淘寶店鋪裝修是每一個新手開店都需要經(jīng)歷的過程,即便大部分人都是直接請人裝修的,但是最起碼我們店主需要懂的些基礎(chǔ)的修改技巧。
在我們新手裝修時其實是會遇到很多的問題,其中如:自定義模板的時候會出現(xiàn)空隙,那又該怎么辦。需要怎樣才能去除這自定義模板的空白間隙。下面我們來看看自己是如何動手解決的:
例如:
<div style="height:200px;">
<div style="margin:0 auto;width:950px;height:200px;">
<a target="_blank"><img src=" hhttp://img04.taobaocdn.com/imgextra/i4/853427377/TB2toEmaXXXXXXpXXXXXXXXXXXX_!!853427377.jpg" /></a>
</div>
</div>
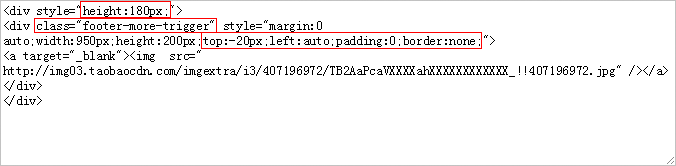
修改后:
<div style="height:180px;">
<div class="footer-more-trigger" style="margin:0 auto;width:950px;height:200px;top:-20px;left:auto;padding:0;border:none;">
<a target="_blank"><img src=" http://img04.taobaocdn.com/imgextra/i4/853427377/TB2toEmaXXXXXXpXXXXXXXXXXXX_!!853427377.jpg" /></a>
</div>
</div>
注釋:

淘寶如何去除自定義模塊的空白間隙?
我們可以很清楚的看到紅框中的就是修改和增加的部分,原來自定義模塊的高度是200px,我們需要減掉20px,200-20=180,這個根據(jù)你們的實際尺寸來減。
另外增加一個css樣式:class="footer-more-trigger" 這個是淘寶自帶樣式,作用于模塊的定位
再加上一段控制模塊屬性的代碼:top:-20px;left:auto;padding:0;border:none;,這段代碼加到style=""內(nèi),假如有些人的代碼是<div>這種類型,那么就要增加為:<div class="footer-more-trigger" style="top:-20px;left:auto;padding:0;border:none;" >
top:-20px 是讓模塊向上移動20像素,所以上面提到為什么要減掉20px就是這個原因
left:auto; 是讓模塊自動向左
padding:0; 是防止一些瀏覽器自帶padding的間距
border:none; 是防止一些瀏覽器自帶邊框。
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 裝修技巧- 輕松除去自定義模塊的空白間隙







