考線來吧整個(gè)圖片,進(jìn)行切片,分成7個(gè)部分,頭部欄目標(biāo)題1個(gè),6個(gè)寶貝圖

4、新建2條水平參考線,2條垂直參考線

5、點(diǎn)擊【移動(dòng)】工具,吧鼠標(biāo)放到參考線上,鼠標(biāo)圖標(biāo)發(fā)生變化,就可以拖動(dòng)參考線了,向右拖動(dòng)垂直參考線,向下拖動(dòng)水平參考線
拖動(dòng)參考線

將參考線拖動(dòng)成下圖的樣子

6、選擇【切片工具】——基于參考線的切片

7、切片完成,出現(xiàn)下面9個(gè)部分,但是我們需要的是7個(gè),【2015夏季新品】需要為一個(gè)整體。看第8步。

8、選擇好切片工具

點(diǎn)擊【1】號(hào)切片,按住鍵盤中的【shift】鍵,選擇【2】,【3】,如下圖,【1】【2】【3】都同時(shí)選擇了

右擊鼠標(biāo),選擇【組合切片】,【1】【2】【3】為一體了。

如下圖顯示,7個(gè)部分,1個(gè)欄目標(biāo)題,6個(gè)寶貝主圖。如下圖顯示,即成功一半

9、點(diǎn)擊【1】切片,鼠標(biāo)右擊【編輯切片選項(xiàng)】。

在【URL】中輸入【對(duì)應(yīng)的寶貝地址】,目標(biāo)為【新窗口打開】,代碼為【_blank】,依次類推,將7個(gè)部分全部設(shè)置。(設(shè)置【新窗口打開】,可以讓訪客多一張網(wǎng)頁,關(guān)閉了寶貝,還可以看下你的店鋪首頁,增加購買率)

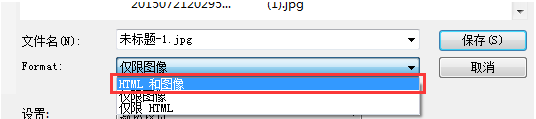
10、保存為web格式。

11、首先將預(yù)覽圖縮小,然后點(diǎn)擊【1】號(hào)切片選擇,【jpeg】格式,依次點(diǎn)擊余下切片,設(shè)置【jpeg】

保存為【html和圖像】,即網(wǎng)頁代碼和圖片。

12、保存完,出現(xiàn)一個(gè)圖片文件,和一個(gè)網(wǎng)頁文件,網(wǎng)頁文件就是我們需要的代碼。可以打開網(wǎng)頁文件,點(diǎn)擊下,看下效果。

【images】里出現(xiàn)7個(gè)圖,即1個(gè)欄目標(biāo)題,6個(gè)寶貝主圖。

以上就是關(guān)于如何用PS制作寶貝描述頁,如果還想了解更多,可去“淘寶店鋪裝修教程”專欄查看,各種實(shí)操、純干貨應(yīng)有盡有!
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則