最近廣州淘寶美工培訓發掘到一個不錯的裝修代碼,那就是能讓背景固定不動,即使你在滾動頁面還是一樣。然后說到這里,有人提出疑問,這個是不是封裝的模版代碼?當然不是,其實就是可以自己制作的,下面請看“淘寶店鋪固定背景怎么設置_固定背景代碼”。
代碼如下:
body{background:url(http://img03.taobaocdn.com/imgextra/i3/49368587/T2llswXg8aXXXXXXXX_!!49368587.jpg)no-repeatcenter;background-attachment:fixed;}
在這里可能有些朋友是不會看代碼的,下面做一下詳細的解釋。
body是整個頁面的基本元素,也是最外面的的一個HTML標簽;
background是背景樣式,其中url里面的是背景圖片地址,no-repeat代表圖片不重復鋪平,center代表圖片居中;
Url是你圖片的鏈接,這里可以到圖片空間直接復制即可;
background-attachment是最關鍵的,規定背景圖片是固定還是滾動,這里我們設置的當頁面的其余部分滾動時,背景圖像不會移動;

淘寶店鋪固定背景設置:
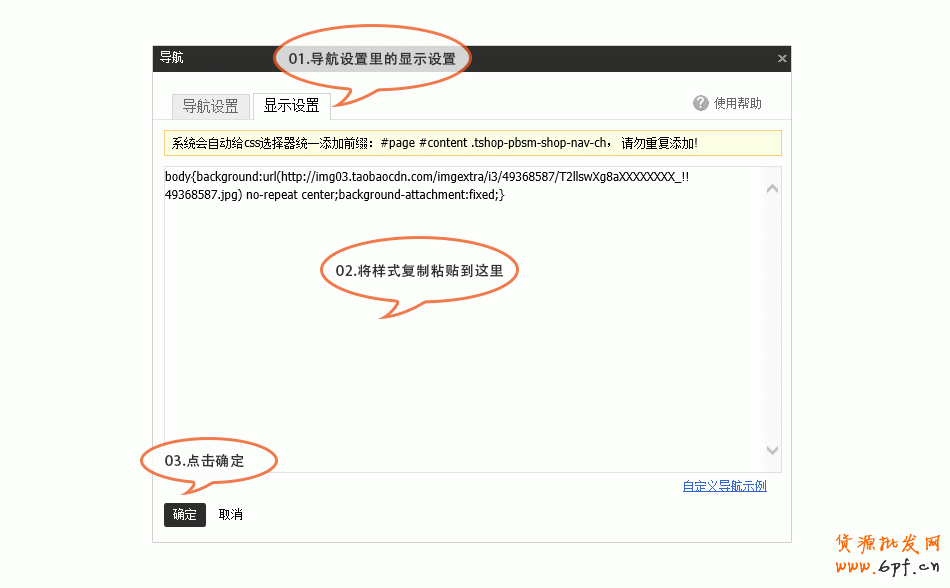
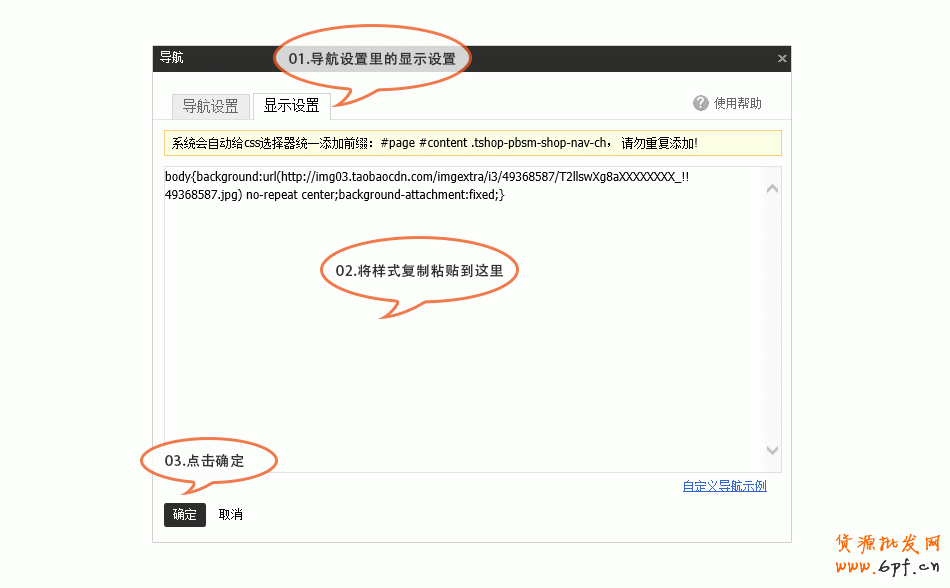
一、打開我們的裝修頁面,然后找到導航設置(移動鼠標到導航,出現的編輯)。點擊顯示設置,把上面的代碼復制到這里。

二、看到頁面上角的裝修沒有,移動一下就會出現樣式管理,然后我們跳轉到樣式管理的背景設置。

三、最后我們再取消背景圖片和顏色,這樣就大功告成了。
小結:到最后可能還有部分同學是無法弄的,這樣的情況多數都是沒有發布出去就離開了頁面,所以各位要多多注意哦。
代碼如下:
body{background:url(http://img03.taobaocdn.com/imgextra/i3/49368587/T2llswXg8aXXXXXXXX_!!49368587.jpg)no-repeatcenter;background-attachment:fixed;}
在這里可能有些朋友是不會看代碼的,下面做一下詳細的解釋。
body是整個頁面的基本元素,也是最外面的的一個HTML標簽;
background是背景樣式,其中url里面的是背景圖片地址,no-repeat代表圖片不重復鋪平,center代表圖片居中;
Url是你圖片的鏈接,這里可以到圖片空間直接復制即可;
background-attachment是最關鍵的,規定背景圖片是固定還是滾動,這里我們設置的當頁面的其余部分滾動時,背景圖像不會移動;

淘寶店鋪固定背景設置:
一、打開我們的裝修頁面,然后找到導航設置(移動鼠標到導航,出現的編輯)。點擊顯示設置,把上面的代碼復制到這里。

二、看到頁面上角的裝修沒有,移動一下就會出現樣式管理,然后我們跳轉到樣式管理的背景設置。

三、最后我們再取消背景圖片和顏色,這樣就大功告成了。
小結:到最后可能還有部分同學是無法弄的,這樣的情況多數都是沒有發布出去就離開了頁面,所以各位要多多注意哦。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪固定背景怎么設置?







