索引
每次看到很多店鋪,里面琳瑯滿目的漂亮寶貝時,就很羨慕了,再加上他們還有一些個性的特效,就尤為羨慕,就拿導航來說吧,當你進入那種特效店鋪時,你就會發現,當鼠標移動到每個區塊時,所對應的區塊會相應的變化,比如變色或者出現其他的圖片什么的。
問題就在這啦,他們是怎么做的呢?呵呵,不用我說,大家也知道,CSS模版唄~沒錯,那種模版的確很炫,但是呢,要用錢買,就算申請設計師,也要好長時間,而且不是每個人都會匯編語言(嘻嘻,我也不會)嘿嘿,難道就只能讓你們CSS模版囂張?我們普通店鋪就只能看著?NO!!!今天,我就將我的研究成果展示出來,讓普通店鋪玩轉CSS特效,實現特效導航!!
應用后的效果介紹:
1——當鼠標移動到某個區塊時(我就拿“首頁”標簽來說),此標簽就會出現一的動畫效果,出現透明倒影~如下圖所示,當然速度沒這么快啦,呵呵,一秒滾動一次

可想而知,沒移動到的,就不會出現倒影,嘿嘿,好玩嗎?
2——如果鼠標離開所有區塊,倒影就開始自動播放,使店鋪更加有活力,吸引顧客眼球~嘿嘿
3——制作簡單,只需制作出圖片,上傳后替換原地址就OK啦~個性樣式由你定~
由于大家的接受范圍不同,此教程貼分為新手版與專業版供大家選擇
第一步:下載帖底的附件篇的素材,將里面的素材上傳進自己的淘寶圖片空間,每個小素材就會有一個圖片地址啦~
第二步:創建自定義內容模塊,方法如下:
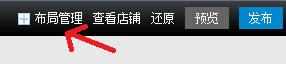
⑴ 在裝修界面點擊布局管理

⑵ 點擊完成后自動進入了布局模塊管理界面,如圖所示

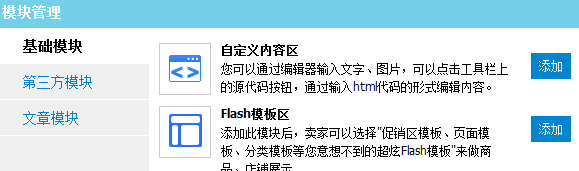
⑶點擊添加模塊 ,彈出對話窗,如圖所示
,彈出對話窗,如圖所示

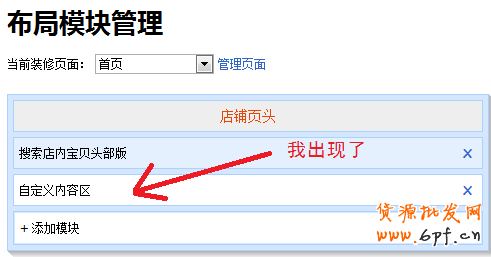
⑷點擊自定義內容區后面的添加命令,一開始的布局里就會多出一個自定義內容模塊

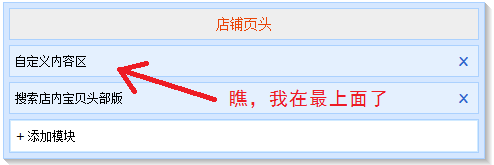
⑸將出現的自定義內容區移至最頂層,方法是鼠標移到自定義內容區上,按住鼠標左鍵不動,向上拖動即可,最終效果如圖

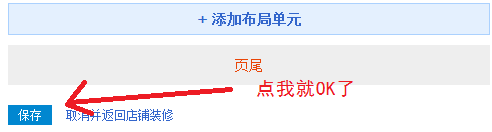
⑹模塊添加完畢,點擊頁尾的保存按鈕即可,頁面會自動跳轉至裝修界面了

第三部:粘貼代碼進入剛剛創建的自定義模塊內,方法如下
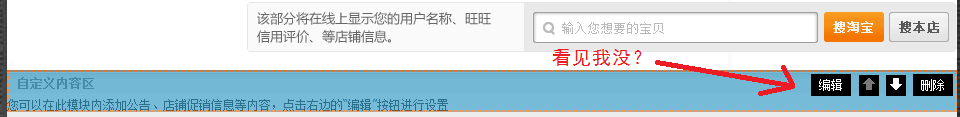
①現在裝修界面最頂上的一個模塊就是你剛剛創建的自定義模塊,鼠標移上去~它會變成藍色哦~之后點擊編輯按鈕

②點擊完后就會出現自定義內容區編輯界面,效果如下

③點擊 ,進入到代碼編輯模式,進入這個模式后,除了
,進入到代碼編輯模式,進入這個模式后,除了 按鈕,其他按鈕全部會變淺,效果如下
按鈕,其他按鈕全部會變淺,效果如下

④復制附件篇的代碼,之后粘貼進編輯區域,效果如下圖

⑤再次單擊 ,你就會直觀的看到整個效果圖了,效果如下
,你就會直觀的看到整個效果圖了,效果如下

第四步:替換圖片地址與鏈接地址,方法如下(拿首頁模塊舉例)
⒈ 用鼠標點擊其中首頁模塊, 周圍會出現幾個點點,這表示現在系統認定你準備編輯首頁這張圖片了,如下圖所示

⒉ 之后點擊 ,然后會彈出一個對話框,用來替換圖片地址和鏈接地址,替換好后就可以點擊確認了,看下圖就了解
,然后會彈出一個對話框,用來替換圖片地址和鏈接地址,替換好后就可以點擊確認了,看下圖就了解

⒊ 替換完全部區域塊之后,就可以保存收工啦~嘿嘿
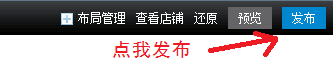
第四步:發布吧~發布完你就看到你的店鋪動起來了~哈哈

-----------------素材制作篇---------------
1-----設計出最終效果的完整圖
圖一

圖一就是我們要的實際效果
2-----切塊,把我們要的每個區塊給弄成一塊塊的
圖二


將每一個區塊切出來,如圖二所示
PS : 用什么工具?PS都可以不用,電腦自帶的畫圖工具就OK,步驟如下:
⑴圖畫工具打開最終效果圖(即圖一)
⑵擊選定命令(XP系統的符號是 ,WIN7系統是
,WIN7系統是 )框選你要的區域
)框選你要的區域
⑶選完成后,使用組合鍵CTRL+C,進行復制
⑷再打開一個新的畫圖工具,使用組合鍵CTRL+V進行粘貼,效果圖為圖三
圖三

⑸后點擊保存就行了,首頁這個區塊就完成了~以此類推,完成所有區塊的制作~
3-----倒影的制作
這里就需要運用到PS的變淺工具了,大家可以搜索一下這個教程 http://hi.baidu.com/love800/blog/item/1c669cef3a89e5e6ce1b3eb4.html 也可以直接到底部素材區下載素材,如果自己制作,只用注意最后保存PNG就行了
-----------------使用篇-----------------
現在素材都有了,接下來,好戲就要登場了
特效原理(可以忽略)
因為CSS模版都是運用的CSS語言,而在普通的自定義模版中,不支持CSS語言,他會自動過濾掉,但是,我們可以直接調用官方內置的一些模塊,加以修改,實現我們要的效果,關于怎么編寫這些代碼,我就不多講了,應為我也不專業,是看自己一點點研究才搞會的,呵呵,要我說出來,我還真不知道該怎么說~對于新手來說,特效原理這一段可以不看,直接從下面的步驟篇開始閱讀~
但為了順義部分愛研究的淘友們,我還是先把代碼給大家看看吧,你們拿到代碼后,只用修改圖片地址和一些自定義效果數值就好~呵呵,運用到的工具僅僅是電腦自帶的記事本工具
圖四

圖四里的內容你只用關心我劃橫線的兩個注釋,可以修改,也可以不改~我都設置在最佳值了~
安裝步驟:
1——進入店鋪裝修界面,創建一個自定義模塊,方法如下:
圖五

① 圖五所示,點擊布局管理,進入布局模塊管理界面,界面圖為圖六
圖六

② 點擊添加模塊,彈出模塊對話窗口,見圖七
圖七

③ 點擊添加,之后將你剛剛添加的自定義內容區移動到最頂端,使其變成圖六的布局樣式,弄完后就可以點擊頁面下面的保存按鈕了,之后就會自動跳轉至首頁裝修界面了
2——導入代碼進自定義模塊區
圖八

① 圖八所展示的是現在首頁裝修界面布局
② 之后我們將鼠標移動到那個自定義頁面內容區上,他則會變成藍色,之后我們點擊編輯,如圖九所示
圖九

③ 點擊完編輯后就會出現熟悉的界面,如圖十所示
圖十

④ 后我們點擊編輯源代碼,也就是 這個按鈕,點完他后其他圖標都會變淺的哦~然后復制我的代碼,粘貼進內容區,如圖十一所示
這個按鈕,點完他后其他圖標都會變淺的哦~然后復制我的代碼,粘貼進內容區,如圖十一所示
圖十一

⑤ 后再次點擊 ,這時,代碼就變成了我們要的導航了,效果如圖十二所示
,這時,代碼就變成了我們要的導航了,效果如圖十二所示
圖十二

PS:做完以上步驟現在還不能點擊保存哦,因為,代碼里的圖片地址都是我的圖片地址喲~你必須上傳素材到自己的圖片空間,再替換進現在的模版里,怎么替換?很簡單
先用鼠標點擊其中一個模塊,就拿首頁來說吧~點擊一下首頁,效果如圖十三
圖十三

看見了嗎?周圍會出現幾個點點,這表示現在系統認定你準備編輯首頁,之后點擊 ,然后會彈出一個對話框,如圖十四所示
,然后會彈出一個對話框,如圖十四所示
圖十四

替換好后就可以點擊保存了~就按這樣的步驟,替換完之后的圖片鏈接和地址鏈接,簡單吧,就是復制粘貼就好了~呵呵
⑥ 最后,你就可以安心的點擊保存啦~接下來點擊預覽,看看最終效果吧,是不是很有趣呢?呵呵
-----------------附件篇-----------------
1------代碼(下載好的是一個TXT文檔,雙擊打開就行~然后全選里面的內容,CTRL+C復制就行了~嘻嘻,方便的不得了)
http://u.115.com/file/f2e945dd9f#
2------素材
http://u.115.com/file/f276fd55ce#
嘿嘿,任務完成,喜歡DIY的同學,一定要頂我喲,嘿嘿,下次我教大家的是圖片輪播展位頁數我來定,只能用4張?我們用40張!
別囂張,我們普通店鋪一樣玩轉CSS特效店鋪~~~
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 普通店鋪如何用CSS特效動畫制作特效導航制作






