導航條對于淘寶店鋪來說就是消費者的指路燈,可以將顧客順利引導到需要的界面,裝修出優質的導航更能提搞店鋪的轉化,為店鋪的整體加分。
如何才能裝修出優質的導航條呢?這一點可能讓很多中小賣家都很頭疼,畢竟是需要通過CSS自定義功能來實現對于導航條的完美蛻變,況且CSS不是短時間就能學會的,但是我們會用最直接最簡單的方式教大家做出個性完美的css自定義導航,讓我們賣家都能學會如何簡單運用CSS代碼做好導航條。
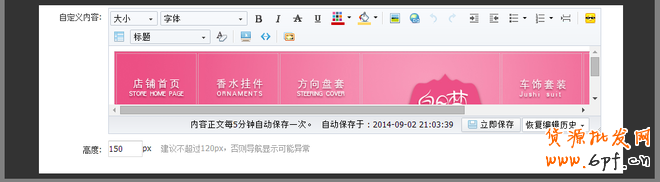
CSS導航效果圖:
如何才能裝修出優質的導航條呢?這一點可能讓很多中小賣家都很頭疼,畢竟是需要通過CSS自定義功能來實現對于導航條的完美蛻變,況且CSS不是短時間就能學會的,但是我們會用最直接最簡單的方式教大家做出個性完美的css自定義導航,讓我們賣家都能學會如何簡單運用CSS代碼做好導航條。
CSS導航效果圖:



1. 首先把我們做好的psd文件切片,如上圖,儲存為web所用格式,保存格式選擇HTML和圖像。(這點很簡單,不懂的可以看圖)


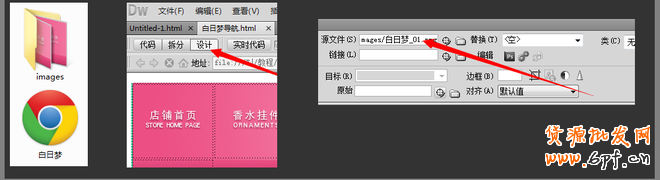
2. 把倒出來的images圖片上傳到淘寶圖片空間,右鍵白日夢html,選擇Dreamweaver打開。點擊菜單欄下面的設計,選擇01切片,依次用淘寶空間圖片鏈接,在軟件下方屬性源文件地址中替換成淘寶空間圖片鏈接。源文件下方,鏈接地址填寫你需要鏈接到的淘寶頁面地址。

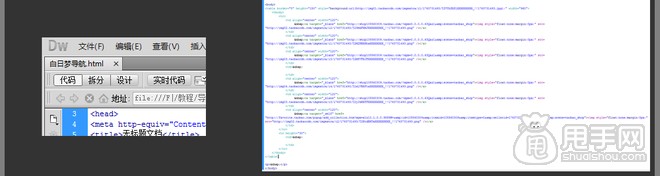
3. 選擇代碼,復制與中間的代碼,切記復制完整。之前先按F12測試鏈接是否有錯誤。

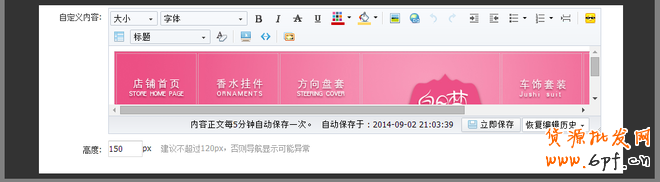
4. 進入裝修頁面,編輯店鋪招牌,選擇代碼,把之前復制的代碼粘貼。在高度里填寫150px,這樣就可以把淘寶默認的導航,頂下去,發布后就看不見淘寶的默認導航了。導航背景需要在,裝修—樣式管理—背景設置里上傳導航背景圖片。然后預覽看看你的效果吧。 css導航需要html基礎。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 教你制作最精良的CSS自定義導航條







