現(xiàn)在好多新手都自己去下載寶貝描述的模板 但是又發(fā)現(xiàn)沒有自己想要的 沒有符合自己小店的 那下面我就教大家怎么做 寶貝描述的摸吧 其實(shí)道理是很簡單的 做模板 最后只要得到代碼就行了! 呵呵 廢話不多說了 現(xiàn)在就開始吧!
工具: ps dreamweaver
第一部分,用photoshop制作出模版JPGE圖片。
這個我就不多說了 這個我也教不了大家 這個都要靠平時的積累和自己的美術(shù)功底 不過,寶貝模板的主要模塊總結(jié)就是以下就是幾塊:A商品的大圖 B.商品的描述 C.買家事宜 D.配送方法 E.店鋪分類 F .店鋪連接
我給大家看看我做的吧

芳心把 這個確實(shí)是我自己做的 不是去下載的 我只是下載了一個素材 然后自己做的 素材就一張圖片

這個我就不說怎么做了 大家自己摸索吧 今天的主題是 如果做模板 就是講述做模板的過程
第二部 切片 (核心)
為了打開網(wǎng)頁時加快模版顯示出來的速度,我們需要把模版切成一片片,分別上傳到相冊上,這樣打開網(wǎng)頁,每個模版切片同時顯示,大大減少了頁面打開的時間,買家也不會等到不耐煩了,下面是把模版切片操作:
第一,雖然photoshop也有切片工具,但往往要切割得很準(zhǔn)確圖片才不裂開,如使用ImageReady來切片就不會有這
樣的困擾了。在模版圖片打開的狀態(tài)下,切換ImageReady進(jìn)行切片處理;

第二,切片是有講究的,凡是需要放入圖片文字的地方都必須單獨(dú)切為一片,這里我選擇水平劃分為10片;



第三,點(diǎn)擊切片工具,移動到圖中黃色小點(diǎn)上鼠標(biāo)會變?yōu)榧^狀,拉動切割線調(diào)整到適當(dāng)?shù)奈恢?/p>

第四 劃分好后返回photoshop,選中左邊工具欄的切片工具就能看到分區(qū),下來就是將切片存儲;


第五,如圖中操作然后存儲; 要選擇 JPG 格式的 這個要注意了

第六,如圖,然后保存,即可生成一個存放切片的文件夾和一個模版html網(wǎng)頁.

下面images 就是切片 要把這個傳到我們的圖片空間里面 這個很重要 以后要用到

第三部分,用dreamweaver把模版轉(zhuǎn)換為代碼 (關(guān)鍵)
第一,打開Dreamweaver,打開模版

第二,進(jìn)入設(shè)計操作頁面

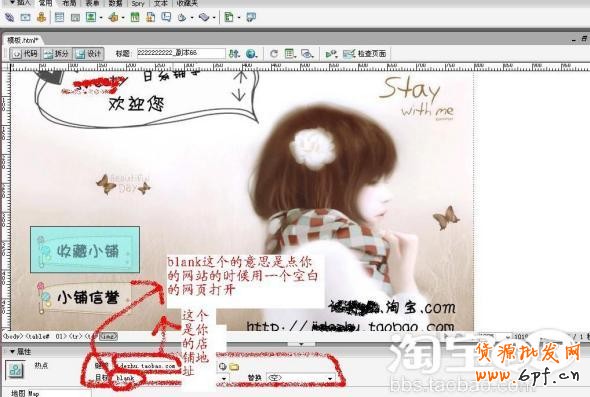
第三,下面為逛逛小店和信用評價做鏈接

選擇熱點(diǎn) 選擇 你要做鏈接的部分!

第四,點(diǎn)擊寶貝展示下的切片圖,因?yàn)檫@里要插寶貝細(xì)節(jié)圖,我們需要把它轉(zhuǎn)換成表格形式,這樣不管插入的圖片多大,表格都會像一張畫布一樣撐開。如圖操作:

第五,輸入表格寬度,注意:請忽略下圖中“選擇菜單欄...”的說明,因?yàn)樵谏蠄D已經(jīng)操作有插入表格了


第六,輸入高度,填充表格背景

完成后效果如下圖,同樣按照以上第四到第六的步驟將需要修改的切片進(jìn)行表格轉(zhuǎn)換


按照這個步驟把其他的你要加圖片或者文字的地方都 都把切片轉(zhuǎn)換成表格
第七,切入代碼頁面,復(fù)制代碼到淘寶描述的代碼編輯器中

把所有的代碼都復(fù)制下來 如果復(fù)制到 寶貝描述里面 然后再把 里面本地的鏈接 地址 換成 我們剛才把切片上傳的圖片空間里面的地址 這個很重要 如果不換的話 是不會成功的 是沒效果的

輸入所有的有效鏈接地址,就可以在剛才我們換成表格的地方插入圖片和文字了,點(diǎn)擊預(yù)覽就能看到一個精美的寶貝描述模版了,趕快動手試一試吧!
在這里 我的效果就不給大家看了啊 給大家留一個懸念!! 現(xiàn)在大家自己動手試試吧!!
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購信息和超市加盟信息.打造國內(nèi)超市采購商與批發(fā)市場供應(yīng)廠商搭建網(wǎng)上批發(fā)市場平臺,是全國批發(fā)市場行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺規(guī)則
本文來源: 淘寶裝修時如何自己做的寶貝描述模板






