淘寶的寬屏海報如何實現的?
很多新手賣家對此都是疑問比較多的,找不到寬屏海報的代碼,找到了不會使用代碼?
今天我們就來把代碼以及安裝教程分享出來:
1、1920寬屏效果(代碼)
nfig="{
contentCls: slide-ziyoou712634383content,
triggerCls: slide-ziyoou712634383triggers,
navCls: slide-ziyoou712634383triggers,
triggerType: mouse,
effect: scrollx,
prevBtnCls:prev,
nextBtnCls:next,
steps: 1,
autoplay: true,
viewSize:[1920],
circular: true
}" class="J_TWidget ks-switchable-panel-internal552" style="z-index: 9; padding: 0px; margin: 0px; width: 1920px; top: 0px; left: -485px; display: block; opacity: 1; position: absolute;" role="tabpanel" aria-hidden="false" aria-labelledby="ks-switchable555">

2、1920寬屏自定義(代碼)
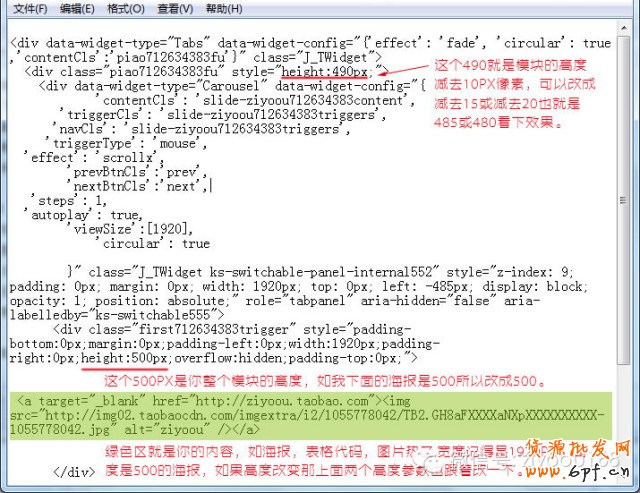
nfig="{effect: fade, circular: true ,contentCls:piao712634383fu}" class="J_TWidget">
nfig="{
contentCls: slide-ziyoou712634383content,
triggerCls: slide-ziyoou712634383triggers,
navCls: slide-ziyoou712634383triggers,
triggerType: mouse,
effect: scrollx,
prevBtnCls:prev,
nextBtnCls:next,
steps: 1,
autoplay: true,
viewSize:[1920],
circular: true
}" class="J_TWidget ks-switchable-panel-internal552" style="z-index: 9; padding: 0px; margin: 0px; width: 1920px; top: 0px; left: -485px; display: block; opacity: 1; position: absolute;" role="tabpanel" aria-hidden="false" aria-labelledby="ks-switchable555">
【把你的內容放到這里面替換這些漢字,模塊的寬度一定是1920的寬,海報/表格/圖片熱區都可以,高度可以自定,但是高度改變也要跟著改變兩個參數的高度值,只限C店首頁使用】
3、測試圖

以上是我們今天制作首頁寬屏海報要用到的代碼以及圖片:
第一個可以把代碼全選復制到你的淘寶首頁自定義里面,然后預覽發布看下效果。【最好使用火狐/谷歌瀏覽器。還有最好關掉殺毒軟件】

第二個代碼其實是一樣的,只是這里面寫了文字說明,就是把你的海報或者表格代碼或者圖片熱區復制到這里面。
我默認發你的圖片尺寸大小為:1920*500PX的全屏海報圖片,如果你按這個尺寸做圖,就直接可以使用了,如果你的高度改變就看下面的解說:

a.第一個490紅色下劃線,這個490就是模塊的總高度減去10PX像素,可以改成減去15或減去20也就是485或480看下效果。這里主要是控制空白間距。
b.第二個500PX是你整個模塊的高度,如我下面的海報是500所以改成500。
c.第三塊綠色區就是你的內容,如海報,表格代碼,圖片熱區,寬度記得是1920PX,高度是500的海報,如果高度改變那上面兩個高度參數也跟著改一下。
如果寬度也要改變的話請看下面的圖解說明:

a.三個1920下劃線改成你的海報或格子模塊的寬度。
b.藍色地方請注意:藍色的地方數字等于=(模塊寬度-950)/2
如:(上面我的海報是1920寬,減去C店默認通欄寬度950)除以2等于485px,最后就是:(1920-950)/2=485。
相關教程:最新旺鋪自定義全屏通欄海報制作教程
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶1920寬屏海報如何實現的教學







