我們可以看到很多新手店鋪導(dǎo)航都是默認(rèn)的,藍(lán)色的一條導(dǎo)航搭著不同顏色的產(chǎn)品,總覺得是怪怪的,那我們可以不可以修改樣式來弄得漂亮一點(diǎn)阿?廣州淘寶美工培訓(xùn)告訴你,這是可以的,一切皆有可能,下面就來見證奇跡的時(shí)刻。

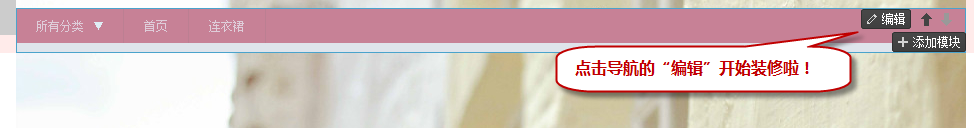
1.在打開的彈窗里面選擇”添加“:

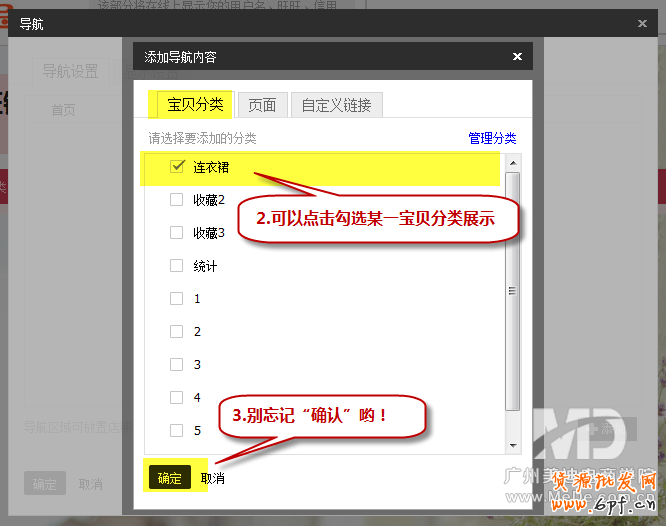
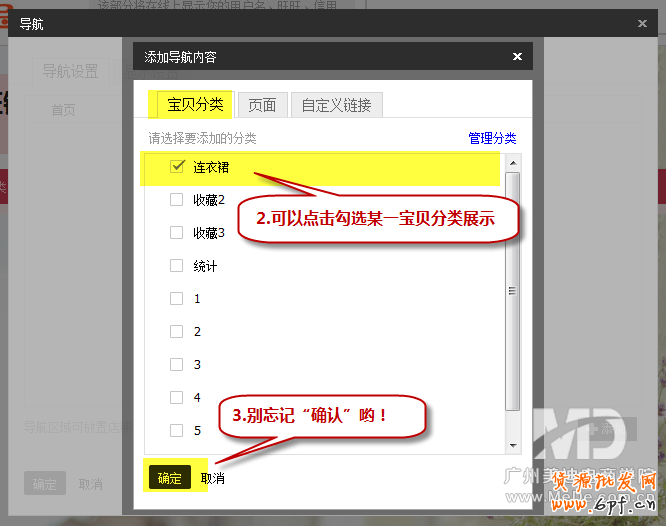
2.添加寶貝分類至導(dǎo)航操作如下:

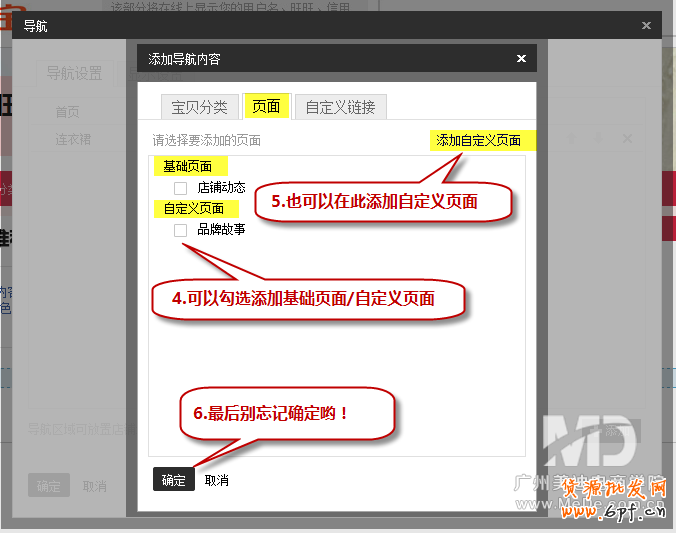
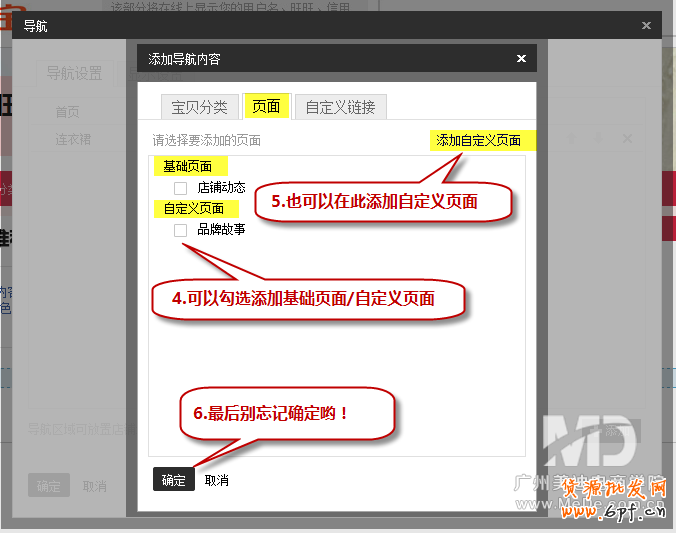
3.添加頁面至導(dǎo)航操作如下:

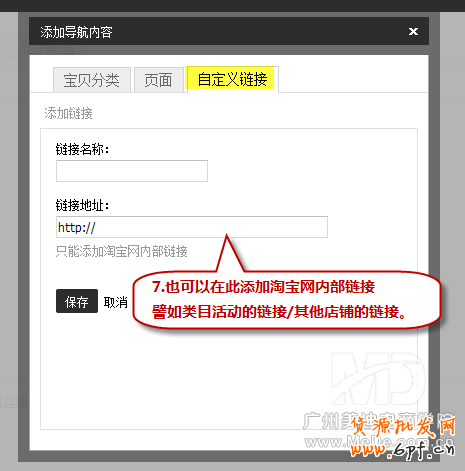
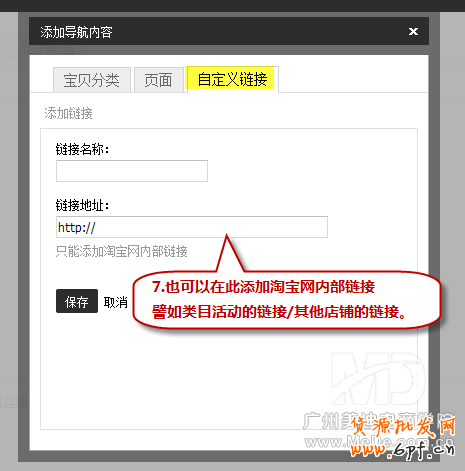
4.添加自定義鏈接至導(dǎo)航操作如下:

5.設(shè)置好的內(nèi)容可以在此調(diào)整位置或刪除:

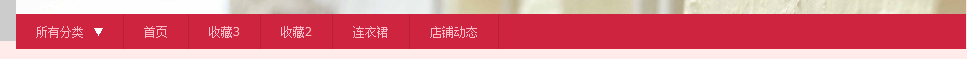
6.在前臺(tái)展示如下:

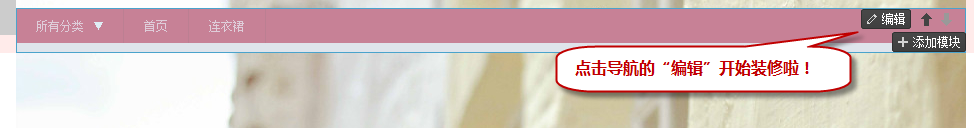
新旺鋪導(dǎo)航是可以更換顏色和式樣的喲這里需要一些css的小技巧。操作位置如下:

下面是自定義導(dǎo)航的示例.首先要了解,什么是自定義css
CSS也叫層疊樣式表單,是用于(增強(qiáng))控制網(wǎng)頁樣式并允許將樣式信息與網(wǎng)頁內(nèi)容分離的一種標(biāo)記性語言
店鋪導(dǎo)航開放css設(shè)定,就是說讓賣家通過css來讓導(dǎo)航展現(xiàn)的更加豐富自定義,交給賣家控制。

以下文字內(nèi)容可以一同復(fù)制使用,不會(huì)影響到使用效果哦!
.skin-box-bd.menu-list{background:nonerepeatscroll00#00ad08;}
.skin-box-bd.menu-list.link{background:nonerepeatscroll00#00ad08;}
.skin-box-bd.menu-list.menu{border-right:1px#006205solid;}
.skin-box-bd.menu-list.menu.title{color:#ff0000}
.all-cats.link{background:nonerepeatscroll00#00ad08;}
.all-cats.link{border-right:1px#006205solid;}
.skin-box-bd.all-cats.title{color:#ff0000}
補(bǔ)充:
1:可以注意到,每個(gè)樣式最前面有個(gè).tshop-pbsm-shop-nav-ch前綴,意思是這個(gè)樣式只能作用在導(dǎo)航上面,而不會(huì)影響到其他模塊樣式.
如果賣家在寫的時(shí)候不加上這個(gè)前綴,系統(tǒng)會(huì)默認(rèn)幫助加上,同樣是為了這個(gè)樣式只作用在導(dǎo)航上,不影響到其他模塊
2:css的樣式值,同樣有些樣式是不能寫的,比如expression這個(gè)可執(zhí)行js代碼的屬性,是不允許使用的.
小結(jié):我們雖然上面說的可能會(huì)有點(diǎn)復(fù)雜,對(duì)于學(xué)過代碼的美工來說,是很簡單的事情。可是沒有基礎(chǔ)該怎么辦?其實(shí)這個(gè)不要慌張,只要把上面的代碼套進(jìn)去就可以了,畢竟我們做之前都會(huì)去備份一次,要大膽去做,細(xì)心去發(fā)現(xiàn)問題,這才是做裝修的要點(diǎn)。

1.在打開的彈窗里面選擇”添加“:

2.添加寶貝分類至導(dǎo)航操作如下:

3.添加頁面至導(dǎo)航操作如下:

4.添加自定義鏈接至導(dǎo)航操作如下:

5.設(shè)置好的內(nèi)容可以在此調(diào)整位置或刪除:

6.在前臺(tái)展示如下:

新旺鋪導(dǎo)航是可以更換顏色和式樣的喲這里需要一些css的小技巧。操作位置如下:

下面是自定義導(dǎo)航的示例.首先要了解,什么是自定義css
CSS也叫層疊樣式表單,是用于(增強(qiáng))控制網(wǎng)頁樣式并允許將樣式信息與網(wǎng)頁內(nèi)容分離的一種標(biāo)記性語言
店鋪導(dǎo)航開放css設(shè)定,就是說讓賣家通過css來讓導(dǎo)航展現(xiàn)的更加豐富自定義,交給賣家控制。

以下文字內(nèi)容可以一同復(fù)制使用,不會(huì)影響到使用效果哦!
.skin-box-bd.menu-list{background:nonerepeatscroll00#00ad08;}
.skin-box-bd.menu-list.link{background:nonerepeatscroll00#00ad08;}
.skin-box-bd.menu-list.menu{border-right:1px#006205solid;}
.skin-box-bd.menu-list.menu.title{color:#ff0000}
.all-cats.link{background:nonerepeatscroll00#00ad08;}
.all-cats.link{border-right:1px#006205solid;}
.skin-box-bd.all-cats.title{color:#ff0000}
補(bǔ)充:
1:可以注意到,每個(gè)樣式最前面有個(gè).tshop-pbsm-shop-nav-ch前綴,意思是這個(gè)樣式只能作用在導(dǎo)航上面,而不會(huì)影響到其他模塊樣式.
如果賣家在寫的時(shí)候不加上這個(gè)前綴,系統(tǒng)會(huì)默認(rèn)幫助加上,同樣是為了這個(gè)樣式只作用在導(dǎo)航上,不影響到其他模塊
2:css的樣式值,同樣有些樣式是不能寫的,比如expression這個(gè)可執(zhí)行js代碼的屬性,是不允許使用的.
小結(jié):我們雖然上面說的可能會(huì)有點(diǎn)復(fù)雜,對(duì)于學(xué)過代碼的美工來說,是很簡單的事情。可是沒有基礎(chǔ)該怎么辦?其實(shí)這個(gè)不要慌張,只要把上面的代碼套進(jìn)去就可以了,畢竟我們做之前都會(huì)去備份一次,要大膽去做,細(xì)心去發(fā)現(xiàn)問題,這才是做裝修的要點(diǎn)。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺(tái),是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來源: 導(dǎo)航怎么修改CSS樣式?







