無線又新增一黃金資源位~
尺寸:640×210 大小:75KB
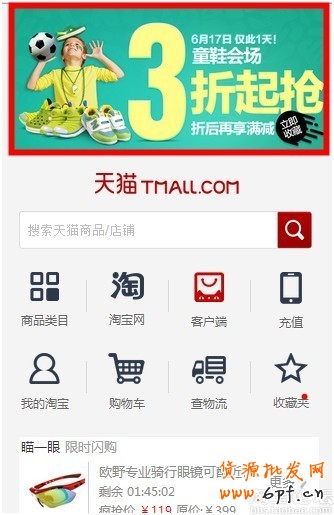
資源位名稱:天貓app焦點(diǎn)圖2
展現(xiàn)的連接地址:http://m.tmall.com/
在6月17日該資源位將會(huì)切入流量,6月16日將會(huì)在鉆石展位后臺(tái)上架該資源位,上架后請(qǐng)及時(shí)上傳創(chuàng)意等待審核通過
請(qǐng)?jiān)诂F(xiàn)在馬上制作創(chuàng)意并上傳等待審核哦~
創(chuàng)意制作規(guī)則:(資源位僅限天貓客戶投放)
文案的字體只能用以下兩種,其他版本的字體不能使用哦~最好用PSD的模板來制作,字體就不會(huì)出錯(cuò)啦~

背景:背景純色
元素:主標(biāo)題+副標(biāo)題+促銷信息(可選)
構(gòu)圖:
1.左右結(jié)構(gòu),圖片區(qū)域不要出現(xiàn)文案(logo除外)。
2.建議商品數(shù)量不要超過4件及以上,保持整體美觀度。
配色:
1. 保持美觀度,建議不要使用大面積撞色。
2. 建議banner設(shè)計(jì)風(fēng)格和前往的頁面風(fēng)格一致。
文字:
1.主標(biāo)題使用“方正蘭亭黑簡(jiǎn)體,20px”
2. 副標(biāo)題使用“方正蘭亭特黑,36px”
3. 促銷區(qū)域使用“方正蘭亭特黑,30px”
4. 文字需清晰可讀,文案如圖所示最多三行,最少兩行,同一行內(nèi)顏色需保持一致。主標(biāo)題和副標(biāo)題字體顏色需保持一致,促銷區(qū)域字體顏色需區(qū)別于主標(biāo)題和副標(biāo)題。
留白:banner四周上部、下部、左側(cè)、右側(cè)都留白20PX(參考示例圖)。
圖片:清晰可讀,避免摳圖不全、模糊、邊緣鋸齒及像素雜點(diǎn);
創(chuàng)意制作PSD下載鏈接地址:將以下鏈接地址復(fù)制至瀏覽器后才可以下載
http://kanboxshare.com/link/Do6jzQJ4D8jLZqMAVBfsWWqgCWCXztkVErDRUy6FDmxhe0GUslc7Ed4TTGewEfaTEOdUecbox9zVJ
制圖規(guī)則圖文版本:將以下鏈接地址復(fù)制至瀏覽器后才可以下載
該資源位展現(xiàn)位置:

樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則