現(xiàn)在淘寶店鋪裝修的重點(diǎn)在哪?毋庸置疑手淘店鋪的裝修是每個(gè)賣(mài)家都希望裝修好的。
手機(jī)淘寶店鋪看起來(lái)展現(xiàn)這么點(diǎn)位置,相對(duì)于PC端來(lái)說(shuō)裝修也是簡(jiǎn)單,然而正是因?yàn)檫@么丁點(diǎn)展現(xiàn)位置,就可以牢牢抓住上百萬(wàn)買(mǎi)家的心。關(guān)鍵還是要看我們?nèi)绾巫龊檬痔匝b修?新手可能對(duì)于無(wú)線端不太了解,這里我們先普及基礎(chǔ)知識(shí),手淘裝修入口從賣(mài)家后臺(tái)——賣(mài)家中心——左側(cè)找到店鋪管理——手機(jī)淘寶店鋪——一陽(yáng)指入口,打開(kāi)后就可以開(kāi)始做手淘店鋪裝修了。
下面我們就來(lái)看看韓都衣舍是如何裝修手淘吧!

上圖看到的可以統(tǒng)稱(chēng)為裝修模塊,其主要是為了裝修好看用,左側(cè)看到的是 模塊欄,模塊分不同的數(shù)量,且主要功能不一樣,還有數(shù)量限制!右側(cè)看到的是預(yù)覽圖,是由鼠標(biāo)直接從左邊拖過(guò)來(lái)生成,裝修的主要布局,可以用鼠標(biāo)拖動(dòng)調(diào)整,且右側(cè)會(huì)提示素材的尺寸和大小要求,大小就是不能超過(guò) 100K之類(lèi)的要求。
1.焦點(diǎn)圖模塊(圖片輪播,可以設(shè)置兩塊)

大家在韓都看到的這個(gè)輪播圖,就是焦點(diǎn)圖模塊,有2塊可以設(shè)置,而且一個(gè)模塊可以做多個(gè)圖片的輪播和鏈接
作用:效果最好,最容易引起點(diǎn)擊,視覺(jué)效果好
適合做獨(dú)立頁(yè)面引導(dǎo)
左右圖文模塊

上面這個(gè)是要求,圖片輪播尺寸是608*160像素的尺寸,小于50K的大小要求,韓都的這種,都是此模塊,如下圖

此模塊的特點(diǎn)就是很長(zhǎng),非常適合做活動(dòng)信息的推送和獨(dú)立一陽(yáng)指頁(yè)面的引導(dǎo),包括優(yōu)惠券的專(zhuān)屬頁(yè)面引導(dǎo),總共可以設(shè)置4個(gè),韓都就用了3個(gè),可見(jiàn)很專(zhuān)業(yè),一樣的問(wèn)題,咱們自己的店鋪咱們用了幾個(gè)。
作用:非常適合做獨(dú)立手機(jī)一陽(yáng)指頁(yè)面的引入,減少首頁(yè)信息占據(jù)空間。
2.mini Banner模塊
此模塊是類(lèi)目分類(lèi)最好模塊,可以如下面設(shè)置布局方式布局,數(shù)量2個(gè),但是可以分成四個(gè)鏈接,設(shè)置時(shí)如這個(gè)

韓都效果圖如下:

你還可以做什么?
可以做 羽絨服專(zhuān)區(qū)、外套專(zhuān)區(qū)、褲子專(zhuān)區(qū)、打底專(zhuān)區(qū)、或者 藍(lán)色服裝專(zhuān)區(qū),紅色服裝專(zhuān)區(qū),試想,若此設(shè)置,那么多你的客戶(hù),還不能在第一時(shí)間找到她想要的東西嗎?
作用:做信息分類(lèi),誰(shuí)能比他強(qiáng)?不多解釋
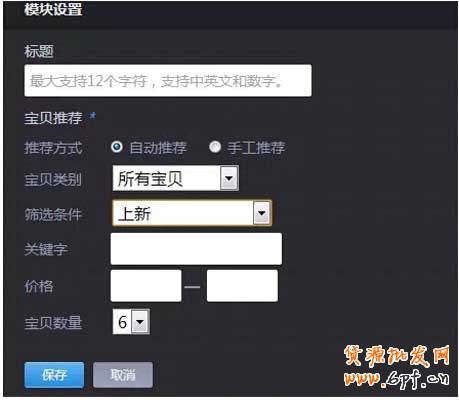
3.寶貝模塊專(zhuān)區(qū)
設(shè)置時(shí)的選項(xiàng)如下

看的效果圖如下:

這款模塊比較簡(jiǎn)單,很適合做專(zhuān)題活動(dòng)的推薦,但是一樣,也是因?yàn)檫@個(gè)模塊簡(jiǎn)單,很多人也設(shè)置了一些無(wú)線,但是呢,直接用這個(gè)模塊做完敷衍了事,咱們看看韓都的一些獨(dú)立頁(yè)面,你隨便點(diǎn)開(kāi)他們的banner連接就行,咱們看看,順便你再點(diǎn)點(diǎn),紅色圈圈處。

樂(lè)發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則
本文來(lái)源: 韓都衣舍如何做好手淘店鋪裝修?







