推廣是無處不在的,一點點小的積累都是會成為大的收獲,一個小小的淘寶頭像也能幫你推廣你的網店,淘寶頭像給別人留下看到你的店鋪和帖子的第一印象。網店打造一個不斷展示產品的動態頭像。一個好的動態頭像既能引爆網店流量,又能吸引買家駐足我們店鋪,促成買賣。
今天給大家帶來用Photoshop和Image Ready 打造動態頭像,店鋪頭像就是我們臉面,如果設計成動態的話,會非常吸引買家的好奇心的,如果放上我們店鋪熱銷的寶貝圖片,還能起到宣傳的效果,讓買家不進店就能瀏覽到自己想要的東西。
這兩個軟件其實就是一體的,大家下載Photoshop的時候順便就把Image Ready下下來了。我用的是綠色版的,直接綠化就可用的哦~~圖標:

1、打開Photoshop 文件—新建一個圖層(按照下圖設置好)因為店鋪頭像要求尺寸要80*80的,所以我們必須要這樣設置。

確認后效果圖:

2、我們先要把我們店鋪的名字加入到頭像中去,加上一個小Logo會漂亮很多的哦,打開一張你很喜歡的圖片如下圖:

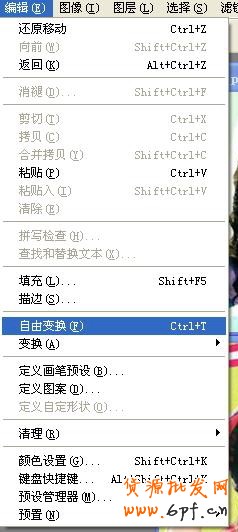
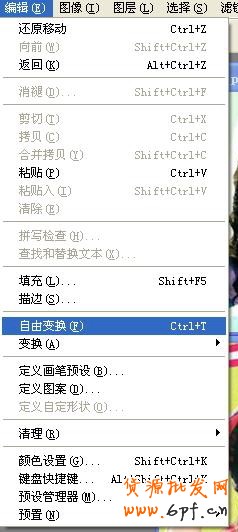
把這張小Logo拖到新建圖層(未標題-1)中,按我們再點擊:編輯—自由變換調整好Logo的位置,要小一點哦,不然我們就沒處寫店名了。

3、看到白色的背景確實挺土氣的,我們就來加一個背景色,個人比較喜歡粉色的,我家寶貝圖片背景全都用的粉色,呵呵

選擇編輯—填充—顏色—(選擇喜愛的顏色,可以調整一下透明度)


OK,見下圖

4、選擇文字工具,字體隨意選擇(喜歡哪個字體就選哪個哦),這里我選擇華文琥珀

輸入店名,為了不引起廣告嫌疑,我就用我的設計名吧


5、為了起到立體的效果,就把名字加上投影
點擊“添加圖層樣式”—投影—按照下圖設置好


OK,查看效果

6、如果要打造動態頭像,那么我們就要選擇多個圖片來展示,但是不要太多,要是太多的話會超出規定上傳范圍的,所以最好選擇5-6個店鋪圖片來展示。這幾張圖片一定要比80*80還要大一些,要不然我們放大之后會花的,效果如下:

把其中一張圖片拖到新建圖層(未標題-1)中,見下圖

我們再點擊:編輯—自由變換

同時按住Shift+Alt鍵將圖片縮小至我們想展示的范圍即可,按回車。請看下圖:(如左右有余量的話,不用管它)

7、其它的圖片全部按照上面的程序來一一拖進去,調整好大小,請看圖層效果圖:(帶上文字圖層現在有好多個圖層了哦)

8、點擊在Image Ready中編輯,圖標如下

打開效果圖如下

9、再來根據下圖把小眼睛取消掉

10、點擊復制當前幀,要根據你的圖層復制次數(我是5張圖,一共6個幀就對了)


11、選擇第二幀,點亮圖層2的小眼睛,如下圖

12、依次選擇第三幀、第四幀……,點亮圖層3、圖層4……
全部設置完如下圖:

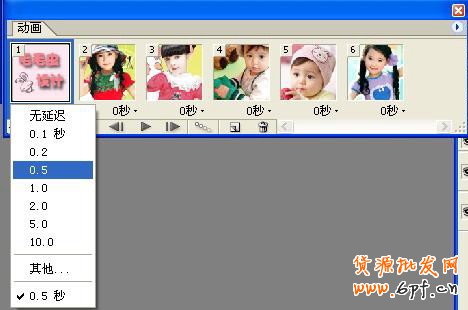
13、再選擇第一幀,選擇幀延遲時間,這里我把店鋪名字幀設為0.5秒,

其它幀設置成0.2秒,請看下圖已全部設置完畢

14、請點擊—播放或停止動畫觀看效果,如果自己覺得延遲時間不合理,可以隨意調配。

15、全部弄好后,點擊文件—將優化效果存儲為—隨便起個名字保存就可以了。
最后全形可是gif格式!

16、傳到店鋪頭像中。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。






