店鋪裝修是一門學(xué)問,尤其是對(duì)于沒有任何網(wǎng)店裝修經(jīng)驗(yàn)的新手賣家來說,更是常常感覺無從下手,往往不得要領(lǐng),走很多彎路。當(dāng)然來淘寶學(xué)堂是為了交流和學(xué)習(xí),不是一味講求要花多少錢來裝修店鋪、一定要把店鋪裝修的有多華美。但是在盡可能利用手頭現(xiàn)有資源,在花錢不多的情況下盡可能把店 鋪弄漂亮些,還是有必要的,也是值得的。
其實(shí)只要肯學(xué)習(xí),肯動(dòng)腦子,每個(gè)人都能成為店鋪裝修的行家里手。標(biāo)準(zhǔn)版只要裝修到位,也能做出拓展版的效果來。
所謂自定義內(nèi)容區(qū),就是店鋪提供給賣家可自己設(shè)置內(nèi)容的區(qū)域,在此區(qū)域內(nèi)賣家可通過html代碼的表現(xiàn),實(shí)現(xiàn)顏色風(fēng)格、內(nèi)容隨意組合等目的,并且是店鋪裝裝修最關(guān)鍵的區(qū)域。是幾乎所有賣家最為喜愛的模塊。因?yàn)榇四K自由度很高,可以有許多用途。只要你玩轉(zhuǎn)自定義內(nèi)容區(qū),充分挖掘出自定義內(nèi)容區(qū)的強(qiáng)大功能,就能把標(biāo)準(zhǔn)版的店鋪打造出拓展版的效果來。
和淘寶學(xué)堂一起看看我們可以利用自定內(nèi)容區(qū)模塊做些什么?
一、認(rèn)識(shí)自定義內(nèi)容區(qū)
【自定義內(nèi)容區(qū)】究竟如何使用呢?首先要進(jìn)入賣家中心后臺(tái)的【店鋪裝修】,如下圖,雙擊進(jìn)入店鋪裝修頁面

添加自定義內(nèi)容區(qū),點(diǎn)擊裝修頁面或是寶貝詳情頁最下方【在此處添加新模塊】,如下圖


在彈出的窗口中添加【自定義內(nèi)容區(qū)】,點(diǎn)擊【添加】,如下圖

添加完成之后,在新添加的模塊上點(diǎn)擊【編輯】

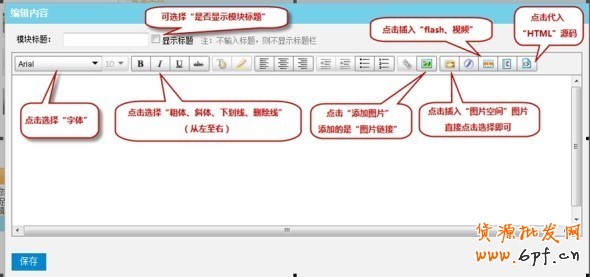
進(jìn)入編輯頁面把設(shè)計(jì)好的相應(yīng)代碼放入編輯框內(nèi),點(diǎn)擊保存即可。下圖是【編輯內(nèi)容】對(duì)話框里菜單欄上的各功能分布

其中菜單欄最后一項(xiàng) 按鈕,是原代碼HTML編輯菜單,所有和代碼有關(guān)的編輯都要通過它來完成,點(diǎn)擊
按鈕,是原代碼HTML編輯菜單,所有和代碼有關(guān)的編輯都要通過它來完成,點(diǎn)擊 ,粘貼相應(yīng)的代碼
,粘貼相應(yīng)的代碼

再點(diǎn)擊 ,代碼就會(huì)生成相應(yīng)的可視編輯圖,如下圖
,代碼就會(huì)生成相應(yīng)的可視編輯圖,如下圖

以上只是【自定義內(nèi)容區(qū)】的一個(gè)簡(jiǎn)單認(rèn)識(shí),接下來我們就來看看利用它來怎樣裝修好自己的店鋪。
二、懸浮旺旺、懸浮分類的添加
要把懸浮旺旺和懸浮分類的CSS代碼插入到自己店鋪里,就可以按上面的方法將懸浮旺旺和懸浮分類的原代碼粘貼到【自定義內(nèi)容區(qū)】HTML編輯器里,然后進(jìn)入可視編輯狀態(tài),如下圖所示

選定要添加超鏈接的文字或圖片,點(diǎn)擊 菜單,替換或插入超鏈接,如下圖
菜單,替換或插入超鏈接,如下圖

完成以后最終效果如下所示

這只是一個(gè)懸浮模塊添加的簡(jiǎn)單介紹,因這個(gè)過程比較復(fù)雜,需要深入研究,本帖篇幅所限,將不再深究。
三、添加團(tuán)購(gòu)、聚劃算模塊
利用【自定義內(nèi)容區(qū)】的原代碼HTML菜單,添加設(shè)計(jì)好的團(tuán)購(gòu)、聚劃算裝修模塊代碼,可以輕松將團(tuán)購(gòu)、聚劃算模塊插入店鋪首頁或是寶貝詳情頁的任意位置,例如在首頁頂部滾動(dòng)圖片下方插入聚劃算模塊,方法是:裝修頁面右下部添加【自定義內(nèi)容區(qū)】→【編輯】→【HTML菜單插入代碼】→【再點(diǎn)擊HTML可視編輯】,如下圖

在可視編輯狀態(tài)下替換右則顯示圖片,修改價(jià)格和折扣信息,圖片可以事先通過PS處理好,注意圖片尺寸大小,不宜過大,尺寸要和模塊顯示圖片剛剛好,然后利用前面提到給圖片添加鏈接的方法,為圖片加上超鏈接,做完這些工作,然后點(diǎn)擊【保存】,通過模塊自帶的上下移動(dòng) 功能將它移動(dòng)到首頁頂部流動(dòng)圖片的下方,最后發(fā)布自己的店鋪,最終效果如下所示
功能將它移動(dòng)到首頁頂部流動(dòng)圖片的下方,最后發(fā)布自己的店鋪,最終效果如下所示

顯而易見,店鋪比沒有添加模塊之前生動(dòng)很多!如果你懂PS,可以把顯示圖片做的更好一些,比如讓圖片或文字動(dòng)起來。需要提醒的是此處的圖片不支持本地圖片,是需要你把做好的圖片上傳到外鏈相冊(cè)里去,然后鏈接到這里才可以。
四、左側(cè)欄添加促銷區(qū)
一般的標(biāo)準(zhǔn)版店鋪?zhàn)髠?cè)欄都會(huì)有公告欄、客服中心、寶貝分類、銷售排行榜和友情鏈接等,有的是旺鋪模板自帶的,有的是自己添加的。但由于首頁一般顯示的寶貝很多,以上這些模塊并不能完全添充滿左側(cè)欄,會(huì)在左側(cè)欄底部形成空白區(qū),因?yàn)闃?biāo)準(zhǔn)版都是750的窄版,只有拓展版才能達(dá)到950的寬版效果,如下圖所示:

其 實(shí)很多人就這樣在店鋪?zhàn)髠?cè)欄底部留下一塊未開發(fā)的處女地,既不美觀,又浪費(fèi)資源。如果是拓展版的店鋪,此處可以添加促銷團(tuán)購(gòu)區(qū)或是包郵專區(qū)等,誰讓人家是 可以拓展的了,多花了錢當(dāng)然就應(yīng)該享受不一樣的待遇,這無可厚非。但對(duì)于我們這些中小賣家來說,并不是每個(gè)人都愿意或是有必要去買個(gè)拓展版用,既然不想多 花錢,又想達(dá)到拓展版以上的效果,不動(dòng)腦子想想辦法肯定不行。這個(gè)時(shí)候就要發(fā)揮【自定義內(nèi)容區(qū)】的強(qiáng)大功能了。我們?cè)谘b修頁面,在左側(cè)欄低部以同樣的方法 添加【自定義內(nèi)容區(qū)】新模塊,然后利用自定義內(nèi)容區(qū)的編輯器編輯添加相應(yīng)模塊,我們就以添加一個(gè)【特價(jià)促銷專區(qū)】為例來說明具體做法。

重新打開店鋪頁面,選定某一個(gè)寶貝,右擊鼠標(biāo),選擇【復(fù)制圖片】,記住不是店鋪裝修頁面,店鋪裝修頁面不能復(fù)制寶貝圖片,復(fù)制完成以后,回到剛添加的自定義內(nèi)容區(qū)編輯器里,粘貼圖片,如下圖

接下來在圖片底部加上標(biāo)題和價(jià)格,為圖片和文字分別添加鏈接,做完以后按回車鍵,以同樣的方法做第二個(gè)寶貝,第三個(gè)寶貝……,需要提醒的是,【自定義內(nèi)容區(qū)】里并不是可以添加無窮盡的東西,大小有一個(gè)限制,不能超過20K,20K是個(gè)什么概念呢?我統(tǒng)計(jì)過了,像上面這樣,選擇圖片尺寸185×185的情況下,大致可以添加16個(gè)寶貝,如果16個(gè) 寶貝添加完了,保充發(fā)布了以后還是不能填充滿空白區(qū),怎么辦?簡(jiǎn)單!那就再新添加一個(gè)【自定義內(nèi)容區(qū)】模塊,重復(fù)上面的步驟,如此反復(fù),則大功成亦!需要 說明的是:首頁做完發(fā)布以后,并不能同步顯示到寶貝詳情頁面,需要在寶貝詳情頁面重新做。如果想圖省事,那就可以復(fù)制已做好的模塊代碼,把代碼粘貼到寶貝 詳情頁左側(cè)欄添加的【自定義內(nèi)容區(qū)】模塊里,保存發(fā)布就OK啦。
五、在寶貝詳情頁添加“掌柜推薦寶貝”和“同類寶貝推薦”模塊
在 拓展版以上店鋪,我們可以看到在寶貝詳情頁寶貝描述的頂部,有“掌柜推薦寶貝”模塊,在最后面還有“同類寶貝推薦”等模塊,說白了,都是為了最大可能的將 來訪顧客留在自己的店鋪里,顧客在瀏覽完一個(gè)寶貝的描述和圖片時(shí),也許正要關(guān)掉窗口離開之時(shí),無意中看到了“掌柜推薦寶貝”和“同類寶貝推薦”模塊里的寶 貝,說不定就順手點(diǎn)開了一個(gè)寶貝,由次而留住了來訪顧客,成交了一單生意!標(biāo)準(zhǔn)版的店鋪該怎樣來做這兩個(gè)模塊呢?其實(shí)做法和左側(cè)欄“特價(jià)促銷區(qū)”的方法幾 乎一樣,稍有不同的是在做這兩個(gè)模塊時(shí),是在寶貝詳情頁右側(cè)欄底部添加【自定義內(nèi)容區(qū)】,而在寶貝的排列上也有所不同,左側(cè)欄是豎排,一排只放一個(gè)寶貝, 因?yàn)樽髠?cè)欄空間有限;而這兩個(gè)模塊,在寶貝排列上成陣形排列,橫排四個(gè),豎排四個(gè),最終效果如圖所示

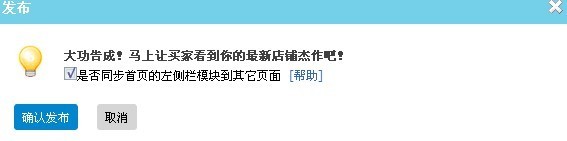
給每個(gè)寶貝底部添加文字標(biāo)題和價(jià)格,你自己做時(shí)可以把這些都做加上,效果會(huì)更好。同樣的方法在寶貝描述的末尾添加“同類寶貝推薦”模塊。做完以 后保存發(fā)布以后,在【發(fā)布】時(shí)在“是否同步首頁的左側(cè)欄到其它頁面”前打勾,這樣所有的寶貝詳情頁都有了模塊,不用一個(gè)一個(gè)的去做。

六、在首面底部添加“頁尾”和“宣傳促銷”模塊
接下來再簡(jiǎn)單的談一下添加“頁尾”和“宣傳促銷”模塊,頁尾主要依靠PS一張長(zhǎng)寬合適的圖片來實(shí)現(xiàn),可以在圖片上加上“歡迎光臨本店”、“TOP回到頂部”等字樣,把圖片添加到自定義內(nèi)容區(qū),再為圖片和文字加上超鏈接,保存發(fā)布就好啦,這樣一個(gè)簡(jiǎn)單的頁尾就做出來了,如圖所示

而“宣傳促銷”模塊可以是圖片,也可以文字,放置位置也更加靈活,可以放在首頁,也可以放在寶貝詳情頁,更可以放在寶貝列表頁,做法和頁尾的完全一樣,沒什么好說的,不再贅述。
綜 上的述,這就是店鋪裝修中“自定義內(nèi)容區(qū)”的使用方法和一些技巧,當(dāng)然它的用法不僅僅只有這些,還有很多種,這里只是結(jié)合我自己在店鋪裝修時(shí),關(guān)于自定義內(nèi)容區(qū)的使用方法和心得體會(huì),經(jīng)驗(yàn)分享,拋磚引玉,舉一反三,聰明的你一定會(huì)發(fā)現(xiàn)更多更實(shí)用的用法。讓我們真正掌握完全自 定義內(nèi)容區(qū)的強(qiáng)大功能,利用它將我們的標(biāo)準(zhǔn)版店鋪打造成不次于拓展版店鋪的效果來!
樂發(fā)網(wǎng)超市批發(fā)網(wǎng)提供超市貨源信息,超市采購(gòu)進(jìn)貨渠道。超市進(jìn)貨網(wǎng)提供成都食品批發(fā),日用百貨批發(fā)信息、微信淘寶網(wǎng)店超市采購(gòu)信息和超市加盟信息.打造國(guó)內(nèi)超市采購(gòu)商與批發(fā)市場(chǎng)供應(yīng)廠商搭建網(wǎng)上批發(fā)市場(chǎng)平臺(tái),是全國(guó)批發(fā)市場(chǎng)行業(yè)中電子商務(wù)權(quán)威性網(wǎng)站。
本文內(nèi)容整合網(wǎng)站:百度百科、知乎、淘寶平臺(tái)規(guī)則






