通過漫長的摸索和學習,學會了制作普通店鋪的動態店標、店鋪公告,后來加入了旺鋪后又學著做店招、寶貝分類圖片,因為怕麻煩,之前看了很多有關寶貝描述模板的貼,都沒有心思去學,最近看了一個很詳細的貼子,終于學會了制作寶貝描述模板,現在拿出來和各位淘友分享。



























整個教程很詳細分為三部分。使用軟件是photoshop(或FW2004)和dreamweaver,在網上都可搜索下載的
第一部分,用photoshop制作出模版JPGE圖片。
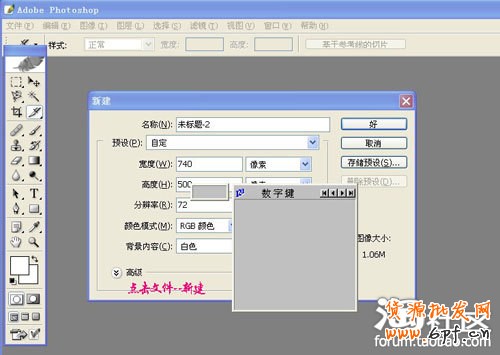
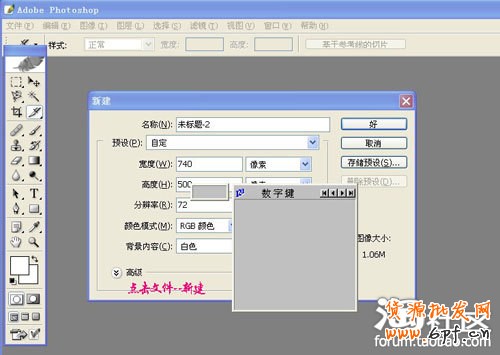
1、打開photoshop,新建一個模版頁面,因為我的店鋪裝修--店鋪基本設置--寶貝頁面設置里面,選擇的默認顯示,所以寬度設置為740像素剛剛好,高度根據各自的需要任意設定;

2、打開需要的素材作為模版頂部圖案(糖糖建議要作為素材的圖片,最好放在桌面,這樣很容易就可以找到);

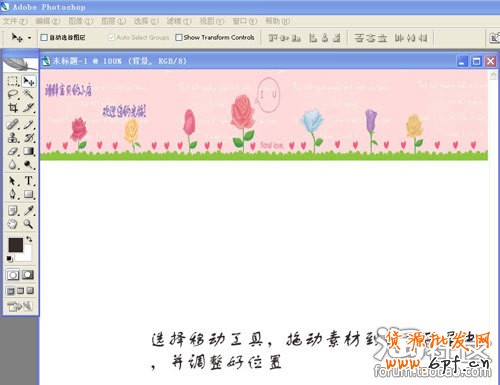
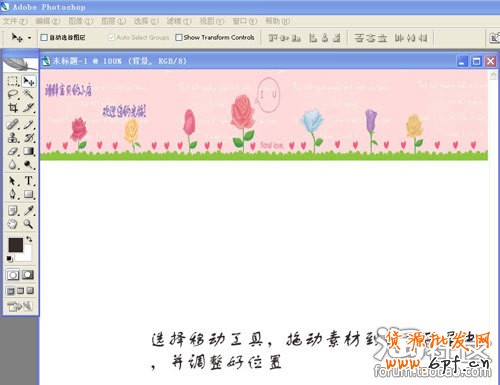
3、用移動工具把素材圖案拖動到之前新建的模版里,并調整好位置;

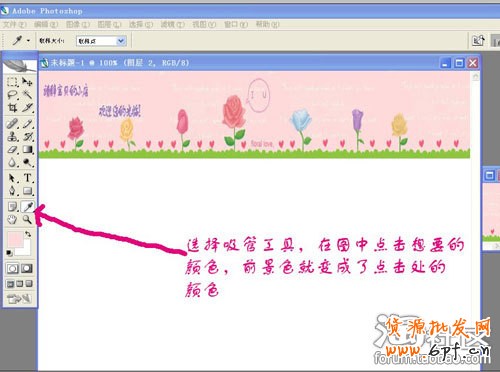
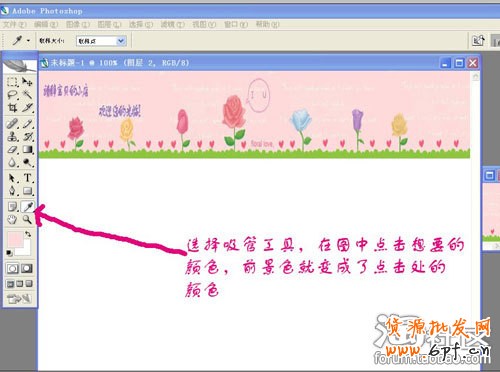
4、用吸管工具,在你想要的顏色上點擊;

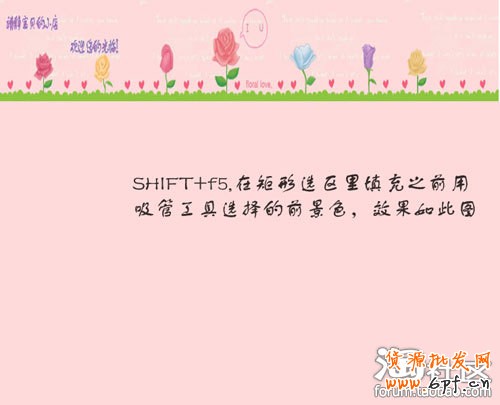
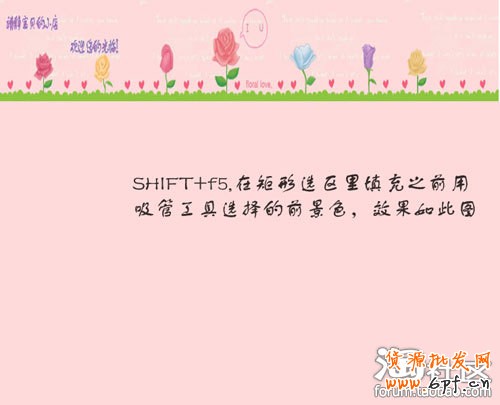
5、用矩形工具在素材圖案下空白處拉出合適的矩形框;

6、用之前吸管工具吸取的色彩填充矩形框(快捷鍵SHIFT+F5);

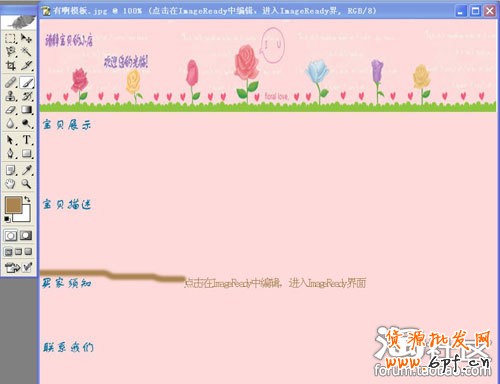
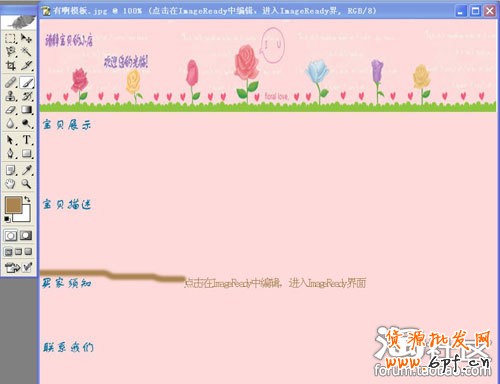
7、根據需要用文字工具在合適的位置添加文字(例如:寶貝展示、寶貝描述、購買須知、聯系方式等等);

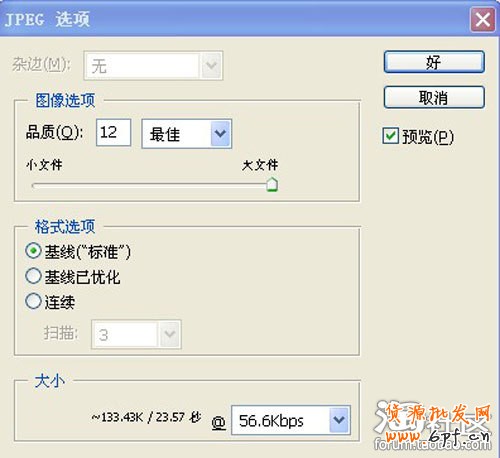
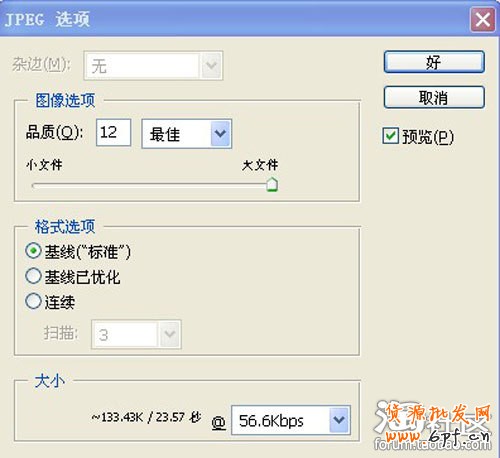
8、保存寶貝模版;


第二部分,模版切片
為了打開網頁時加快模版顯示出來的速度,我們需要把模版切成一片片,分別上傳到相冊上,這樣打開網頁,每個模版切片同時顯示,大大減少了頁面打開的時間,買家也不會等到不耐煩了,下面是把模版切片操作:
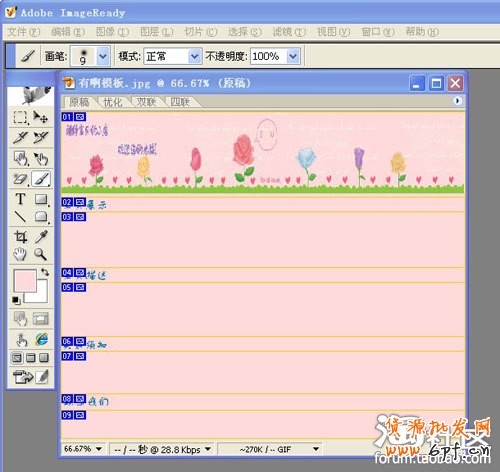
1、雖然photoshop也有切片工具,但往往要切割得很準確圖片才不裂開,個人認為ImageReady切片很好用。在模版圖片打開的狀態下,切換ImageReady進行切片處理;

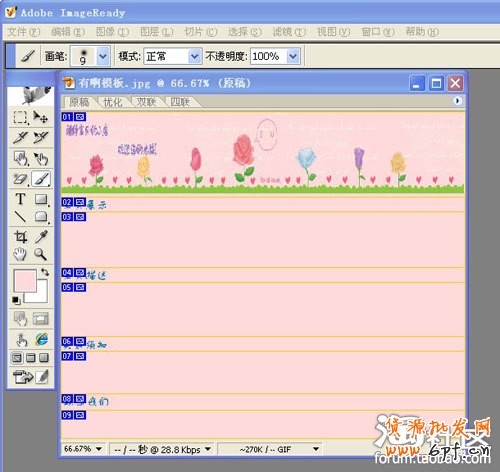
2、切片是有要求的,凡是需要放入圖片文字的地方都必須單獨切為一片,這里我選擇水平劃分為9片;

3、點擊切片工具,移動到圖中黃色小點上鼠標會變為箭頭狀,拉動切割線調整到適當的位置;

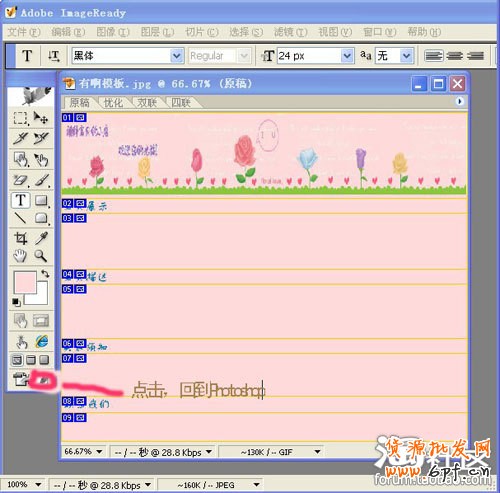
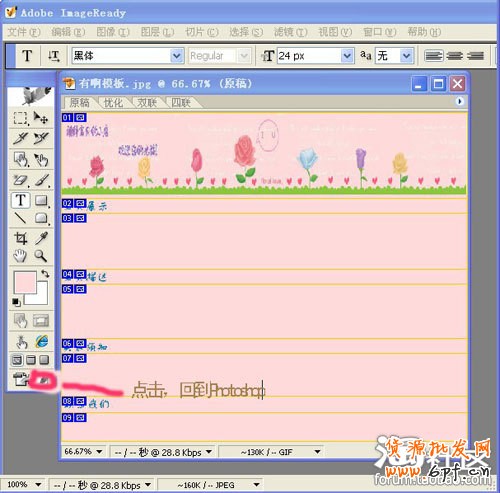
4、劃分好后返回photoshop,選中左邊工具欄的切片工具就能看到分區,下來就是將切片存儲;


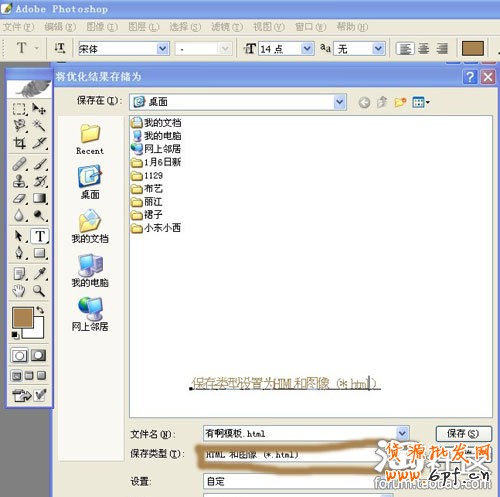
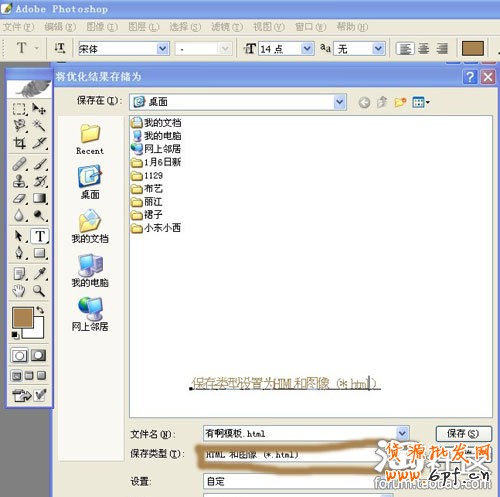
5、如圖,然后保存,即可生成一個存放切片的文件夾和一個模版html網頁.


第三部分,用dreamweaver把模版轉換為代碼


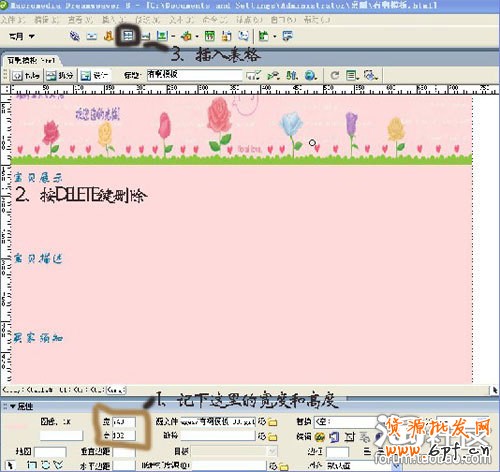
1、打開dreamweaver,進入設計操作頁面

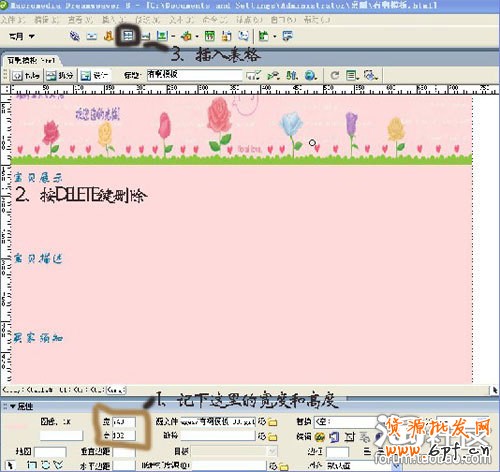
2、點擊寶貝展示下的切片圖,因為這里要插寶貝細節圖,我們需要把它轉換成表格形式,這樣不管插入的圖片多大,表格都會像一張畫布一樣撐開。如圖操作:

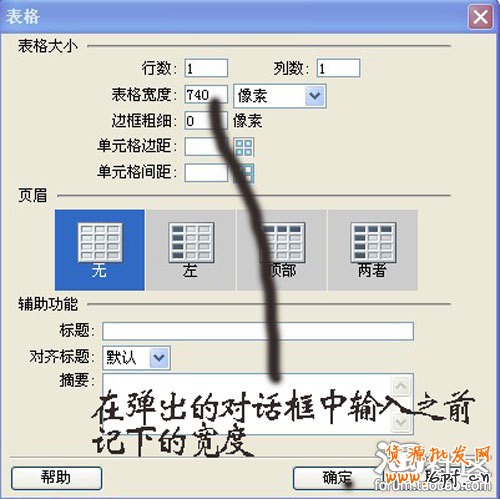
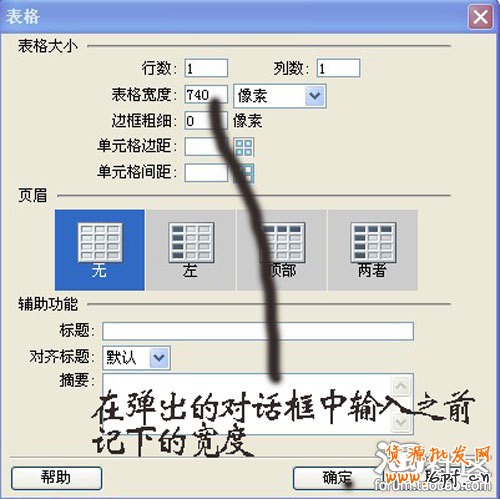
3、輸入表格寬度,注意:請忽略下圖中“選擇菜單欄...”的說明,因為在上圖已經操作有插入表格了

重點:這里需要注意的是:行數要為:1,不然做出來的模板就會有很多格子,邊框粗細一定要設置為0,不然也會出現格子。
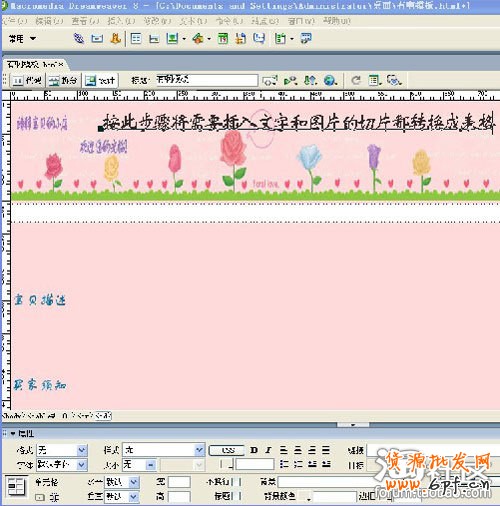
4、輸入高度,填充表格背景

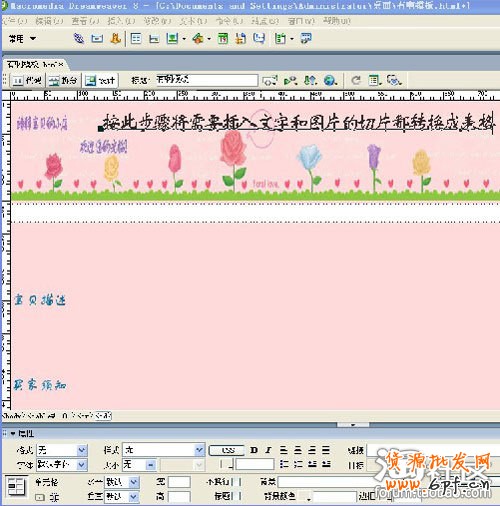
5、完成后效果如下圖,同樣按照以上第四到第六的步驟將需要修改的切片進行表格轉換

6、切入代碼頁面,復制代碼到淘寶描述的代碼編輯器中

如圖:

如下圖:(因復制過來之前,糖糖就已經把每一小塊模板傳到了網絡相冊并替換好了,所以在這里就看不到中文了)

以下是糖糖學習后制作的模板,第一張綠色的是為淘寶:夢回唐朝信譽店做的,第二張粉色的是為百度有啊的店鋪:靖靜寶貝的小店制作的,別看每一格中間的距離都很小,但是可以無限量地插入圖片和文字的,


樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶寶貝描述模版的制作方法



