今天教你們做動態店標,所用工具photoshop7.0和ImageReady,一般裝了PS都自動帶ImageReady軟件,如果沒有,去天空軟件下載一下。
先弄清楚店標的要求是什么:長寬100*100相素,大小80K以內的GIF JPG JPEG等格式。
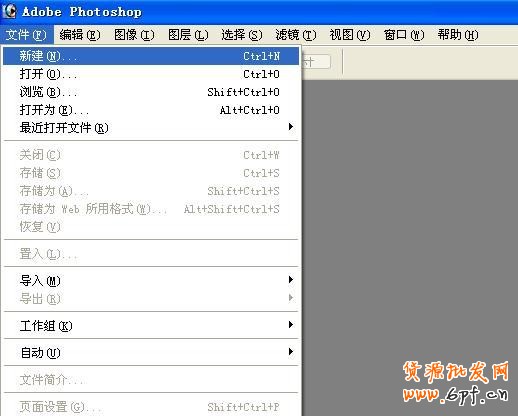
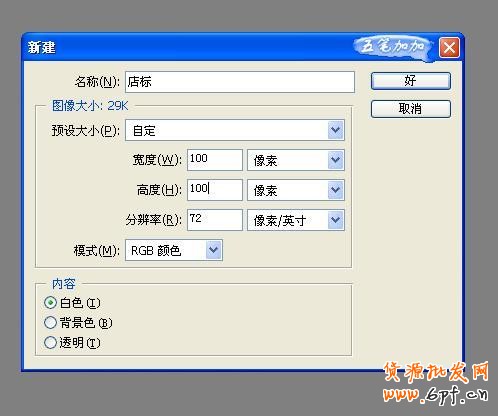
第一步:先打開PS軟件。新建一個文件:操作方法:文件菜單——新建——起個名稱——寬度,高度設置100*100相素。圖如:



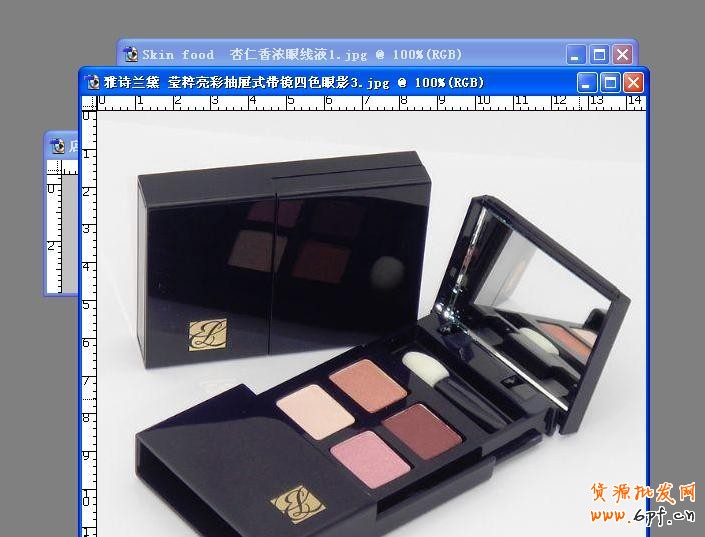
第二步:打開要做店標的圖片,以我為例,我用的是化妝品的圖片。一共選擇了三張圖。方法:文件菜單——打開——選擇要打開的圖片,共三張。如下圖:

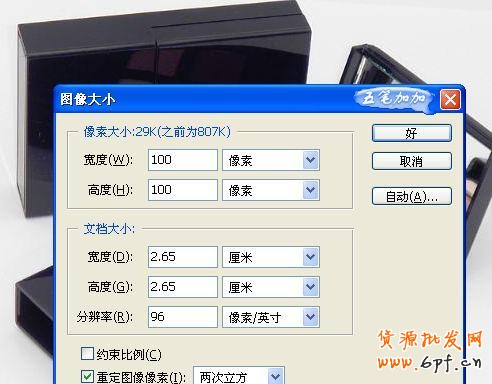
第三步:把圖片大小改為100*100的大小。方法:點擊圖片標題欄,右鍵——選圖象大小,將大小改為100*100就好了。如圖:


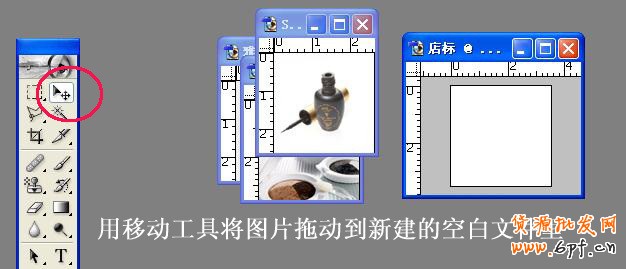
第四步:把改好大小的圖片,移到第一步新建的文件里,做店標用。方法:用移動工具,按住圖片直接拖到新建文件里。如圖:

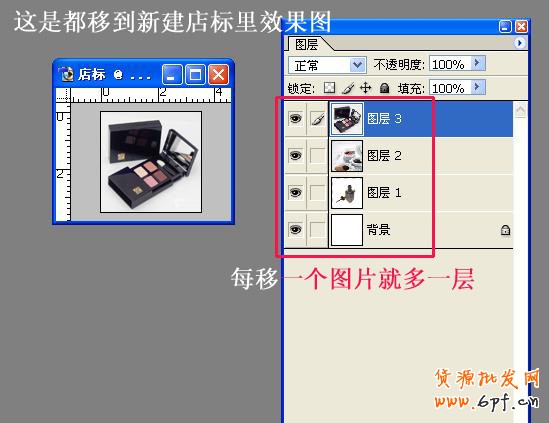
每移到里面一張圖片,圖層就會多一層注意看圖層變化。三個文件,一共是三層。有人說,這個圖層在哪。我電腦怎么沒有。你接一下鍵盤上的F7 就出來了。

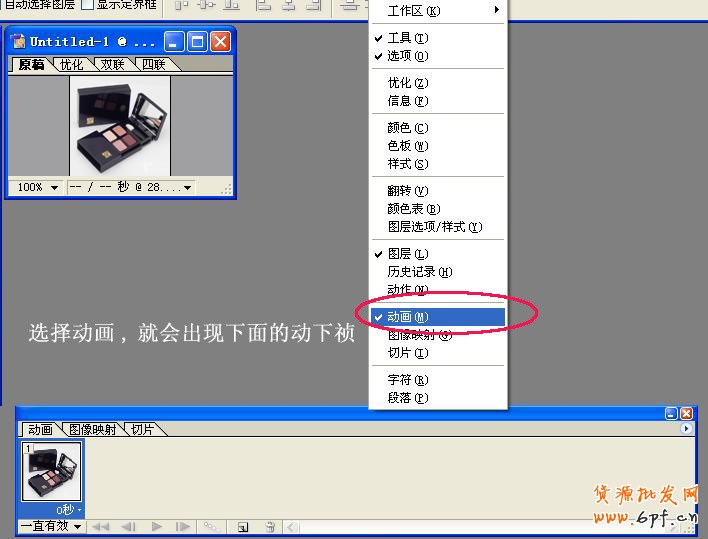
第五步:要做動畫了,點擊指定的工具,跳轉到做動畫的ImageReady軟件里。如圖:

下面就是轉到ImageReady的畫面。然后選擇窗口菜單——選動畫——就出現在動畫禎,如圖:

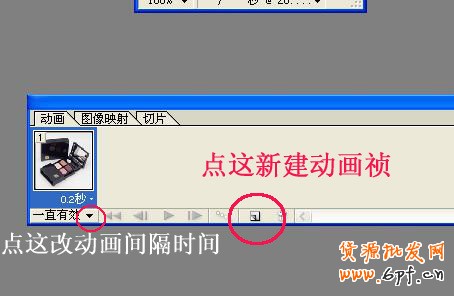
第六步開始做動畫:先改變動畫播放的時間,時間改為0.2秒,你自己定了。再新建動畫禎,點周圖中新建按鈕即可。如圖:

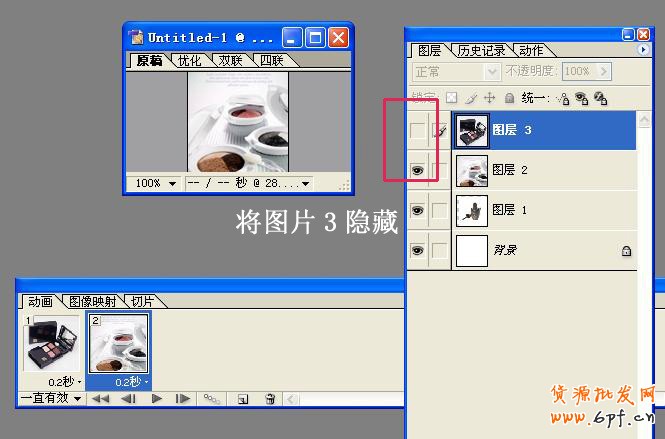
新建好之后,動畫里多了一禎,然后到圖層上,把最上面的一層隱藏起來(點一下小眼睛)就能看到第二個禎圖片的變化。如圖:

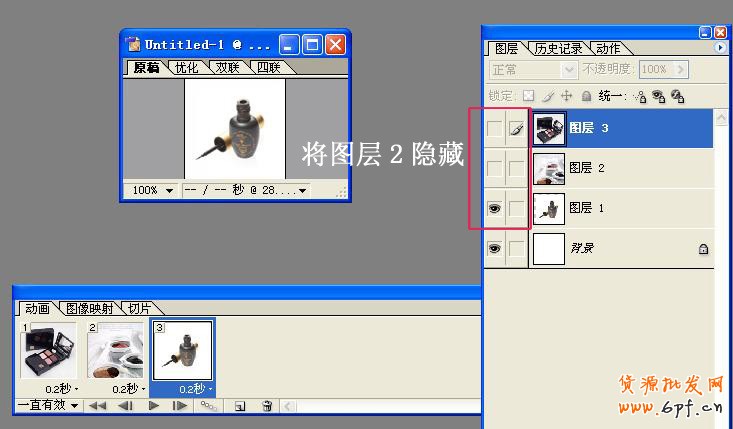
重復第六步,再新建一個禎,再隱藏第二個圖層。這樣,三個動畫,三個圖片,都在動畫工具欄中出現了。如圖

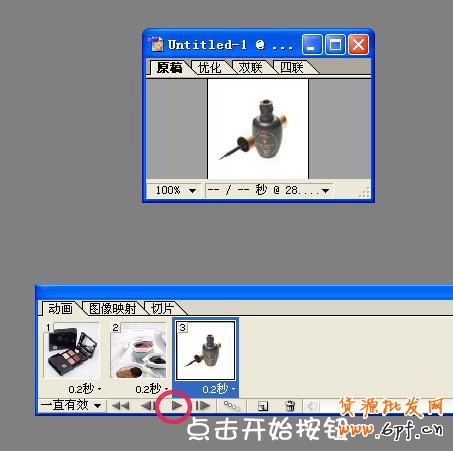
第七步:開始動畫,查看播放效果。點擊開始按鈕,動畫就會播放了,你會就看到播放效果。如圖:

第八步保存。選文件菜單——存儲優化結果——起個名字保存,會出現一個對話框。點確認就可以了如圖:

大功告成了。很簡單吧。一看就會。下面看一下效果圖吧,精美吧,精僻吧,會動的店標,多漂亮。

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 一分鐘教會你做動態店標







