在沒有買模板的情況下,很多新手常遇到的問題,就是怎么做全屏店招,全屏海報導與航欄無縫拼接!注(旺鋪版本以專業版第一塊模板為例)
第一步:店招部分
用PS做一個店招或者自己找一個,這里我就拿我做好的來說 ,為了適應顯示器分辨率的不同我就用寬度1920px高度150px來做,先把頁頭背景做出來。
PS打開店招文件后,做兩條參考線點擊:視圖→新件參考線,快捷鍵是(Alt+V+E) 然后選擇→垂直→位置→輸入485 完了后再做一條位置改成1435因為加上了中間的950所以右邊就是1435的位置,下面是參考線做完的效果。

然后選擇→矩形選框工具把中間的950px大的店招選出來,再創建新圖層快捷鍵(Shift+Ctrl+Ait+N)然后在選框里面→填充白色 完了后存儲為JPG格式品質選擇→最佳 這樣頁頭背景就做好了

接下來我們把剛剛創建填充的圖層1刪除掉,恢復之前完好的店招 再用裁剪工具裁掉兩邊的頁頭部分,按照剛才那樣存儲就好。

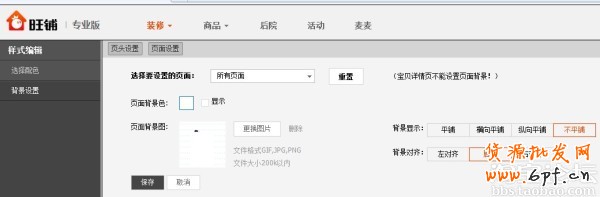
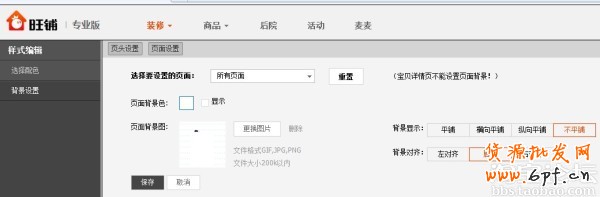
然后我們就可以在裝修頁面上安裝了點擊裝修頁面里的→樣式管理 點擊→背景設置 上傳剛才存儲下的頁頭背景可以了背景顯示:設置成居中不平鋪 完了以后保存就好了

再接著安裝店招部分 回到裝修頁面雙擊店招模塊 選擇上傳圖片空間的店招然后保存

這樣全屏店招就安裝好了

第2步:全屏海報以及導航欄的無縫拼接部分
同樣PS制作或者找一張寬度1920px高度隨你定我這里是650的海報

因為店招的高度150px直接安裝上會被店招掩蓋掉,所以要在海報上方加個150px畫布把海報頂下來
在PS里面點擊→圖像→畫布大小或者快捷鍵(Alt+Ctrl+C)在高度里→輸入800px 然后點擊→定位框里面的向下箭頭↓接著在畫布擴展顏色選擇白色 然后→確定

好了以后新建參考線快捷件(Alt+V+E)選擇→垂直位置輸入→485 確定 拉出第2條同樣選擇→垂直 位置輸入→1435 還沒完噢。要再拉出第3條參考線選擇→水平 位置輸入→180 因為150是店招跟導航欄的高度,多出來的30就是導航欄跟海報之間的多出來的縫隙所以要用這多出來的30填補它,無縫拼接的關鍵在這里了,還有就是如果你關閉了頁頭設置里面的頁頭下邊距那10px那參考線設置成170就可以了。注(如果縫隙的高度有差 按自己的相差的高度來做)

設置完了參考線同樣用剛才做店招的步驟把中間寬950px高620px的海報位置用→矩形選框工具 再創建新圖層快捷鍵(Shift+Ctrl+Ait+N) 然后在選框里填充白色存儲

接下來跟做店招的時候一樣,我們把剛剛創建填充的圖層1刪除掉,恢復之前完好的海報 再用裁剪工具裁掉海報多余部分然后存儲就好

打開裝修頁面里面的樣式管理選擇→背景設置里面的→頁面設置把做好的背景上傳 選擇居中不平鋪然后保存

最后在裝修頁面的導航欄下面增加一個自定義區 雙擊點擊自定義區,把上傳到圖片空間里面的海報然后插入,雙擊點擊圖片就可以加你要轉的鏈接了把顯示標題,選擇不顯示確定


好了最后我們預覽下吧

OK!女神海報很漂亮哈!最后祝大家旺旺叮咚響不停哈!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 全屏海報導與航欄無縫拼接技巧







