在淘寶特效專欄開辟了淘寶背景固定代碼欄目,這里發布一個簡單易懂的淘寶背景固定代碼教程,方便廣大淘寶賣家安裝、設置淘寶背景圖片固定代碼。
(一)淘寶背景固定代碼范例
body{background-image:url(圖片地址);background-repeat:no-repeat;background-position:bottom center;background-attachment:fixed;}
需將上面的紅色提示文字“圖片地址”替換修改實際的淘寶背景固定圖片的地址。必須上傳到淘寶官方相冊,魚擺擺分享的淘寶背景固定代碼,部分有未搬家版,需搬家后才能顯示出來。搬家搬版可以直接黏貼使用。
(二)使用范文與安裝方法
支持天貓店鋪、旺鋪專業版、旺鋪基礎版和之前的舊版拓展版店鋪。
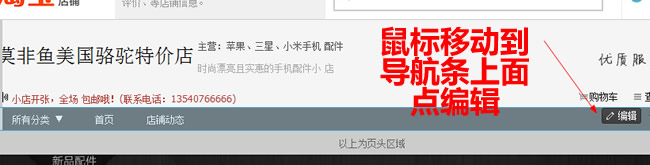
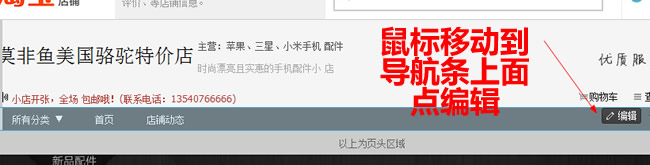
天貓店鋪、旺鋪專業版、旺鋪基礎版需將淘寶背景固定代碼安裝在導航條的“顯示設置”里。
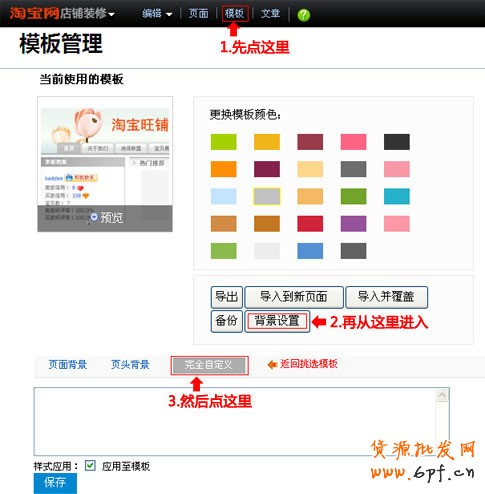
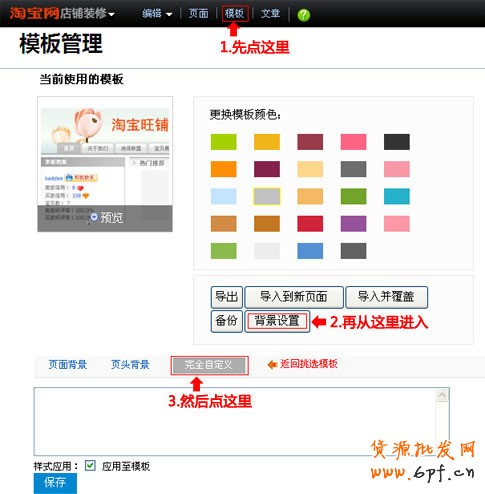
老版的拓展版店鋪需安裝在“完全自定義里”。
基礎版、專業版、天貓商城新旺鋪的淘寶店鋪背景圖片固定代碼放在哪里?放你店鋪導航條的css顯示設置里即可。(★點擊導航編輯,選擇"顯示設置",這里黏貼背景圖片固定代碼即可。)


說明:舊版旗艦版店鋪只需將背景圖片固定代碼放在 “模板”-“背景設置”-“完全自定義”里即可。

(三)缺點說明
該代碼是利用淘寶的漏洞而設計的,使用背景固定代碼,一定要取消頁面背景圖與頁面背景色(即需刪除頁面背景圖、不勾選頁面背景顏色)。否則背景固定圖片不能顯示出來。不過經魚擺擺測試,淘寶背景圖片固定代碼可以與全屏輪播圖片配合一起使用。使用時,固定背景圖在全屏輪播圖的下面。
(一)淘寶背景固定代碼范例
body{background-image:url(圖片地址);background-repeat:no-repeat;background-position:bottom center;background-attachment:fixed;}
需將上面的紅色提示文字“圖片地址”替換修改實際的淘寶背景固定圖片的地址。必須上傳到淘寶官方相冊,魚擺擺分享的淘寶背景固定代碼,部分有未搬家版,需搬家后才能顯示出來。搬家搬版可以直接黏貼使用。
(二)使用范文與安裝方法
支持天貓店鋪、旺鋪專業版、旺鋪基礎版和之前的舊版拓展版店鋪。
天貓店鋪、旺鋪專業版、旺鋪基礎版需將淘寶背景固定代碼安裝在導航條的“顯示設置”里。
老版的拓展版店鋪需安裝在“完全自定義里”。
基礎版、專業版、天貓商城新旺鋪的淘寶店鋪背景圖片固定代碼放在哪里?放你店鋪導航條的css顯示設置里即可。(★點擊導航編輯,選擇"顯示設置",這里黏貼背景圖片固定代碼即可。)


說明:舊版旗艦版店鋪只需將背景圖片固定代碼放在 “模板”-“背景設置”-“完全自定義”里即可。

(三)缺點說明
該代碼是利用淘寶的漏洞而設計的,使用背景固定代碼,一定要取消頁面背景圖與頁面背景色(即需刪除頁面背景圖、不勾選頁面背景顏色)。否則背景固定圖片不能顯示出來。不過經魚擺擺測試,淘寶背景圖片固定代碼可以與全屏輪播圖片配合一起使用。使用時,固定背景圖在全屏輪播圖的下面。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 簡單易懂的淘寶背景固定代碼教程






